具有自定义链接和动作的交互式图表
有时,图可能变得太复杂,尤其是如果它们基于同一模板构建。例如,详细的平面图可以显示墙壁,门和窗户,灯,管道,家具,防火措施,电源插座,房间分配,网络设备等。
使用draw.io,您可以快速地按层构建图,将相似的组件组合在一层上。这对于房间布局和景观图之类的物理布局是理想的选择,但对于将其他形状(包括思维导图,IT基础结构图,甚至业务流程)中的相关形状或概念进行分组也非常有用。
另一层包含家具
但是这些图可能变得过于复杂。那时,您需要能够隐藏或显示组件,具体取决于要从图中获取的信息。
在办公室布局示例中,我创建了以下图层:
- 墙壁和门(结构)
- 家具类
- 灯(什么类型的灯,以及它们的灯开关在哪里)
- 水暖(冷热水管道,排水,厕所,水槽或水池)
- 消防安全措施
当所有层都显示时,此图不可读,并且电源和网络设备等内容仍然缺失!
开启或关闭形状或图层
通过draw.io,您可以使用自定义链接,类似于执行操作的热点,该链接可用于打开或关闭形状组显示或执行其他有用的操作。
注意:如果将draw.io用于Confluence Server,则在将链接添加到图形时必须启用“允许相对URL”。
在draw.io中打开该图,亲自了解如何切换图的各个部分!
单击时使draw.io执行操作
您可以输入自定义链接来代替Web或页面链接,该链接将对操作中列出的元素执行一些操作:
- 打开图表页面
- 切换,显示,隐藏或突出显示指定的形状,层或页面
- 选择元素
- 滚动到列出的第一个元素。
这些动作被编写为JavaScript对象(JSON)列表。例如,示例图中的“ Lights”层的ID为1,因此用于打开和关闭该层的自定义链接如下所示:
data:action/json,{"actions":[{"toggle": {"cells": ["1"]}}]}
使用此在线工具或文本编辑器最容易 “组合”自定义链接-您可以更轻松地添加多个元素。ID可以是非常短或非常长的数字!
查看draw.io中可能存在的不同自定义链接的更多示例
如何插入自定义链接
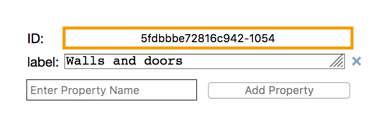
步骤1:复制ID
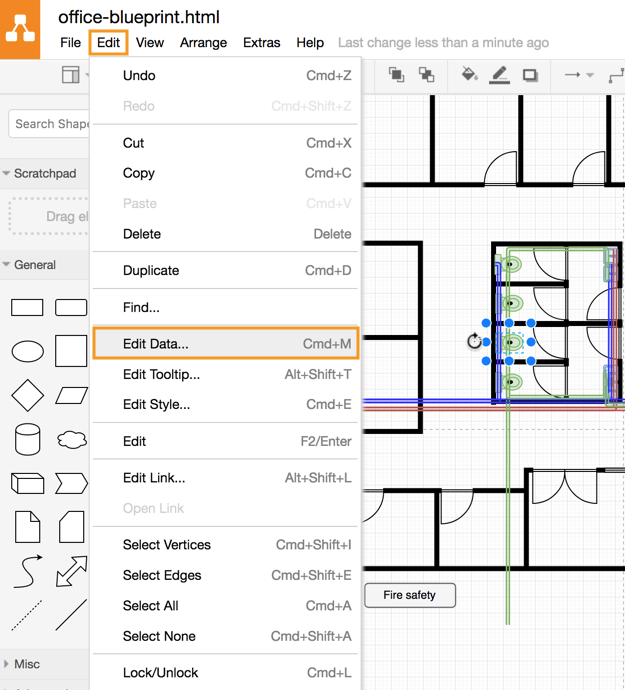
- 要查看形状ID:选择形状,然后从菜单中选择“编辑”>“编辑数据”。
- 要查看图层ID:在“图层”对话框中选择图层,然后单击“编辑数据”(垂直点)。
- 要在图表中查看一页的页面ID:确保未选择任何内容,然后从菜单中选择“编辑”>“编辑数据”。
复制在ID框中的数字。



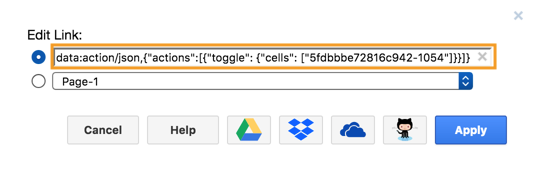
步骤2:建立您的自订连结
提示:如果已将ID添加到形状中,则除了ID之外,还可以使用标签代替ID。标记可用于指示复杂软件规格图中的职责范围,其中不同的团队或部门负责代码的不同部分,或跨不同业务组的流程。例如,要仅隐藏带有HR和UpperManagement标签的那些元素,自定义链接将类似于:
data:action/json,{"actions":[{"hide": {"tags": ["HR", "UpperManagement"]}}]}
这也意味着您的自定义链接更容易阅读!
要混合使用ID和标签,您的列表将如下所示:
data:action/json,{"actions":[{"toggle": {"cells": ["id1", "id2"], "tags": ["tag1", "tag2"]}}]}
提示:使用此在线“创建自定义链接”工具可以帮助您建立链接。
第三步:将自定义链接添加到形状
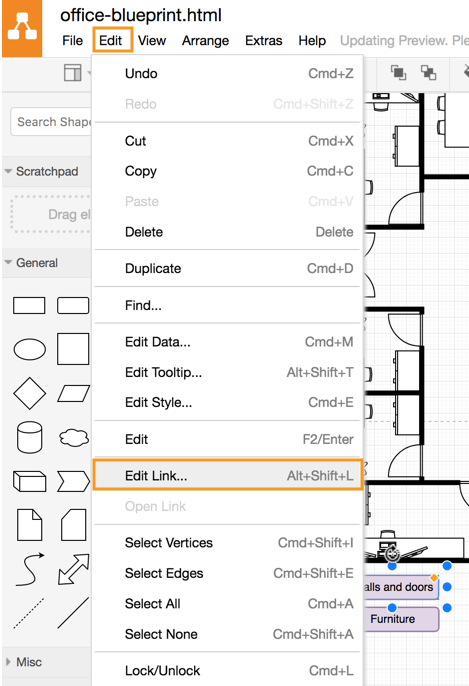
选择形状,然后从菜单中选择“编辑”>“编辑链接”。
将自定义链接粘贴到文本字段中,然后单击“应用”。您会看到“动作”链接已添加到形状中。
现在,当您查看图表并单击链接时,它将执行操作。
使用图层:单击图层名称旁边的锁定图标以“锁定”该图层-您将无法选择任何形状来对其进行编辑,并且这些操作将立即生效,就像您只是在查看(和(不编辑)您的图表。



优点:为您的图表建立一个界面!
如您在示例图中所看到的,我添加了一些形状来像“按钮”一样进行切换。图层列表底部的额外图层仅包含灰色按钮(切换为关闭)。当您单击灰色的“按钮”时,该层处于打开状态,并且“按钮”变为紫色。
为此,您可以添加完全相同的形状,并以不同的颜色将其完全放置在底层灰色层的顶部,然后将完全相同的自定义链接添加到有色的“按钮”中。
交互式图表可以以多种方式使用!
- 创建显示各种员工组的组织结构图,而与树形图中的层次结构无关。
- 在规格图中显示软件工程团队的职责。
- 为学生绘制交互式模型,帮助他们更有效地学习。
- 显示当门打开或关闭时,电路组件如何连接到电源。
- 突出显示维恩图中哪些元素属于哪个部分或相关元素。
- 在BPMN图中明确指出职责。
- 为普通用户和管理员在界面模型中显示差异。
- 制作一个交互式景观图,并显示其随着时间的推移将如何发展。
- 使用交互式基础结构图,可以使IT支持人员轻松查明问题或计划更改。
- 或者,在一张交互式图表中详细说明您办公室的所有内容!