draw.io嵌入文件
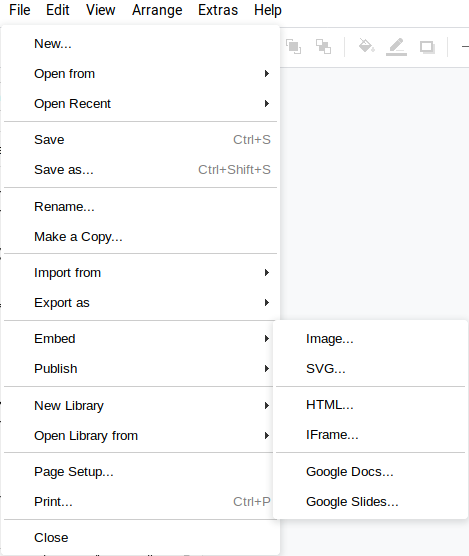
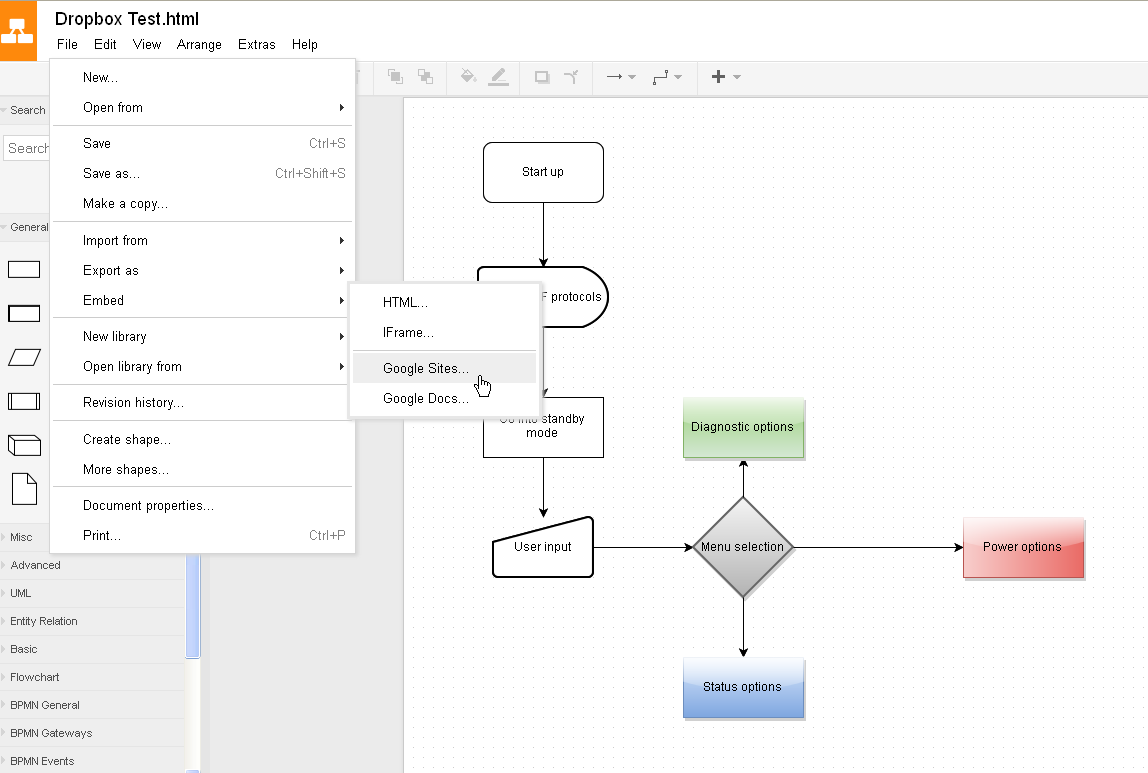
选择文件->嵌入会弹出以下子菜单。
这里有两套选项:HTML和IFrame允许您将图表嵌入到网页中。通过Google协作平台和Google文档,您可以将图表嵌入共享的Google文档中。
的HTML
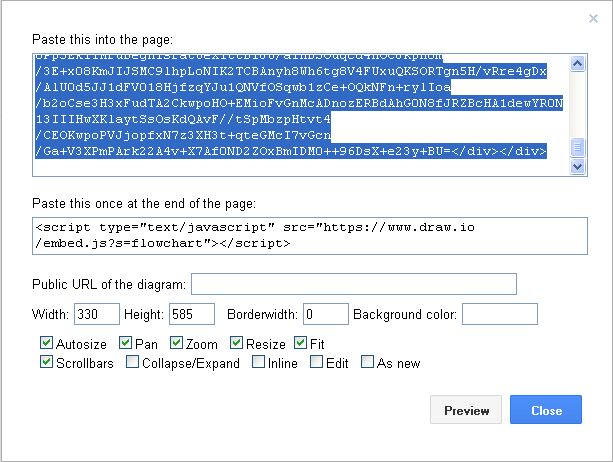
如果打开了图,则选择文件->嵌入-> HTML会弹出以下菜单。
在顶部窗口中是生成图所需的HTML代码。需要将其复制,然后粘贴到将包含该图的网页的源代码中。注意第二个窗口中的代码-必须将其复制并粘贴到相同的源代码文件中。添加完这两段代码后,保存源文件,然后使用Web浏览器查看新页面以检查是否可以看到该文件。选择预览可以查看图表在网页中的显示方式。
此菜单中提供了许多用于格式化图表的选项。通过选中相关复选框,也可以使用滚动条和缩放等选项。当这些选项被勾选或取消勾选时,第一个窗口中的代码将发生变化。
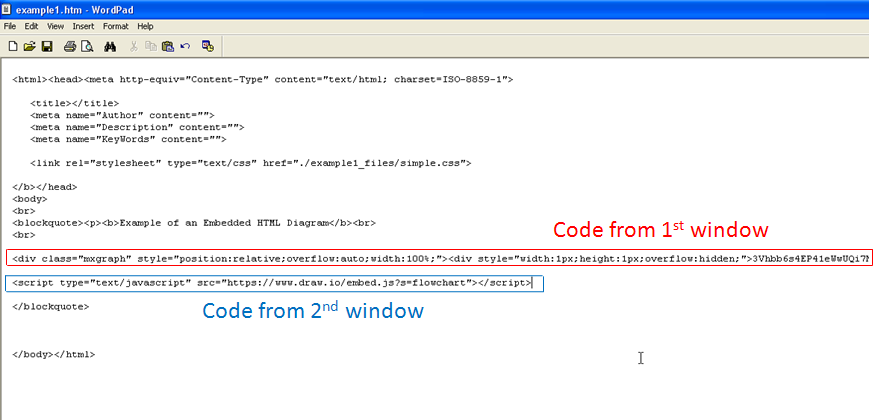
下面是一个简单网页的源代码,其中粘贴了上面的代码。请注意,在文本编辑器中未激活自动换行,因此从第一个窗口粘贴的代码继续超出页面边缘。
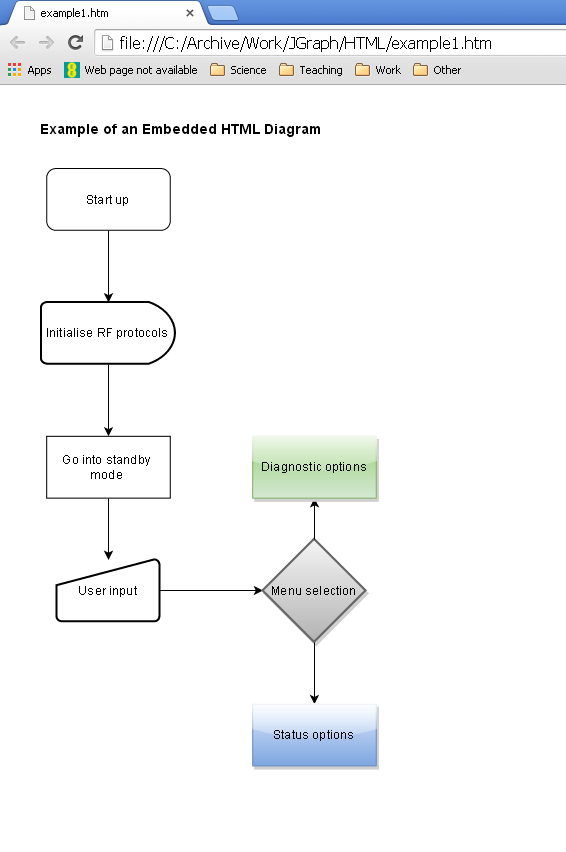
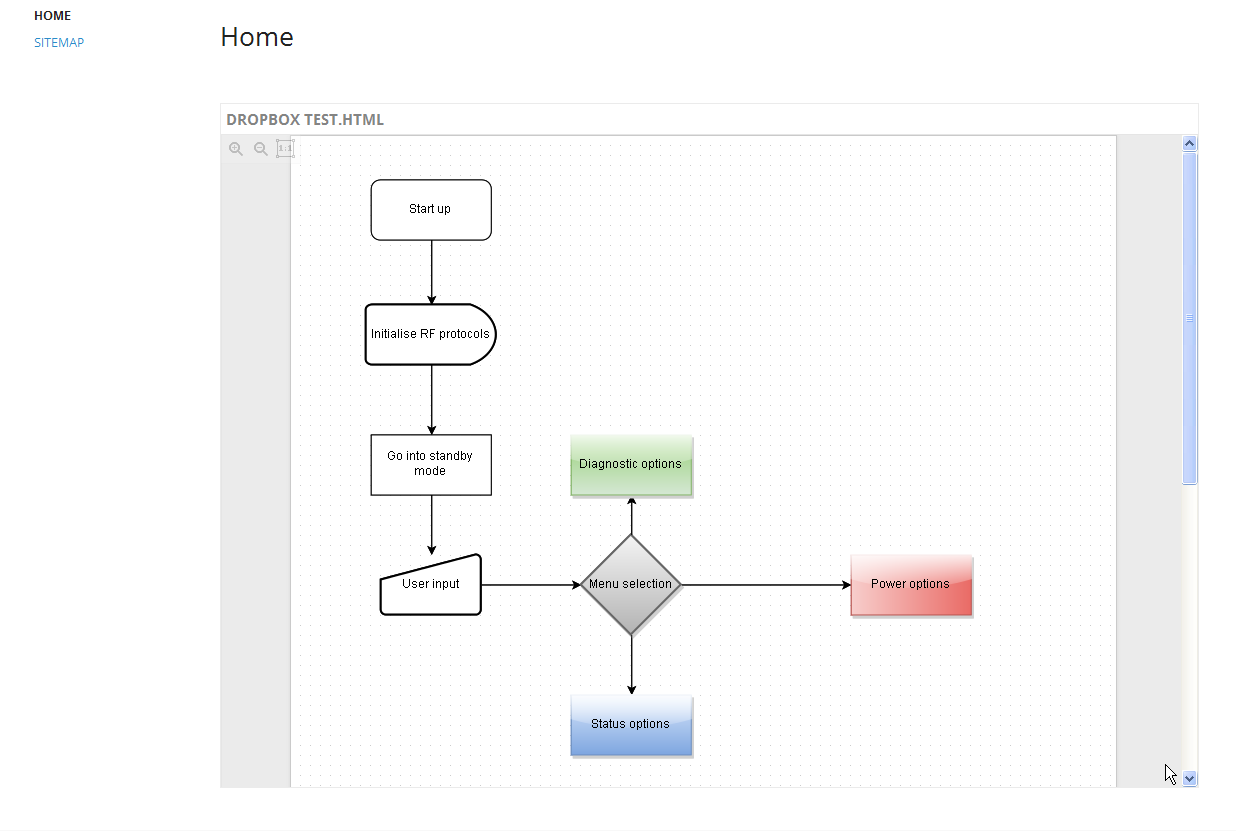
当我们在Web浏览器中打开此文件时,结果是这样的:
iFrame
一个IFrame的(嵌入式框架)是内嵌在网站上的另一个HTML文件的HTML文档。所述的IFrame HTML元素常常用于从另一源中插入内容,如广告,到Web页。
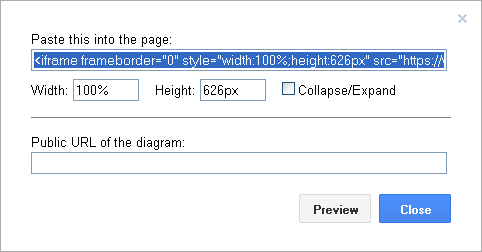
如果打开了图,则选择“ 文件”->“嵌入”->“ iframe”将弹出以下菜单。
该原理类似于嵌入HTML。上面的菜单提供了必须复制然后粘贴到宿主HTML源文件中的代码。嵌入IFrame时,只需粘贴一段代码-一条链接到图表。因为我们链接到一个外部HTML文档,所以用于自定义其显示方式的选项较少。
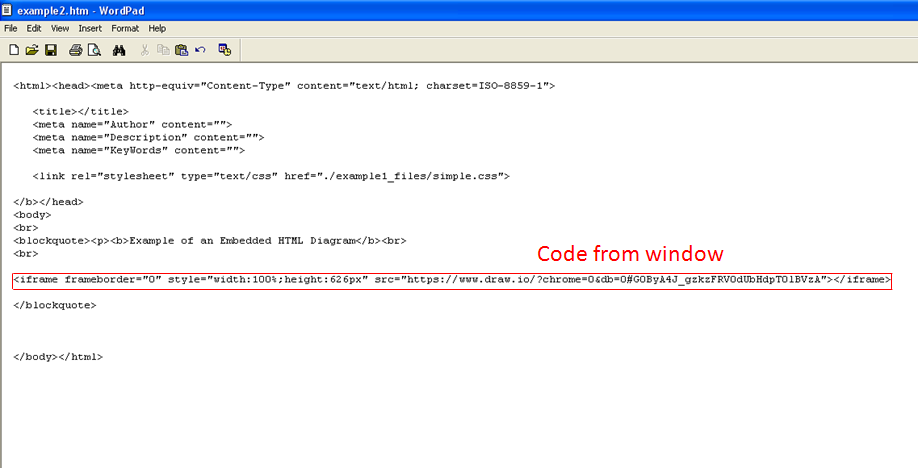
下面是一个简单网页的源代码,其中粘贴了上面的代码。
在网络浏览器中打开此文件时,由于要链接到Google云端硬盘文件,因此首先需要在Google云端硬盘中授权该应用。
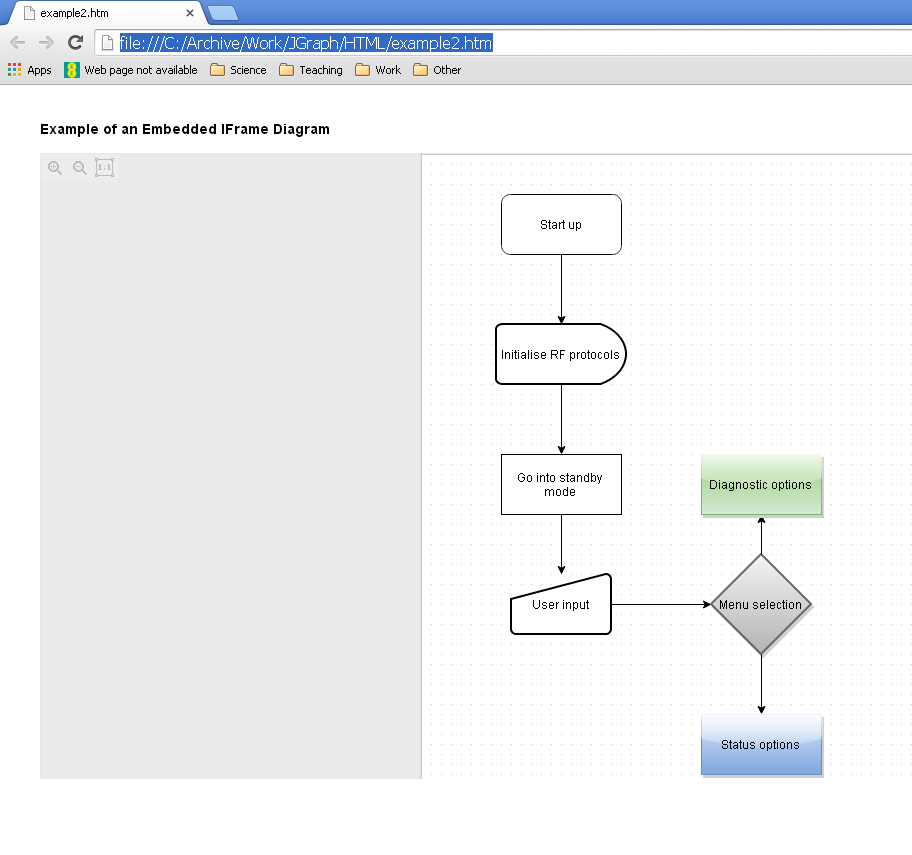
单击授权后,结果是这样的:
谷歌文档
如果您以前没有在Google文档中嵌入draw.io图表,则将转到 Google Webstore 的draw.io附加页面。
点击右上角的+免费按钮,以安装Google文档的draw.io插件。首先,必须授予Draw.io Diagrams运行权限。
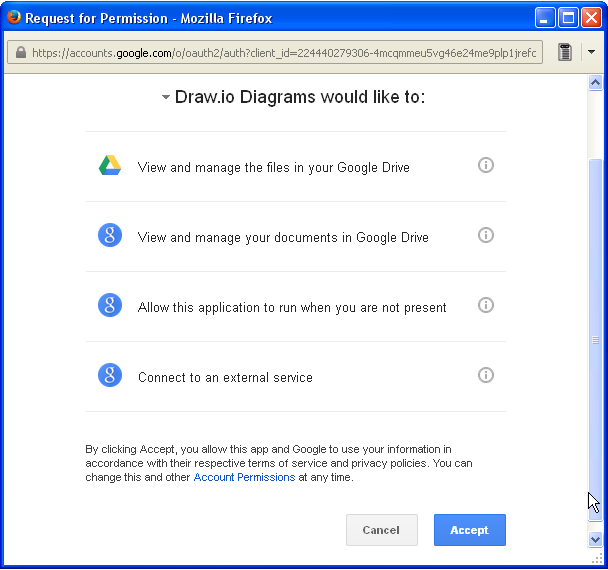
单击继续以查看Draw.io Diagrams需要的特定权限。
单击接受以继续。首次安装Draw.io图表插件时,只需执行一次此序列。
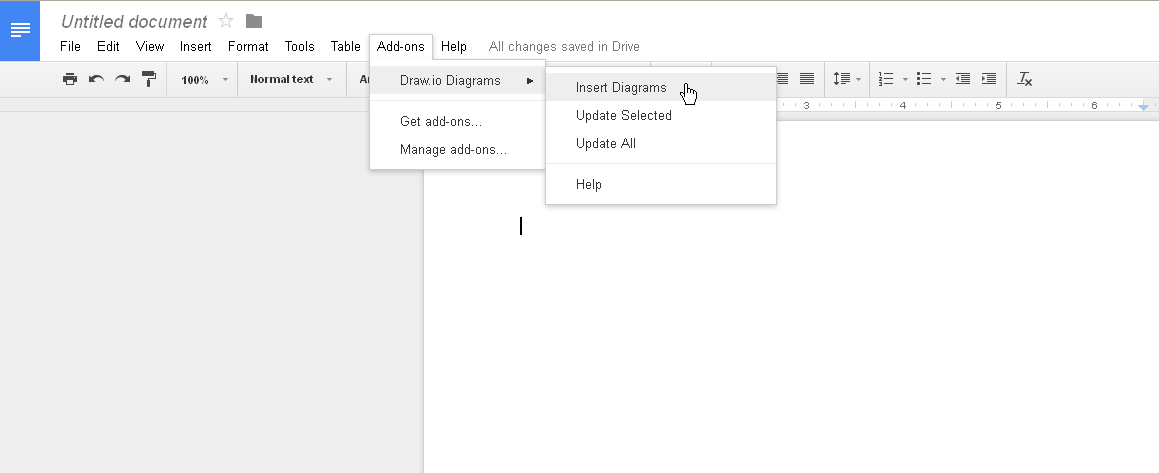
现在,新的Google文档文档将在新标签页中打开。为了在本文档中嵌入图表,请选择附件-> Draw.ioDiagrams->插入图表。
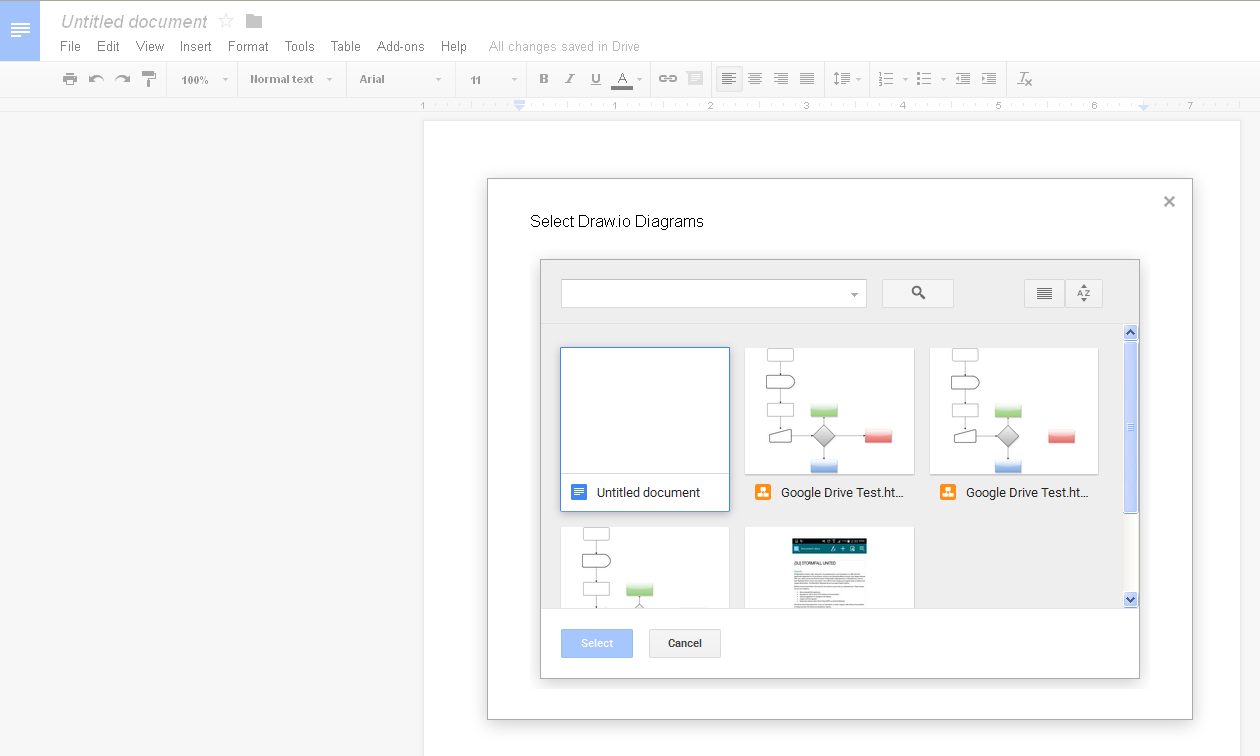
这将打开Google Docs文件浏览器。单击要嵌入的图,然后单击“选择”。
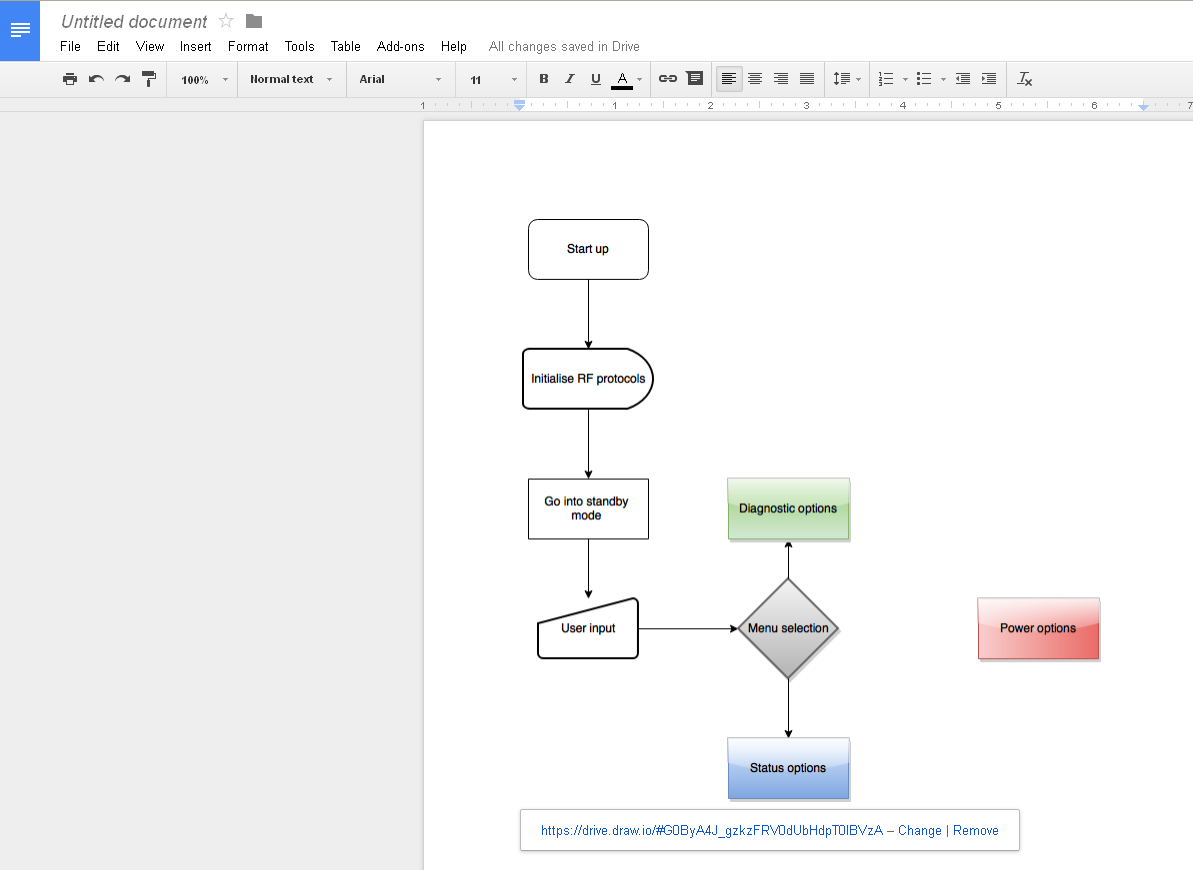
该图现在将出现在文档中。
Google网站
可以在Google协作平台上托管的页面中嵌入图表。这对于协作工作很有用。
打开您想要嵌入的图。选择文件->嵌入-> Google网站。
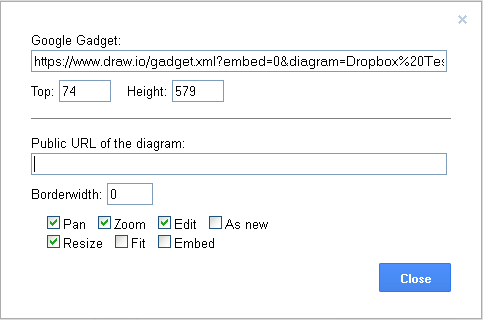
现在出现一个菜单。菜单顶部Google小工具字段中的URL 需要复制,以便以后可以粘贴到Google Sites页面中。
还有许多选项可以确定嵌入式图表的显示方式,以及有权访问该页面的任何人都可以使用哪些编辑和查看选项。
如果图具有与之关联的公共URL,则应将其粘贴到图字段的“ 公共URL”中;否则,请单击“ 确定”。这应该在复制Google Gadget URL 之前完成。
我们已经从底部的选项中勾选了Edit复选框。这将使我们即使在嵌入图表后也可以对其进行编辑。
菜单的最底部只有一个关闭选项。该菜单的目的是生成嵌入文件所需的URL,因此,一旦我们对所选设置感到满意,并且URL已复制到剪贴板,就可以单击Close。
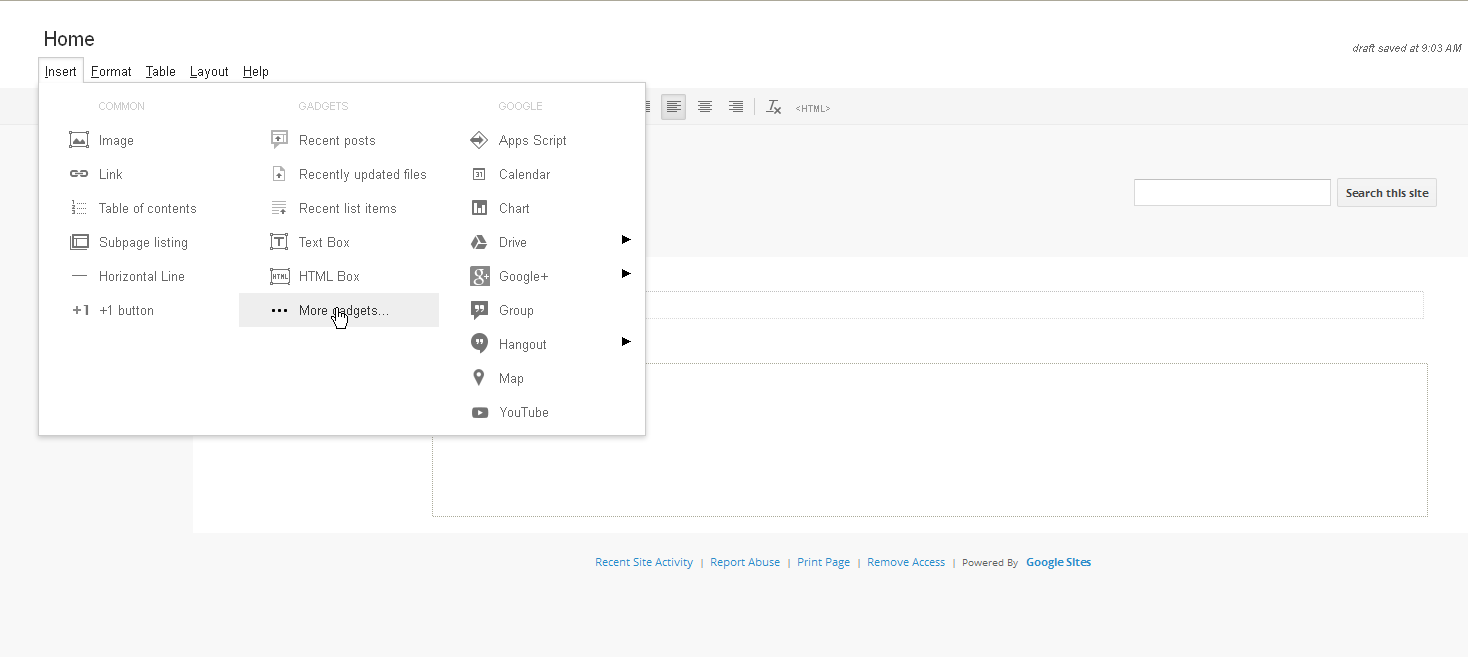
现在,我们登录到Google Sites,然后选择要托管该图的站点页面。然后,选择插入->更多小工具。
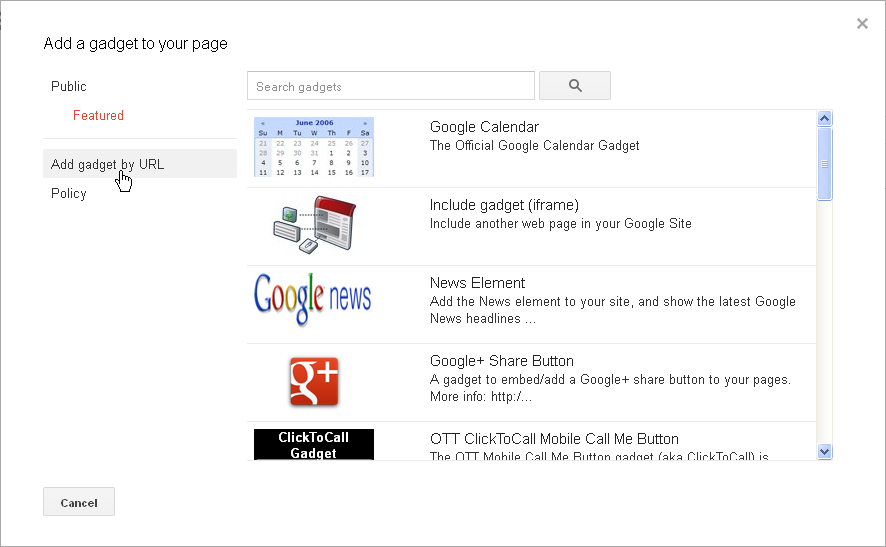
出现菜单,将小工具添加到我们的页面。我们选择页面左侧的“ 通过URL添加小工具”。
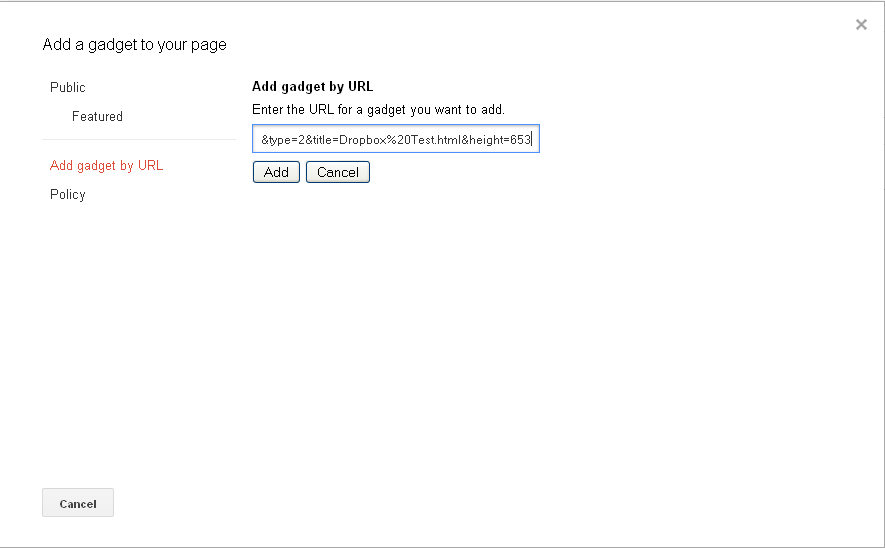
出现另一个菜单,现在我们需要将URL粘贴到“ 按URL添加小工具”字段中。然后点击添加。
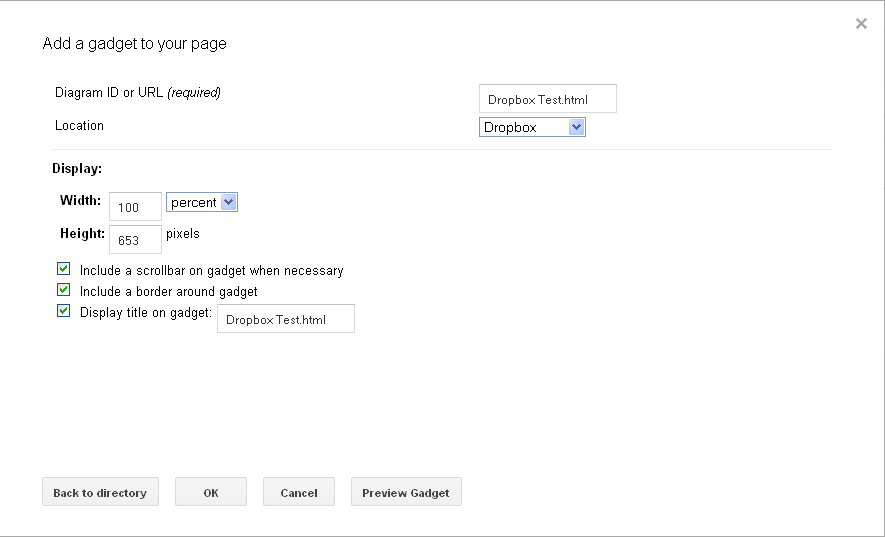
最终菜单允许自定义显示选项。在根据需要调整了这些设置之后,我们点击OK。
菜单消失,我们返回到Google Sites页面,该图现已嵌入。点击保存在右上角以保存更改。
现在,该图已嵌入页面中。