draw.io中的连接器样式和动画

线,连接器,箭头,过渡–这些是将图保持在一起的粘合剂。它们使您的图表有意义。您可以在连接器上使用许多不同的样式–不同的连接点样式或箭头,不同的线条样式,颜色,曲线样式等等。设置连接器的样式将有助于使图更具可读性。
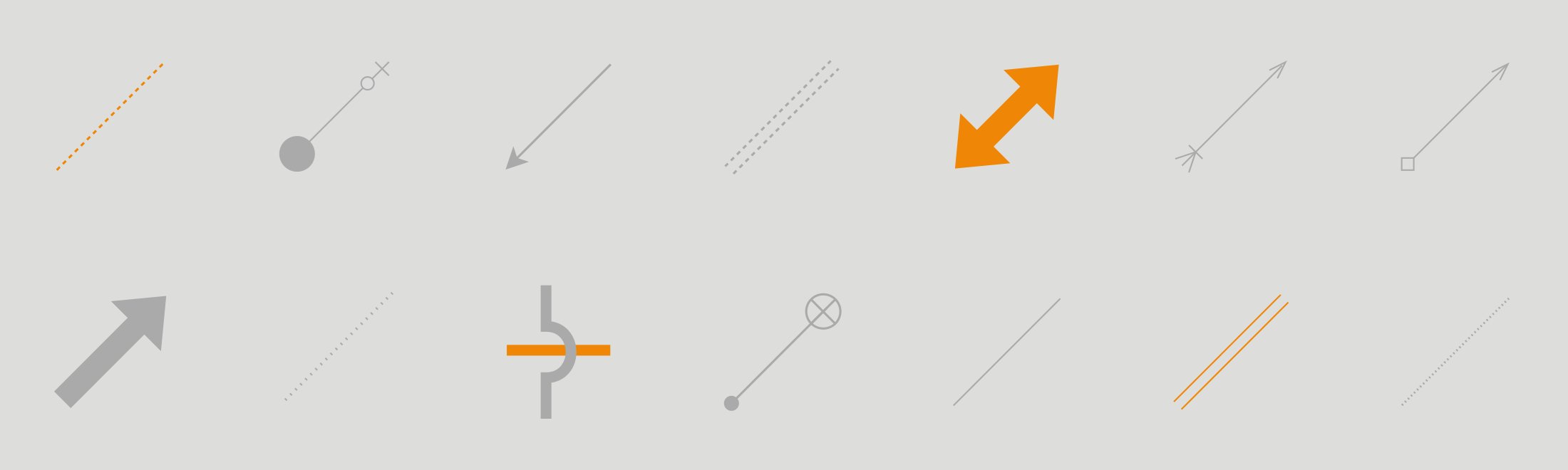
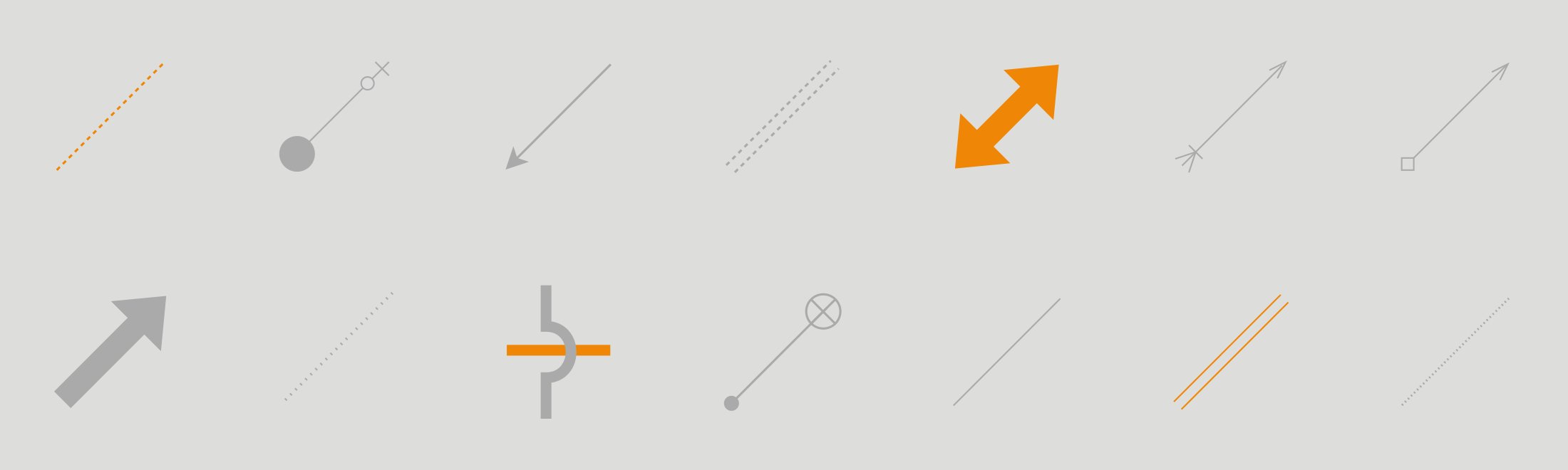
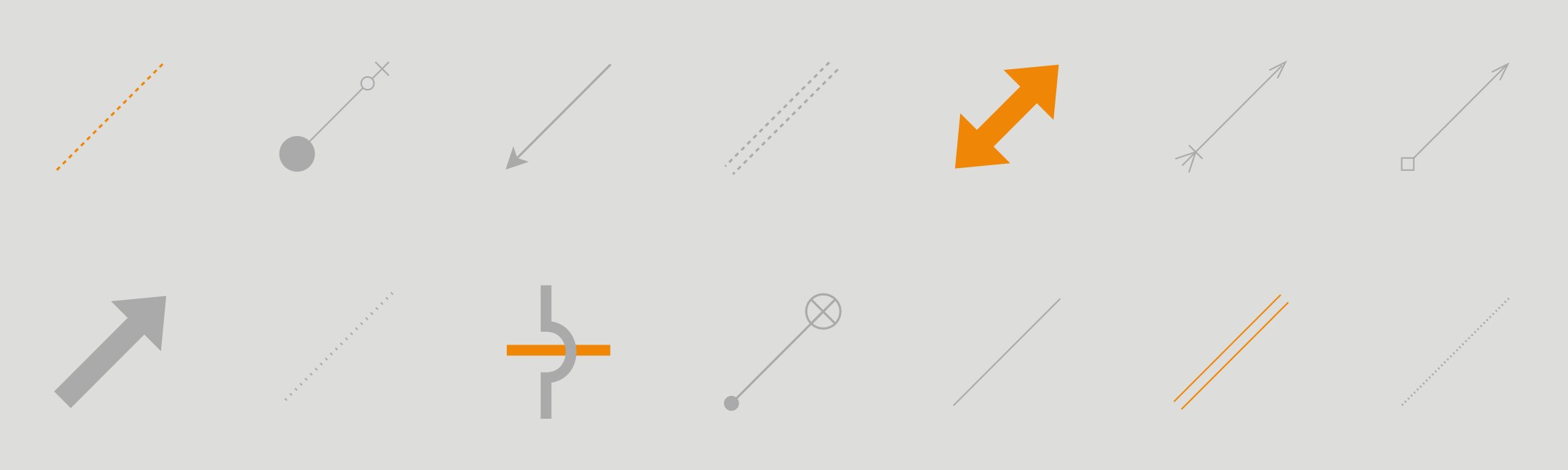
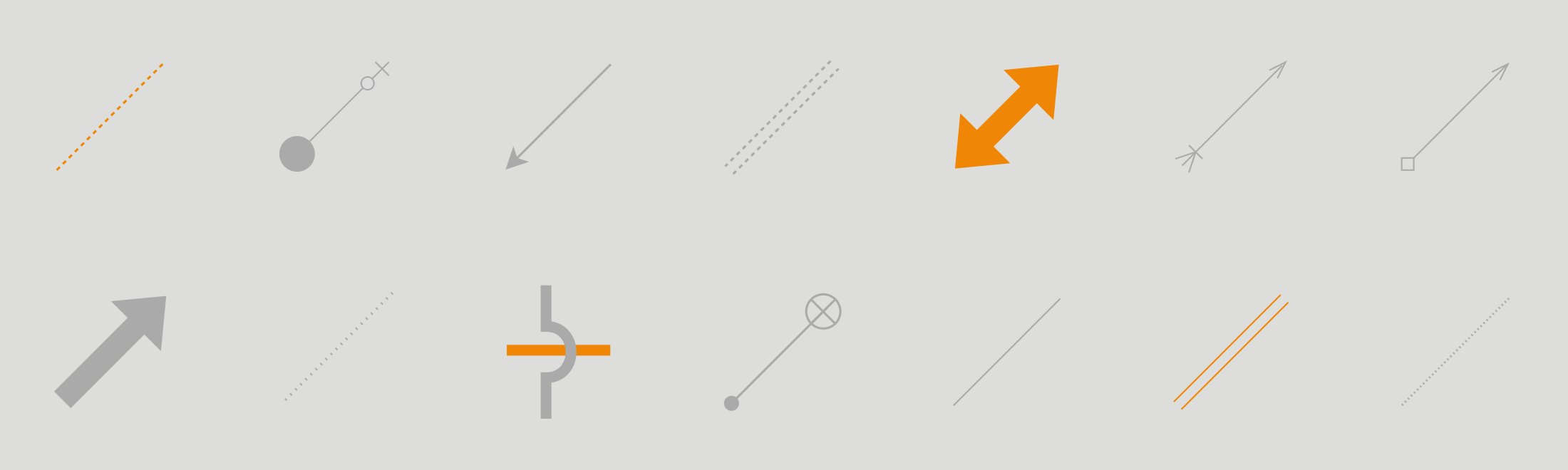
箭头和连接符号
箭头的样式多种多样,其中还包括菱形,圆圈和UML图,电气图等中使用的其他符号。
选择您的连接器,然后在右侧的格式面板中查找–有大量的连接样式或箭头,可用于连接器的开始和结束。从开始和结束下拉列表中选择箭头或连接符号。
或者,您可以使用左侧窗格中“常规”或“杂项”形状库中的连接器形状(带有箭头)。
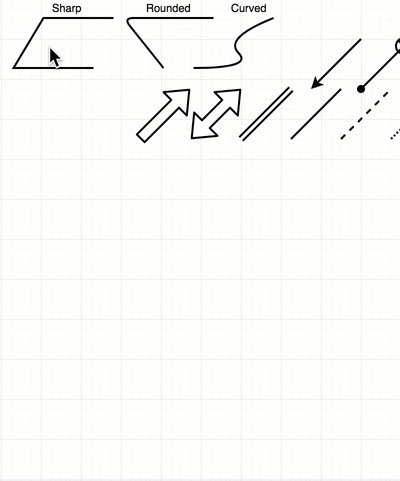
线型
可以在右侧的格式面板的“样式”选项卡中找到几种可用于连接器的线型。选择一个连接器,然后从第二个下拉选择器中选择线型。
在格式面板的第一个下拉选择器中,左侧的“常规”形状库中或上方的工具栏中,都可以使用双线连接器和较大的箭头轮廓形状。
填充双线连接器可从其他形状库(“填充边缘”形状)中获得。它们非常适合用作水管–红色用于热水,蓝色用于冷–或任何其他类型的“水管”。
如果连接器彼此交叉,则可以使用跳线使它们清楚不相交。在格式面板中,您可以选择不跳线,也可以将跳线设置为圆弧,间隙或尖锐的“弯曲”。
在draw.io中打开它
连接器颜色
您可以轻松更改连接器颜色–使用“样式”面板中的调色板,或单击颜色框。
在draw.io中打开它
航点
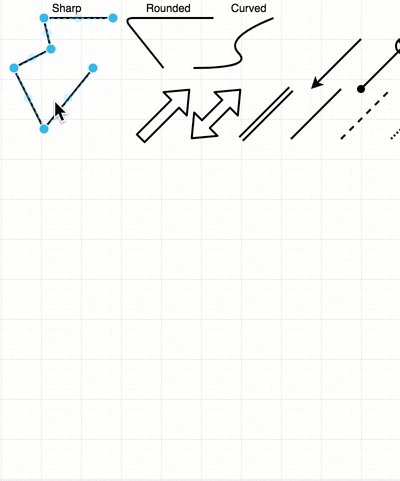
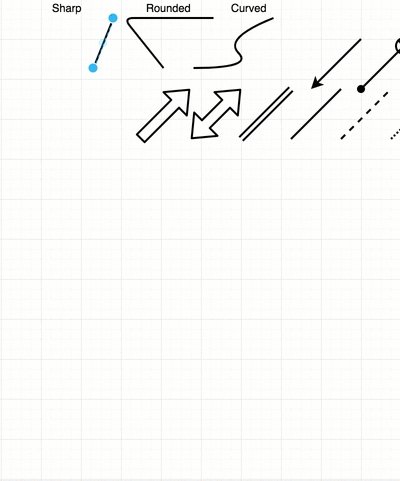
航路点用于向连接器添加曲线或折弯。只需单击并拖动浅蓝色的航路点之一即可添加新的航路点并调整连接器的形状。
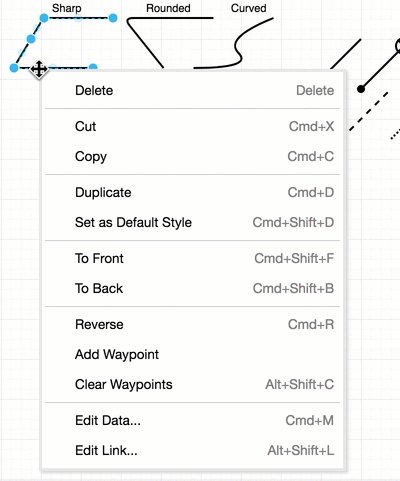
要删除单个航路点,请将其拖动到与任一侧的航路点一致的位置。您还可以选择连接器,右键单击并从上下文菜单中选择“清除航点”以删除所有航点。
对于其中包含折弯或路标的连接器,可以选择将折弯样式设置为锐利,圆形或弯曲。
在draw.io中打开它

动画连接器
draw.io有许多插件,可让您对图表做更多的工作。您需要先手动添加它们,然后才能使用它们。
使用draw.io的Flow插件,可以为连接器设置动画。这对于演示方向流程图,电路等非常有用。
将Flow插件添加到draw.io
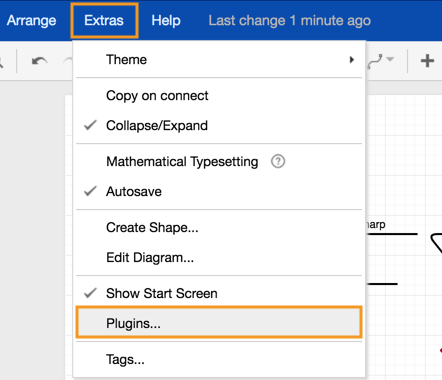
- 单击其他>插件,然后单击添加。
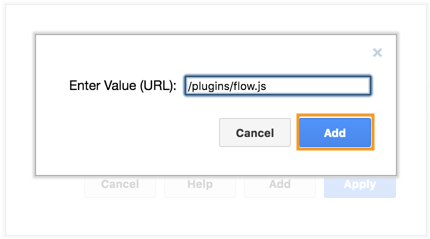
- 将链接添加到流插件:
- 如果您在线使用draw.io,请在URL字段中输入以下文本: flow
- 如果您在Confluence中使用draw.io,则此JavaScript文件需要作为附件存储在页面上。下载flow.js(右键单击链接并保存),将此文件附加到页面,然后将相对URL复制到Confluence实例中的文件。它将类似于: /confluence/download/attachments/851969/flow.js
- 单击添加,然后单击应用。



使用Flow插件为连接器制作动画
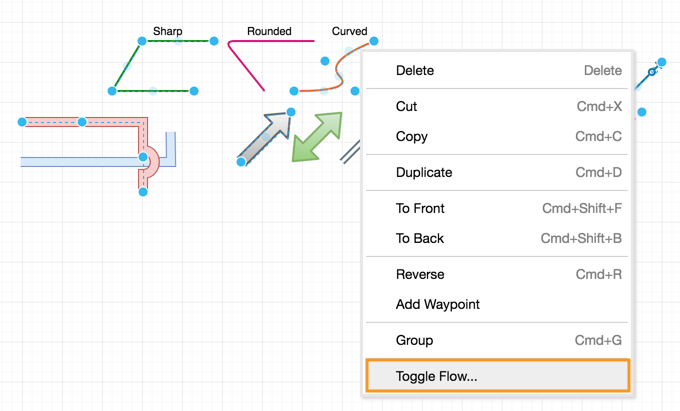
要为连接器设置动画(或停止动画),只需右键单击连接器,然后从上下文菜单中选择“切换流”。

在draw.io灯箱中打开它 -单击各个连接器以使其动画