从CSV文件自动创建draw.io图
如果您可以避免进行从头开始创建图表的繁琐工作,那么为什么不这样做呢?这是draw.io的CSV导入功能背后的原因之一。
为什么使用图表显示电子表格数据?
许多不同的公司部门和专业人员使用以表格或电子表格格式表示的数据或可以以表格或电子表格格式表示的数据,通常,将数据转换为图表后,可以更快地理解它们。
- 业务分析人员可以使用SQL查询从数据库中提取特定数据集,并将结果转储到电子表格中,并将其另存为CSV文件。通过CSV文件自动构建图表可以帮助他们快速建模数据类型之间的关系。
- 人力资源部门(HR)可以使用小脚本将其员工联系方式导出到CSV文件,也许直接从Active Directory中导出。然后,他们可以将此数据导入draw.io,它将自动构建组织结构图。
- 软件开发人员,IT服务台和项目经理 使用各种问题跟踪工具来掌握他们在项目中需要完成的任务。其中许多可以将问题表导出到CSV文件,该文件可以在draw.io中用于构建可视层次结构–您可以清楚地看到每个区域涉及多少工作,以及任务之间如何关联。
- 您是 小说家,试图在电子表格中跟踪您的角色或位置吗?将其导出并将CSV数据导入draw.io,以可视方式查看您的角色或位置关系。
- 或者,您是使用其他思维导图工具来计划培训课程或手册的技术作家或教师。这些工具通常可以导出到CSV文件。
如您所见,各种各样的专业人员可以并且确实使用CSV文件来存储或使用他们的数据。如果您想直观地看到这些数据,可以很容易地将其导入到draw.io中。
将CSV文件导入draw.io
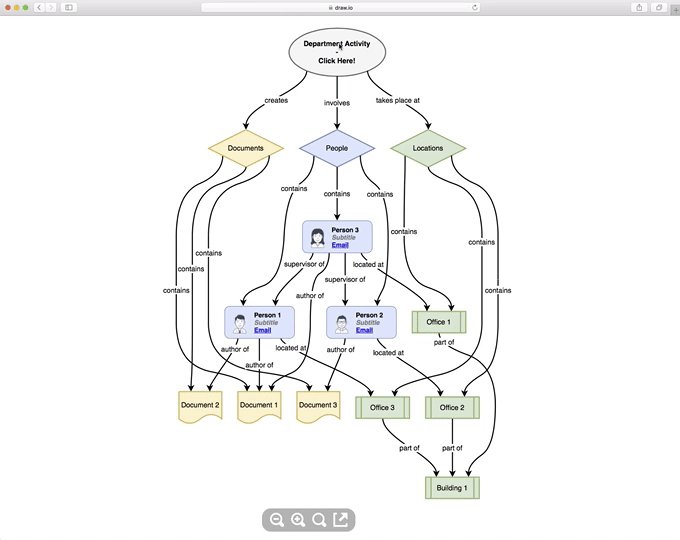
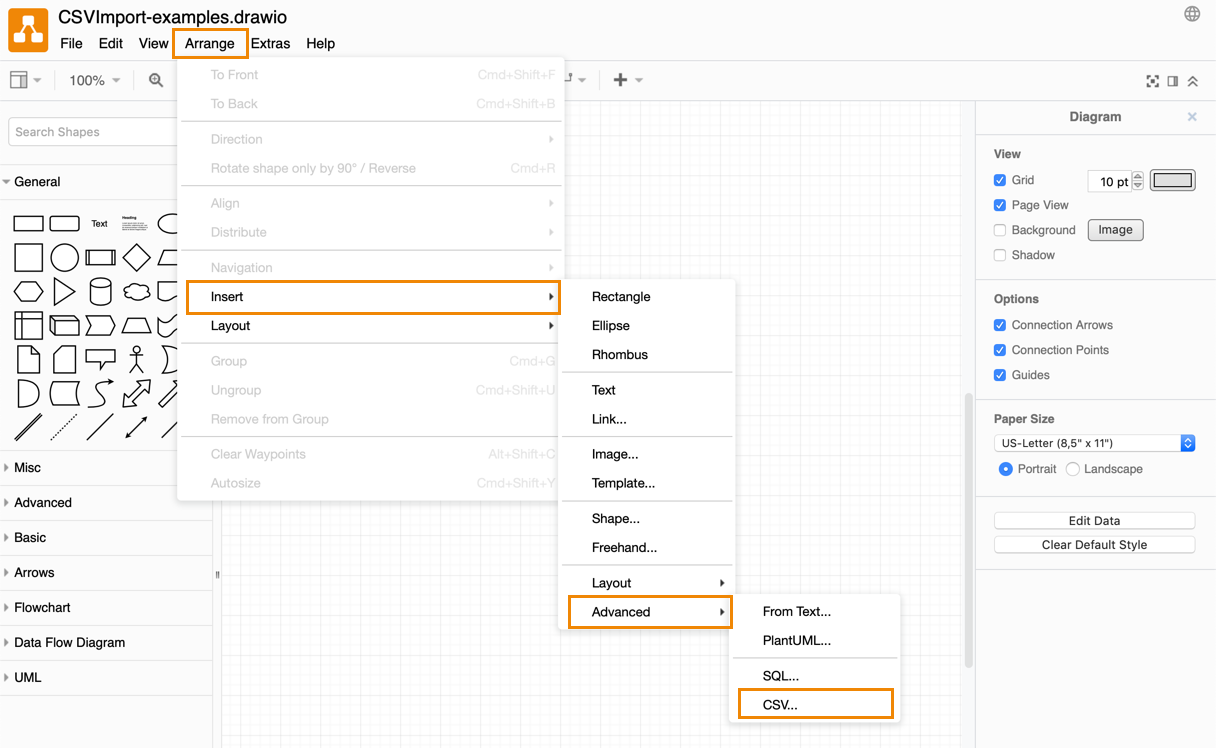
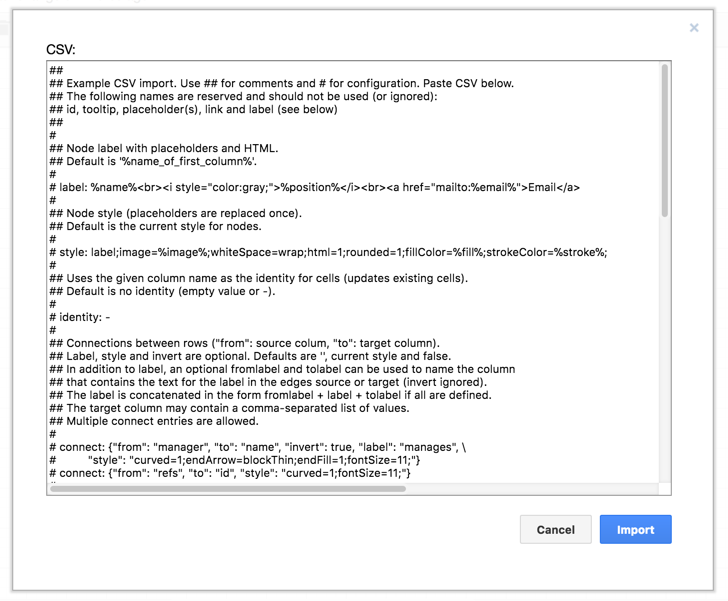
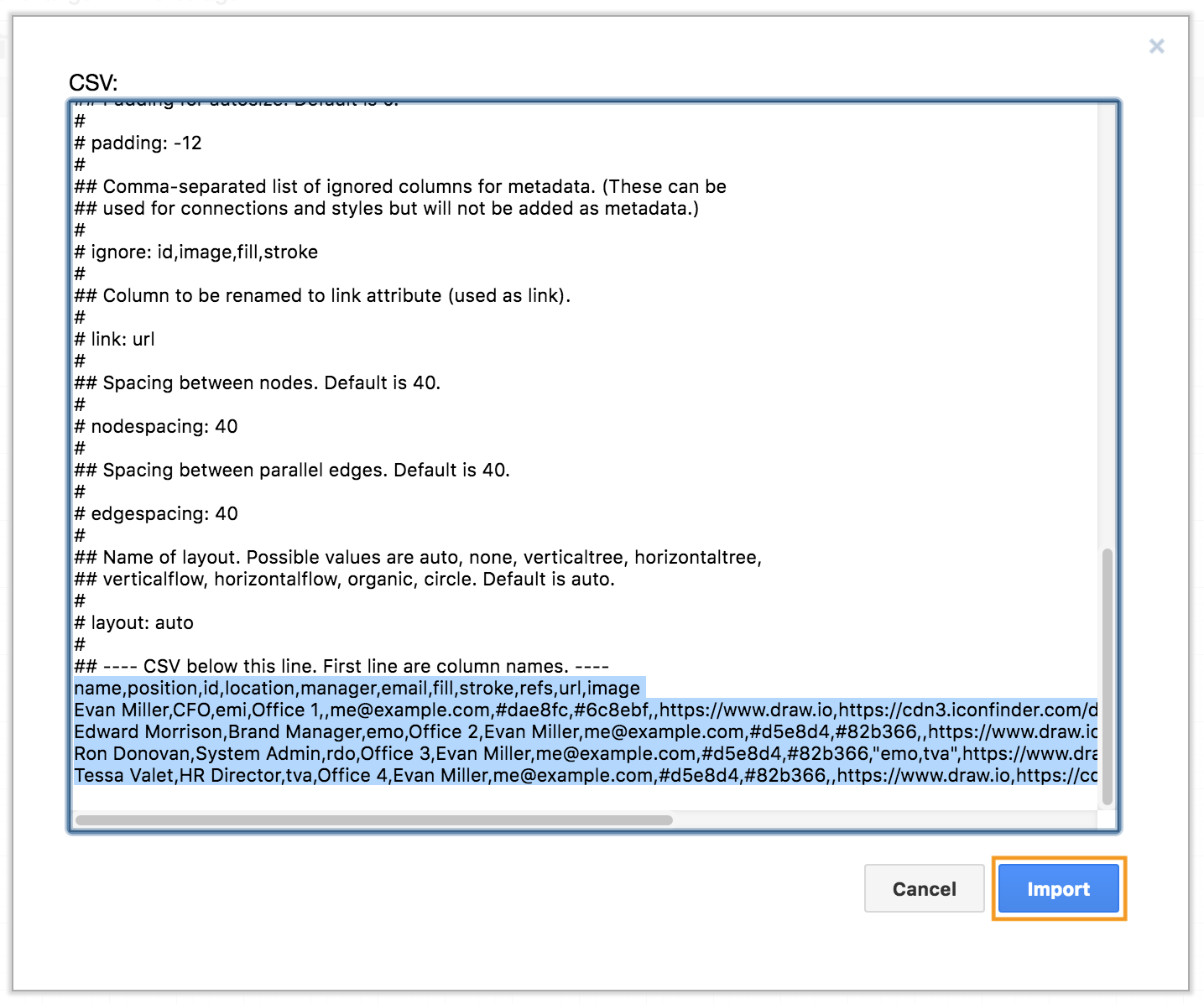
单击排列>插入>高级> CSV,您将看到一个带有示例的对话框,向您展示如何自定义CSV数据的显示。此示例是组织结构图。


将此示例下载为纯文本文件
创建CSV文件
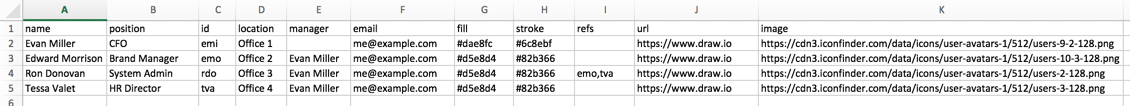
首先,让我们看一下CSV文件。
下载此CSV文件
每行代表一个形状,列包含该形状的数据。您会看到,并非所有列都作为图表中的数据包括在内-其中一些列告诉draw.io如何设置形状格式,或用作形状之间的图形连接器的标识符。
设置形状的格式
打开CSV导入对话框(在上面的屏幕截图中)时显示的示例说明了如何使用每个格式设置选项。这将帮助您正确构建CSV表。
图的样式和配置在顶部设置,每行以井号字符(#)开头。
- 每个选项的说明在每行的开头使用两个哈希(##)。
- 配置选项在行的开头输入一个井号(#)。
让我们仔细看看形状(行)如何连接。
# connect: {"from": "manager", "to": "name", "invert": true, "label": "manages", \
# "style": "curved=1;endArrow=blockThin;endFill=1;fontSize=11;"}
# connect: {"from": "refs", "to": "id", "style": "curved=1;fontSize=11;"}
您可以看到一组连接器是从包含名称的形状的“管理器”表单元格中沿“方向”绘制的。这就是为什么在我们的示例中我们需要“反转”连接器箭头。有关“反转”选项的更多信息,请参见以下注释。我们还将标签“ manages ”应用到这些连接器。
第二组连接器链接到表中“ refs ”列中列出其“ id ”的任何员工。
两组连接器都是弯曲的,它们的标签使用大小为11的字体,但是只有’ manages ‘连接器具有不是默认样式的箭头样式。
将您的CSV数据添加到格式配置的末尾
在文本编辑器中打开完成的CSV文件,然后将其复制到CSV导入对话框的底部。
重要提示:请确保此数据的开头没有哈希字符!
点击Import,draw.io将根据您的CSV数据和您在其上方输入的配置自动构建图表。
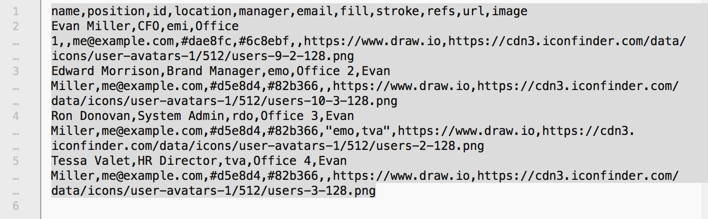
在文本编辑器中打开CSV文件,然后复制所有文本。
在CSV导入对话框中向下滚动,然后将数据粘贴到最后。
这是我们的示例:

在draw.io中打开此示例
需要一点帮助吗?
这些配置选项可能会有些混乱。示例中的连接器上的“反转”选项让我非常困惑–我的头无法很好地处理电子表格格式的数据!
看看配置选项如何工作的最好方法是玩这个例子。更改一些选项,看看能做什么!
反相连接器
当它从“经理”到“员工”时,为什么我们需要将它们反转?这是因为连接器是从“从”员工(电子表格中员工行中的经理单元)“绘制”到形状为带有该经理姓名的形状的。
下图左侧的组织结构图没有反向连接器,右侧的组织结构没有。看到这些内容后,我便了解了如何从CSV数据中绘制图表。

使用draw.io中的普通和反向连接器打开此示例
将表列用于元数据和样式
如上所述,您无需在图表中显示CSV表的每一列。这些列中的某些列可用作元数据或有关如何设置形状格式的说明。例如:
# style: label;image=%image%;whiteSpace=wrap;html=1;rounded=1;fillColor=%fill%;strokeColor=%stroke%;
image,fill和stroke列用于设置形状样式-使用的图像以及线条和背景的颜色。我们不想在形状本身中显示它们的文本,因此我们还有另一个配置选项可以在绘制形状时忽略它们。我们还将忽略id列,因为它用作ref连接器的目标。
# ignore: id,image,fill,stroke
通过存储在网络上的CSV文件快速创建图表并共享
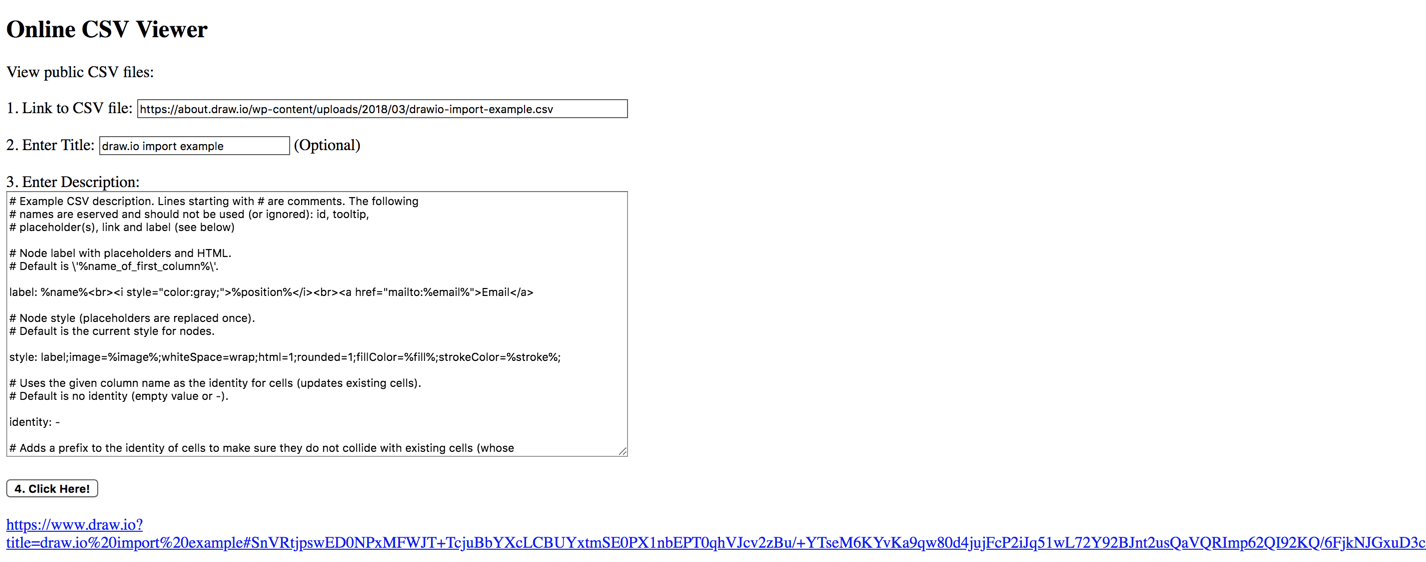
- 转到 https://jgraph.github.io/drawio-tools/tools/csv.html
- 输入CSV文件的链接。
- 如果需要,请为图表输入标题。
- 通过编辑Description格式化图表。该示例充满了有用的注释。
- 单击单击此处以生成链接。
您现在可以复制此图(很长)并将其与您的图表查看者共享!

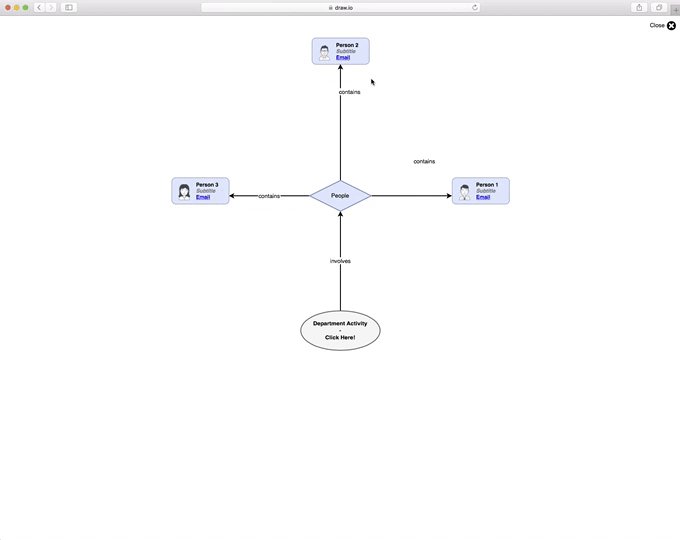
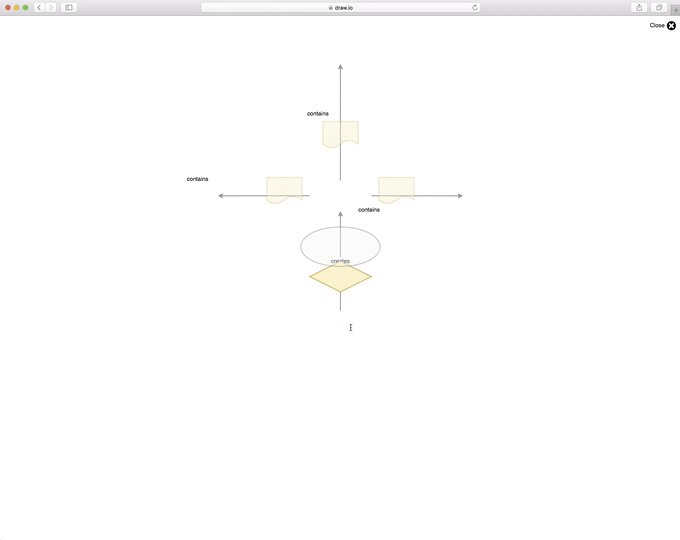
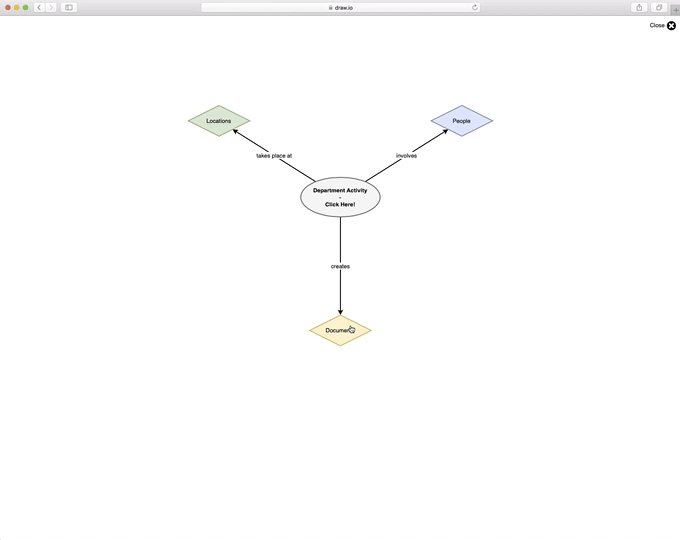
交互式图–轻松浏览复杂图
使新员工可以轻松浏览复杂的组织结构图,或轻松浏览详细的UML图的软件工程师。draw.io使您可以交互式地遍历图-您只需要使用Explore draw.io插件即可。
了解如何以交互方式探索draw.io图