在Confluence Server中自定义draw.io接口
通过在Confluence服务器实例中自定义draw.io接口,可以使绘制图表更快,更轻松。
- 您的图表需要符合您的公司风格吗?
- 您是否讨厌每次创建新图表时都必须不断设置特定字体或向调色板添加颜色?
- 您是否想默认将draw.io插件提供给图表绘制者?
- 您是否一直使用特定的(非默认)形状或连接器样式?
- 您是否一直在使用默认情况下不显示的形状库?
- 您是否向每个图表添加版权声明?
通过自定义draw.io界面,默认情况下可以为您提供一致需要的形状,字体,颜色和更多内容,从而可以节省大量时间,沮丧和精力。
在draw.io界面中可以自定义什么?
作为Confluence管理员,您可以设置以下各项:
- 默认字体列表中的字体。
- 格式面板中的配色方案以及更详细的调色板默认设置。
- 默认为形状和连接器样式。
- 形状和连接器的默认样式。
- 内置和自定义形状库默认情况下可见。
- 用于draw.io菜单和形状中的字体样式的自定义CSS。设置菜单样式以使其符合Confluence实例的样式,将使draw.io中的图表更加自然,并有助于用户更快,更轻松地接受和采用该工具。
- 自定义字体可供查看您的图表的人员使用,即使他们的计算机上未安装自定义字体也是如此。
- 应该默认启用的draw.io插件。
- 空白图表中应包含的图表组件(XML格式),例如,版权声明。
- 图中新连接器的默认长度。
所有这些都可以通过在Confluence样式表中添加JavaScript对象(JSON)和自定义CSS的组合来实现。您还需要在Confluence实例中存储自定义字体,XML文件和draw.io插件(JavaScript文件)。
重要说明:必须先清除浏览器的缓存,然后才能看到对Confluence CSS样式表或draw.io应用程序配置进行的任何更改。
让我们看几个例子。
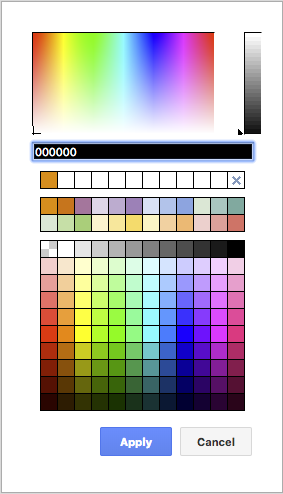
在draw.io中配置调色板
默认情况下,在调色板中提供公司颜色将帮助用户更快更可靠地创建公司正式风格的图表。
- 在“ Confluence管理”部分中,单击左侧面板中的draw.io>加载项配置。
- 单击附加配置选项卡。
- 在“ UI配置”字段中,您可以使用以下代码所示的格式添加颜色列表。您可以自定义三种不同的颜色集:
- 预设颜色–更改顶部调色板(两行)中的颜色。
- defaultColors –更改下部大调色板中的颜色。
- defaultColorSchemes –更改格式面板顶部可用的颜色,通常用于快速设置形状的样式。
在我们的例子中,我们要添加两个draw.io官方橙色到开始的 presetColors 通过简单地更换前两个预设颜色在上调色板。如果这只是我们要更改的唯一内容,则可以在“ UI配置”字段中输入以下代码:
{"presetColors": ["F08705", "E06D0C", "B5739D", "E1D5E7", "C3ABD0", "A680B8", "D4E1F5", "A9C4EB", "7EA6E0", "D5E8D4", "9AC7BF", "67AB9F", "D5E8D4", "B9E0A5", "97D077", "FFF2CC", "FFE599", "FFD966", "FFF4C3", "FFCE9F", "FFB570", "F8CECC", "F19C99", "EA6B66"]}
使用presetColors和defaultColors,只需输入6位颜色代码编号。更改defaultColorSchemes时,在形状及其轮廓的颜色代码中添加前导#,例如:{ “ fill” :“#f5f5f5” ,“ stroke” :“#666666”}

设置默认的自定义字体
并非每个人都可能安装了您的自定义字体,因此您还希望通过浏览器将其提供给查看者。
第1部分–在Confluence中为draw.io安装自定义字体
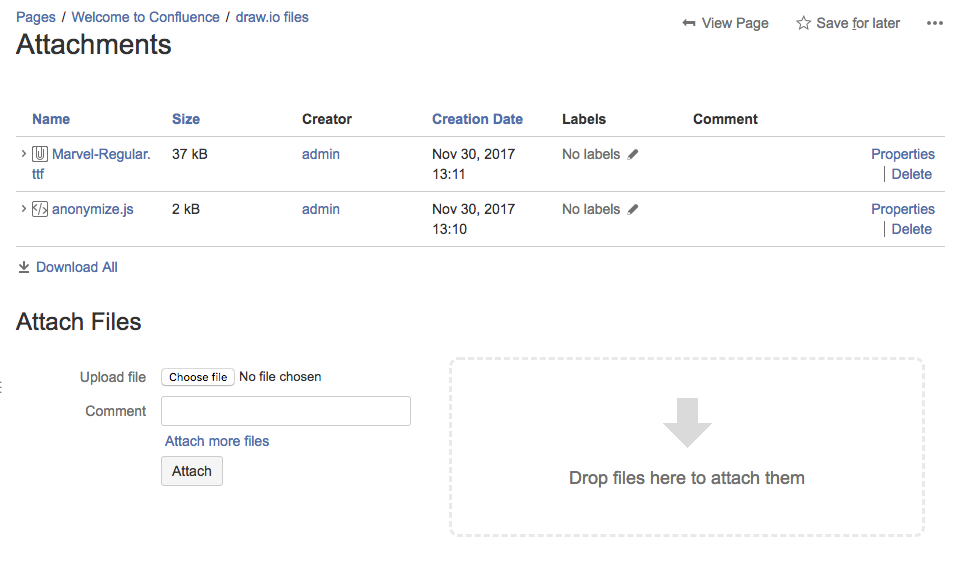
- 将字体文件附加到Confluence实例中的页面。
- 右键单击附件的文件名,然后复制URL(链接地址),以便将其粘贴到自定义CSS样式表中。
- 在Confluence管理中,单击左侧面板中的外观>样式表。在“全局样式表”页面上,单击编辑,然后输入自定义字体的CSS。在我们的示例中,我们要使用的自定义默认字体是Marvel,一种TrueType字体:
@font-face { font-family: 'Marvel'; src: url(/confluence/download/attachments/851969/Marvel-Regular.ttf?api=v2) format('truetype')}

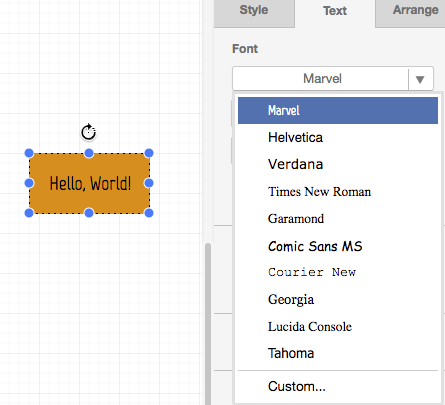
第2部分–设置默认字体
- 在Confluence管理左侧面板中,单击draw.io>附加配置,然后单击附加配置选项卡。
- 在“UI配置”字段中,添加代码以自定义draw.io使用的默认字体。在我们的示例中,我们要在字体列表,形状和连接器中使用自定义的Marvel字体作为默认字体。我们还必须包括存储在Confluence实例中的自定义字体的详细信息。
{"defaultFonts": ["Marvel", "Helvetica", "Verdana", "Times New Roman", "Garamond", "Comic Sans MS", "Courier New", "Georgia", "Lucida Console", "Tahoma"],"defaultVertexStyle": {"fontFamily": "Marvel"}, "defaultEdgeStyle": {"fontFamily": "Marvel"}, "fontCss": "@font-face { font-family: 'Marvel'; src: url(/confluence/download/attachments/851969/Marvel-Regular.ttf?api=v2) format('truetype')}"}
自定义默认字体的不同选项:
- defaultFonts –更改字体选择列表。
- defaultVertexStyle –通过设置字体系列来更改形状中使用的默认字体。
- defaultEdgeStyle –通过设置字体系列来更改用于连接器上标签的默认字体。
- fontCSS –用于使实例中存储的自定义字体可供未在设备上安装该字体的查看器使用-输入字体系列,URL和格式。
提示:如果您要移动Confluence实例,请使用相对URL。

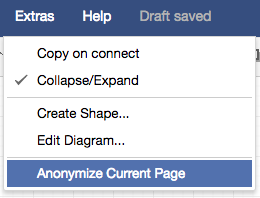
使draw.io插件默认可用
也许有一个您经常使用的draw.io插件–动画,重播更改或匿名化数据?没问题!默认情况下,使插件在菜单中可用。
- 将插件文件(JavaScript文件)附加到Confluence实例中的页面,然后复制其URL(链接地址)。
- 在“ Confluence管理”部分中,单击左侧面板中的draw.io>附件配置,然后单击“附件配置”选项卡。
- 在“ UI配置”字段中,输入插件URL和详细信息。
我们希望使用户易于匿名化图表数据(从形状,连接器和元数据中删除可能敏感的数据),以便他们可以将其图表提交给我们进行调试。如果这是我们对draw.io界面所做的唯一更改,则将其输入到“ UI配置”字段中:
{"plugins": ["/confluence/download/attachments/851969/anonymize.js?api=v2"]}
为了防止Confluence实例移动,我们使用了相对URL –我们不想破坏我们的自定义!

结合定制
下面的视频向您展示了如何结合多种定制,如上面的三个示例所示。如果不清除浏览器的缓存,您还将看到会发生(或不会发生)的情况!
以文本文件的形式查看组合的示例JSON代码,方法是在“ UI配置”字段中输入。
请参阅draw.io服务台以获取自定义选项的完整列表,包括其默认值以及调试JSON代码的提示。
为什么要自定义draw.io菜单?
内联网被更广泛,更快速地采用,并且当用户将其样式设置为与公司的公司形象相匹配时,用户会更满意。为用户提供熟悉的菜单颜色,匹配公司的自定义Confluence界面将帮助他们更快地适应并喜欢使用draw.io进行图表绘制。
您可以通过覆盖CSS来设置draw.io菜单的样式。例如,我们可以在draw.io附加配置的UI配置字段中添加以下代码,以将菜单橙色*更改为与draw.io颜色匹配:
{"css": ".geMenubarContainer { background-color: #F08705 !important; } .geMenubar { background-color: #F08705 !important; }"}
*我们不会这样做,因为橙色是菜单背景的可怕颜色!