2020年10月20日
在Confluence中在draw.io中使用锚点
如果您使用的是Confluence,我确定您的Intranet内的页面非常长。锚点可以使较长的页面更具可读性。您不需要滚动整个页面来获得许多标题的概述。
当然,您可以插入目录宏,并使内容更易于用户浏览。但是文本链接在视觉上很无聊,并且不鼓励用户参与。
使用draw.io为冗长的Confluence页面增添趣味并吸引用户的注意。它可以帮助用户更快地浏览和浏览,还可以帮助他们更轻松地学习和记住信息。阅读更多有关为什么图表和可视内容比文本更好,更强大的信息。
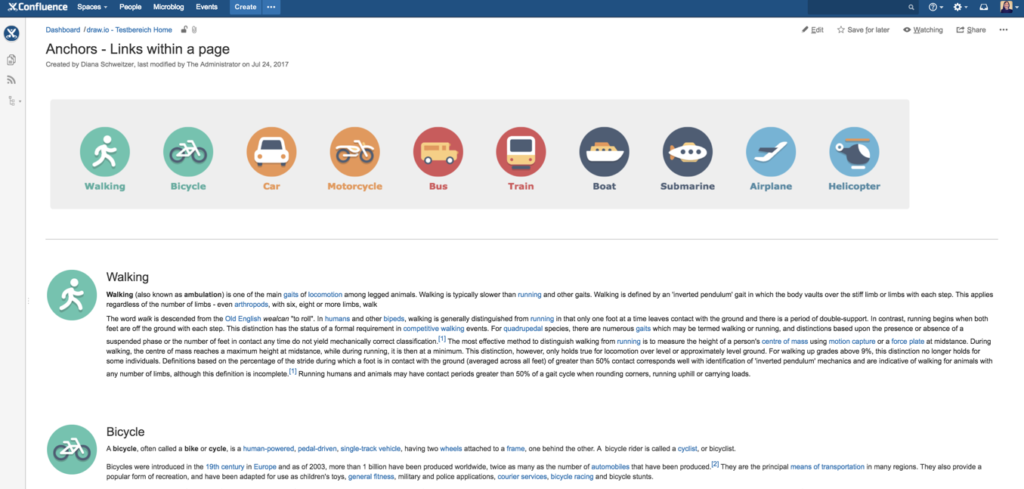
图形化锚链接可提供页面的快速视觉指南。
第1步-添加标题
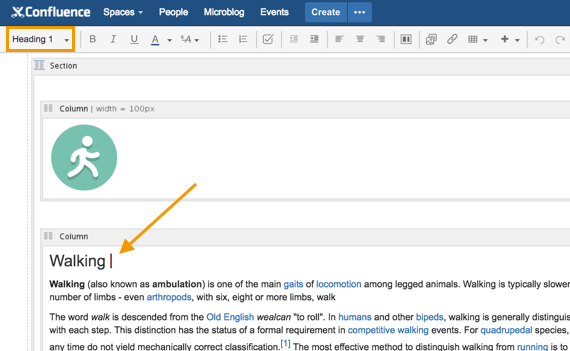
只有设置了标题后,Confluence中页面内的锚链接才起作用。因此,首先,您需要浏览页面并添加适当的标题。您可以链接到页面中任何级别的标题。
draw.io –添加标题以设置锚点
步骤2:创建您的draw.io图并添加链接
插入draw.io宏,或输入{draw然后按Enter。添加图的内容。
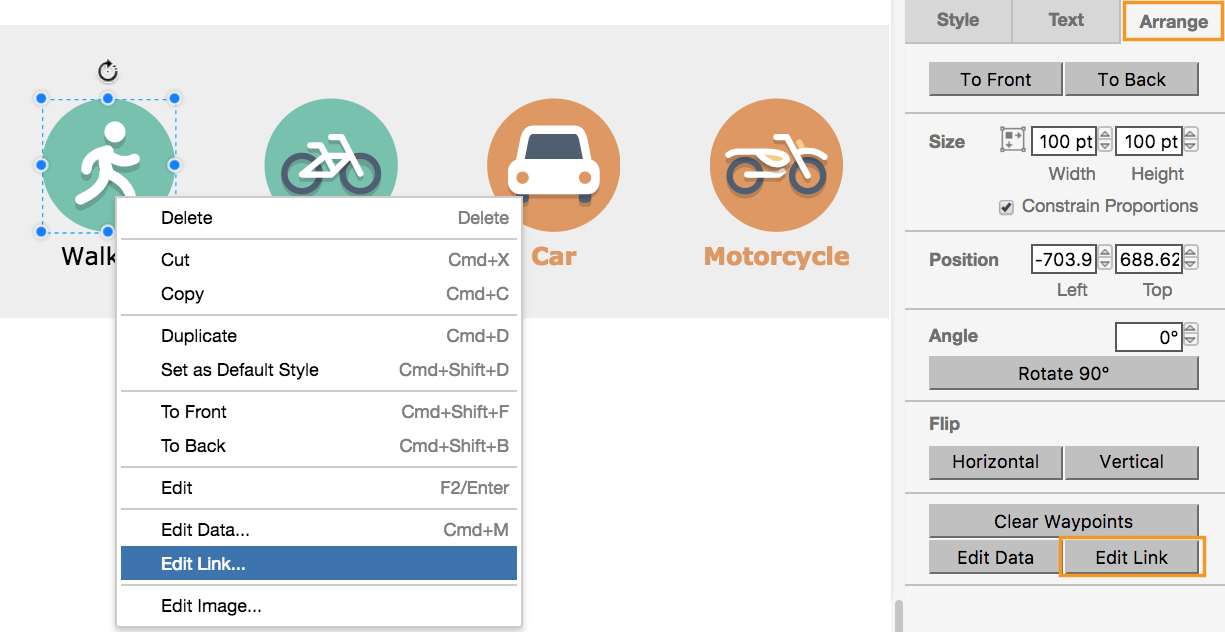
要将链接添加到形状,请单击形状以将其选中,然后右键单击并选择“编辑链接”,或转到右侧格式面板中的“排列”选项卡,然后单击“编辑链接”。

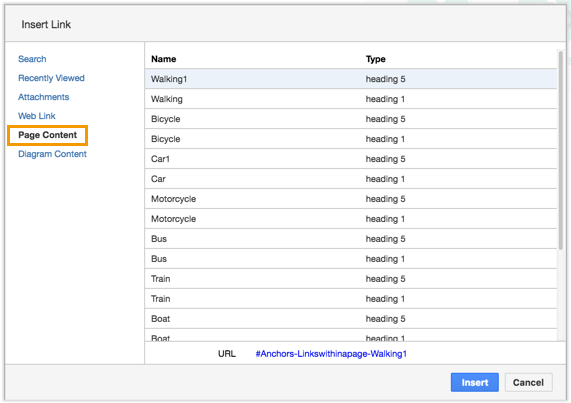
在“插入链接”对话框中,单击左列中的“页面内容”以查看“汇合”页面上的所有标题,然后选择要链接的标题,然后单击“插入”。

您可以看到何时链接了形状–选择形状后,链接将出现在图形区域的下方。