draw.io中的浮动和固定连接

您已经看到了带有连接器的图表-连接流程图,思维导图,组织结构图等形状的箭头或线条。几乎每个图都使用连接器–这些连接指示图中形状之间的关系。
最简单(也是次优)的方法是在两个形状之间画一条线。但是,如果它是一条简单的线而不是一个连接器,则无论何时移动形状之一,都必须手动移动该线。
添加连接器
使用连接器而不是仅使用一条单独的线将节省大量时间和精力:移动形状时,连接器将随它们一起移动。
在draw.io中有多种绘制和连接连接器的方法。
方法1:在连接点上开始和结束
确保未选择从其开始的形状。将鼠标悬停在该形状上,然后单击并将连接从这些蓝色叉形(连接点)之一拖动到要连接的形状。当在目标连接点上看到绿色圆圈时,释放鼠标按钮-否则连接器将不会链接到该目标形状。
方法2:从蓝色箭头之一开始
将鼠标悬停在形状上时,可以按照与方法1相同的方式从四个蓝色箭头之一绘制连接器。
方法3:使用符号库
您可以从符号库中插入连接器,然后将两端拖到形状的连接点。
浮动和固定连接点
有时,您不想连接到任何特定的连接点,而是连接到形状的边缘。也许您希望连接器的一端移动(沿着形状的边缘浮动),而另一端保持在一个位置。有两种连接类型,在draw.io中用蓝色和绿色框表示。
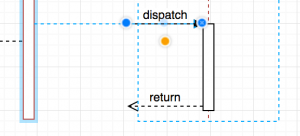
创建浮动连接
将连接器的末端拖动到某个形状上,直到看到一个蓝色框出现在目标形状上。在下面的示例中,顶部连接器已拖动到左侧的形状–您可以看到其周围的蓝色框。

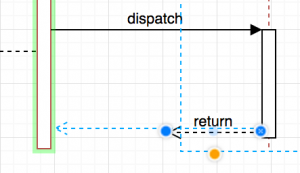
创建固定连接
将连接器的末端拖到形状上,等待大约3秒钟,或者进一步移到形状上,直到框架变为绿色。或者,可以 在连接到形状之前按Alt键,以确保框架为绿色并创建固定连接。

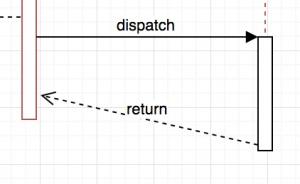
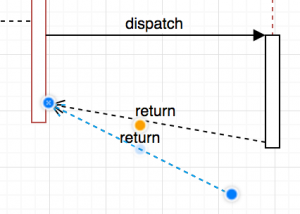
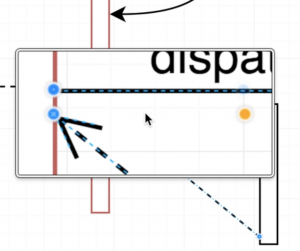
现在,当您将右侧的形状稍微向下移动时,您会看到顶部连接器沿左侧形状的边缘“滑动”或“浮动”,而底部连接器保持在固定位置。

需要克隆连接器吗?
是否要克隆连接器并保持一端连接?简单!
选择连接器,按住Ctrl键,然后选择要放置在其他位置的连接器末端,然后释放鼠标按钮。您的连接器将被复制,包括其样式和标签。


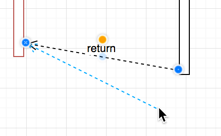
不确定当前使用哪种类型的连接?
选择连接时,可以看到两个蓝色的端点圆圈。A’ 。该圆圈内的’表示浮动连接,’ X ‘表示固定连接。

观看下面的视频,更清楚地了解如何创建固定和浮动连接。也欢迎您在我们的示例图中尝试使用连接器。https://www.youtube.com/embed/XC25MIcxwqU?feature=oembed&enablejsapi=1&wmode=opaque
刚开始?
下载我们的初学者备忘单,以便在绘制图表时随时使用draw.io键盘快捷键。