Draw.io发布链接并嵌入HTML
Draw.io增加了对将图表发布为链接并创建HTML的支持,您可以使用HTML将图表嵌入到支持HTML的网页,WordPress博客文章或Intranet中。
如果您不在Confluence中使用draw.io,则可以轻松地与朋友和同事共享图表,可以将它们发布在网站上,或者只是从论坛帖子,社交媒体或电子邮件中链接到它们。
发布为链接
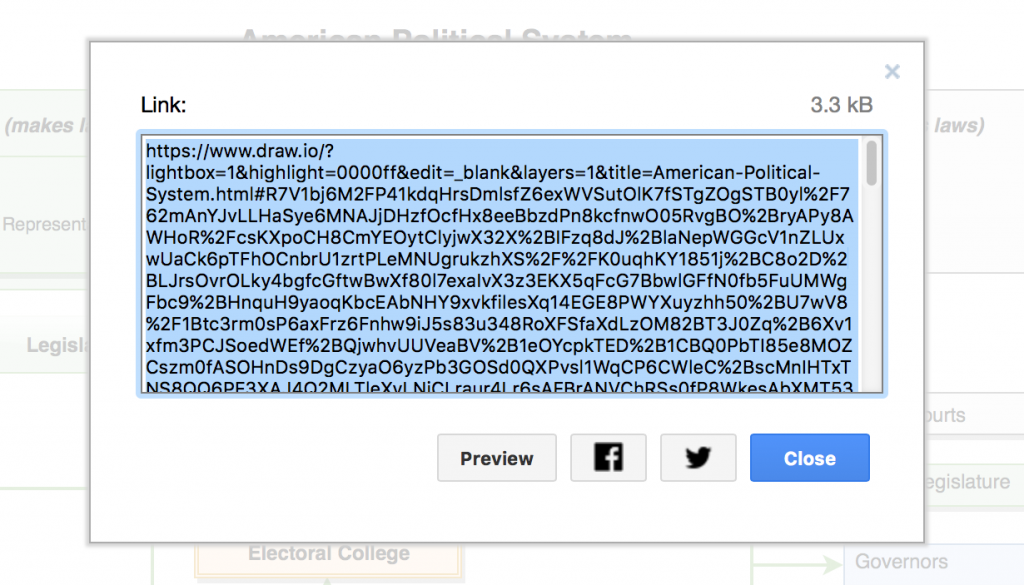
有两个发布到链接的选项。导出→URL直接在URL中编码图数据,而发布→链接仅链接到该图(如果可用),而当图不能公开访问时,回退到在链接中编码图数据。
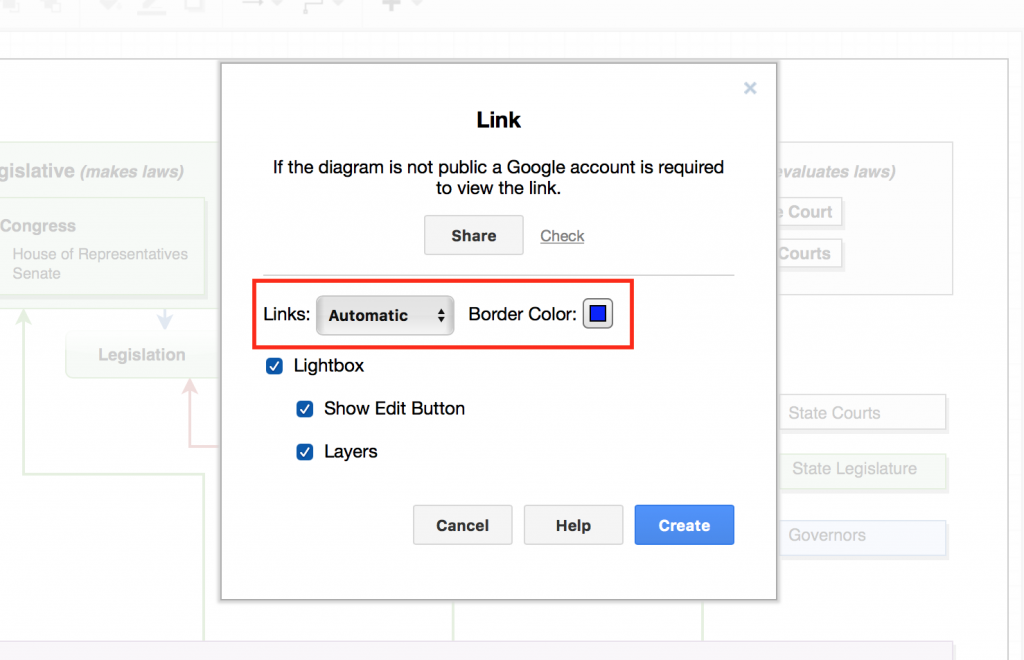
单击文件→发布→链接
如果您使用Google云端硬盘存储图表,则应先共享图表,然后再将其发布为链接。draw.io将提示您执行此操作–只需单击“共享”。

注意:如果您的图存储在Dropbox,GitHub或其他服务上,则不会显示“共享图”选项。
您可以通过更改设置来更改图表中任何链接的颜色及其行为,如上所述。可以在新窗口或与图表相同的窗口中打开链接。
当您只想显示图表时,最好将Lightbox保持选中状态-如果您取消选中此复选框,则跟随您链接的人将在draw.io中打开该图表并可以对其进行编辑。
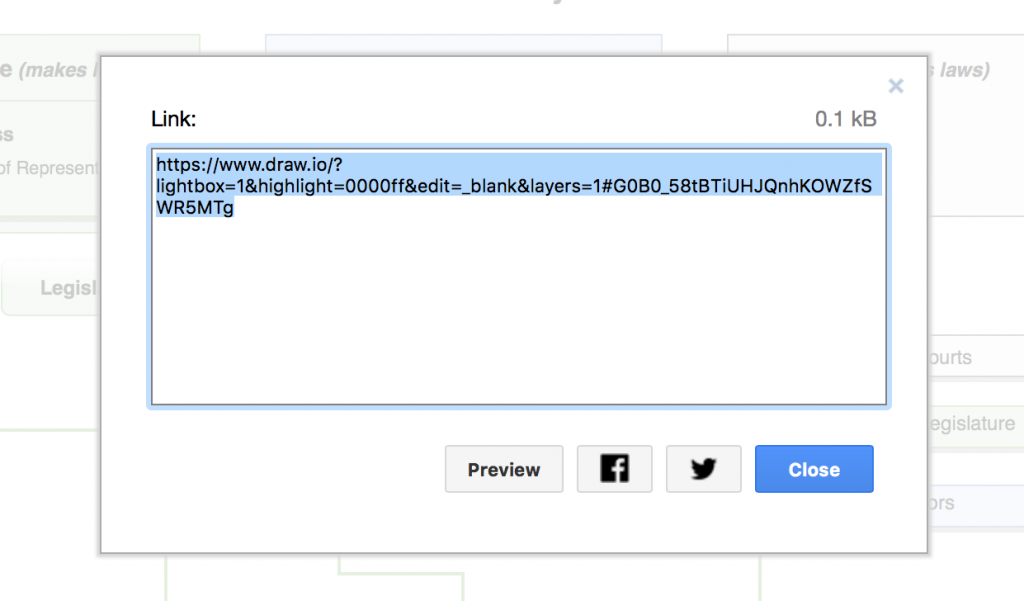
点击创建,然后显示一个带有链接的对话框。
将draw.io图表发布为Google云端硬盘的链接。
从DropBox作为链接发布的图-链接中编码图数据。
提示:发布链接时,可以 使用此隐藏功能轻松地将复杂的静态关系图转换为交互式图。这对于新入职员工,探索复杂的基础架构关系以及其他功能而言非常理想。
生成HTML以嵌入图表
当您要将图表嵌入网页时,需要创建HTML,然后可以将其复制并粘贴到文件或WordPress博客文章中。
注意: 将draw.io图表嵌入WordPress博客文章可以通过多种方式完成-HTML是最慢的选择。
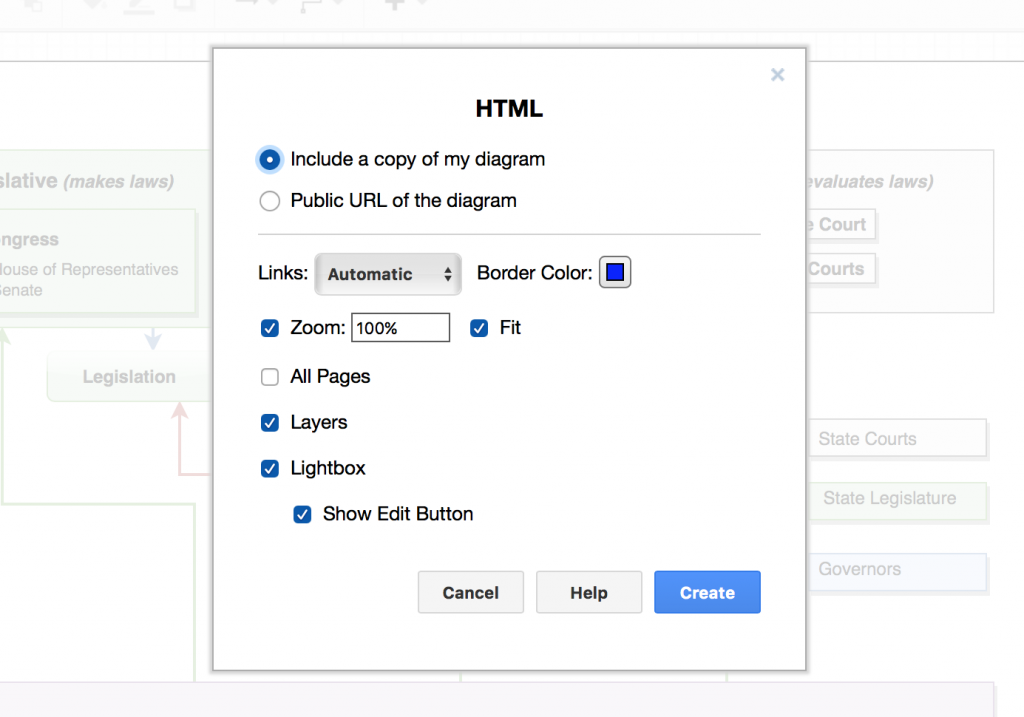
单击文件→嵌入→HTML

您可以选择与在链接发布时一样在对话框的下半部分显示链接的方式,也可以选择仅嵌入当前页面或多页面图表中的所有页面 ,并指定缩放和适合的图表。
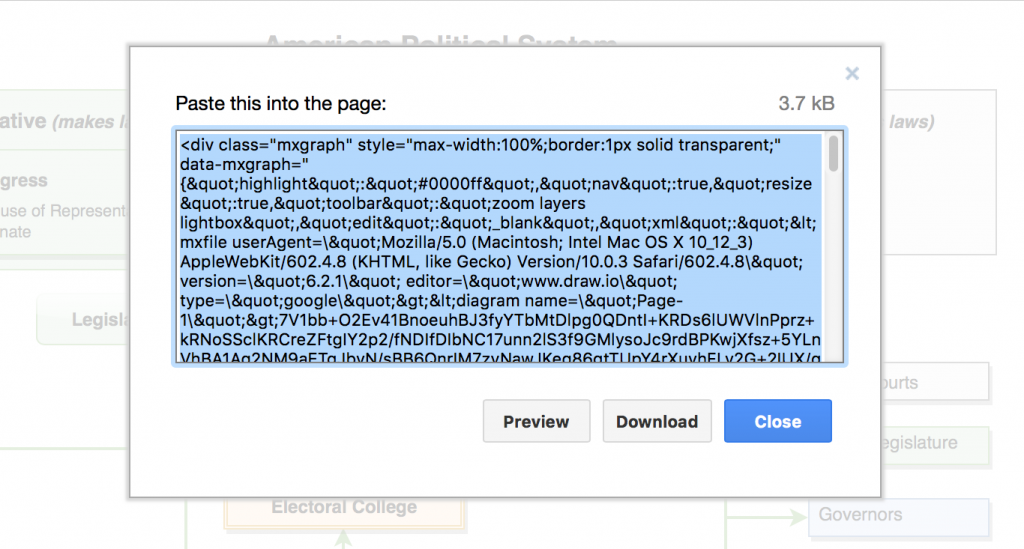
单击创建以显示HTML代码,然后可以将其复制并粘贴到网页中。
您还可以将此HTML代码段存储为文本文件–单击“下载”将其保存到Google Drive,GitHub,DropBox或OneDrive。
draw.io –用于在网页中嵌入图表的HTML。