draw.io信息图表设计规则
如我在draw.io中创建第一个信息图的上一篇文章中所述,我是作家,而不是图形设计师。我是盲人的,没有任何经验-既没有使用draw.io,也没有创建图表-并且几乎没有关于什么是设计上好的图表的信息。
我从一位驻地平面设计师那里得到了一些很棒的建议,比方说为正式晚宴摆上桌子。
想象一下,您的信息图表是为正式晚餐布置的桌子。您想为每个客人(您的观众)尽可能地布置餐桌。
优质信息图表的设计规则
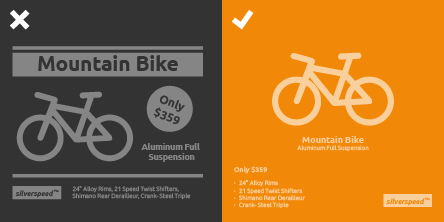
1.少即是多

第一步是草拟要包含在信息图中的内容。这可以在纸上快速完成。
然后将该内容简化为纯粹的基本信息。请记住,图形和图标的含义远胜于文字-您不需要用图像表示每个细节,尤其是当图像除文字之外时。
如果您只用一种不随晚餐进行的酒或餐具,就不希望有四种不同类型的眼镜。保持餐桌上的位置设置尽可能简单。
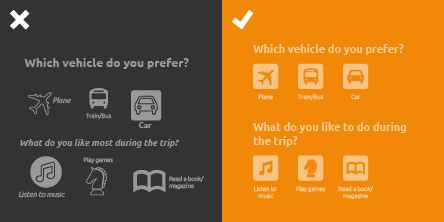
2.全部与视觉跟踪有关

您不想让客人不知所措,而让他们有太多选择。您想让他们看到餐桌上的每道菜以及他们自己的位置。
您的信息图的结构应能引导读者观看内容。确保信息图表的每个单独部分结构合理且清晰分开。
3.给我空间!

我们正式餐桌上的每个客人都想知道属于哪个盘子,玻璃,刀子和形式,这就是为什么您需要在桌子上的所有物品上都摆放适当的空间,以便每个物品周围都有适当的空间的原因。
信息图中的“空白”必不可少。当足够多时,这个神奇的组件使图表看起来很整洁。它在视觉上对内容进行分组,并通过信息图引导观看者的视线。
4.使用一致的样式

每个元素,无论是标题还是图标,都应具有相同的样式和位置。
就像正式饭桌上的每个玻璃杯都具有相同的形状,颜色和结构一样,这些刀子看起来彼此相同,并且背景均匀且无干扰。
5.不要弄乱对齐和间距

您所有的盘子到桌子边缘的距离都相同。刀,餐具和眼镜相对于盘子放置在相同的位置。正如您在桌子上的每个项目周围创建了不可见的边框或空间一样,您应该对信息图进行相同的操作。
到信息图的顶部,底部,左侧和右侧边缘使用相同的距离。外部元素必须与该边界对齐,并且没有超出边界的部分,类似于印刷页面上的文字。
另外,每一部分或每一组内容在下一个之间应使用相同的间距,并且应严格对齐,就像在正式晚宴上一个位置在下一个位置上隔开一样。
这有助于查看者在整个信息图表中“流动”,而不会陷入似乎不合时宜的单个元素的状态。

你怎么看?
这两个版本的信息图都是在draw.io中创建的,因此您可以看到draw.io支持良好的设计,并且非常灵活且易于使用。
您认为在创建图表时还应考虑其他哪些设计规则?