draw在Confluence Cloud中使用自定义字体
Confluence Cloud管理部分中的draw.io配置使您可以指定默认情况下要在字体列表中看到的字体。您还可以设置自己的自定义字体,前提是它们可以在网络上公开使用。
就像自定义颜色,形状库和模板一样,自定义字体是使用包含选项及其值的JSON(JavaScript对象符号)字符串配置的。
更改默认字体
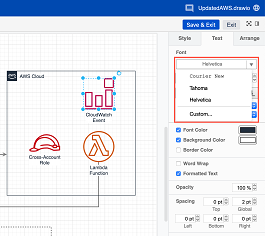
单击右侧的格式面板的“文本”选项卡上的字体下拉列表时,要查看默认字体。您可以通过指定字体系列名称的数组来更改此列表的顺序和内容。
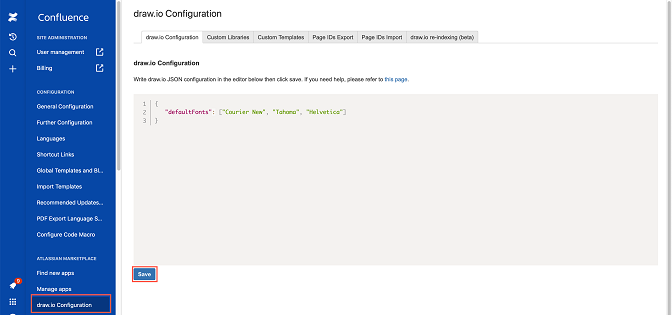
转到Confluence Cloud设置的“ draw.io配置”部分中的“ draw.io配置”选项卡。
添加代码以自定义默认字体列表。例如,下面的代码仅列出三种字体显示在默认字体列表中。
{“ defaultFonts”:[“ Courier New”,“ Tahoma”,“ Helvetica”]}

点击保存。
现在,默认字体列表将仅仅包含您已包含在此配置中的那些字体。

在默认字体之前添加自定义字体
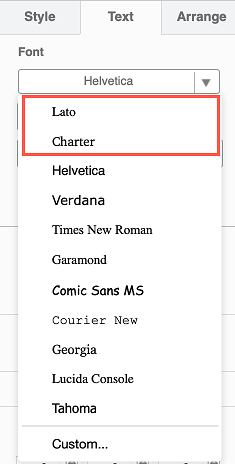
您不必覆盖默认字体列表。该customFonts选项使您可以在默认字体列表之前列出自定义字体。
{“ customFonts”:[“ Lato”,“ Charter”]}
这样,两种自定义字体Lato和Charter被添加到默认字体完整列表顶部的字体下拉列表中。

使用网络和Google字体
要使用网络上托管的字体-Open Type字体,Google字体或其他字体文件,您需要使用该fontCss选项,告诉draw.io在哪里可以找到该文件,然后将其添加到自定义字体列表中。字体文件URL必须是公共的,并且必须允许访问draw.io原点(CORS标头)。
{“ fontCss”:“ @ font-face { )}“,
“ customFonts”:[“ Waltograph”]}
如果要使用Internet上不公开提供的自定义字体,可以将其附加到实例公共空间中的Confluence Cloud页面上。然后,将公共可访问的URL添加到上述fontCss选项中。
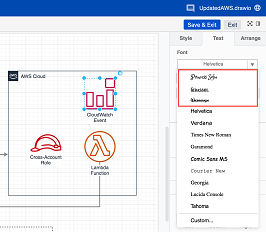
对于Google字体,fontCss您需要指定一个,而不是在选项中指定字体系列@import url。
{“ fontCss”:“ @import url(‘https://fonts.googleapis.com/css?family=Princess+Sofia&display=swap’)”,
“ customFonts”:[“索非亚公主”]}
使用多种自定义字体
将所有字体加在双引号内的fontCss值中,以分号分隔,并全部放在一行上。
注意:由于这些字体文件是在每次保存图表时下载的,因此最好将网络托管的自定义字体的数量保持在最少。
{“ fontCss”:“ @import url(‘https://fonts.googleapis.com/css?family=Princess+Sofia&display=swap’); @import url(‘https://fonts.googleapis.com/css? family = Girassol&display = swap’); @ font-face { opentype’)}“,
“ customFonts”:[“索非亚公主”,“吉拉索尔”,“华尔图”]}

导出图表:外部图像和PDF导出功能当前不支持自定义字体。