draw怎么生成代码以将图嵌入网页
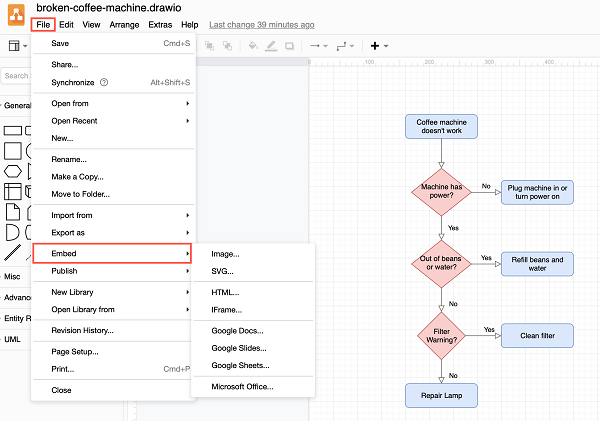
选择文件->嵌入会弹出以下子菜单。

您可以轻松地将图表另存为图像或SVG文件,并将其嵌入网站中。或者,您可以按如下所述将HTML或IFrame嵌入到您的网页中。
的HTML
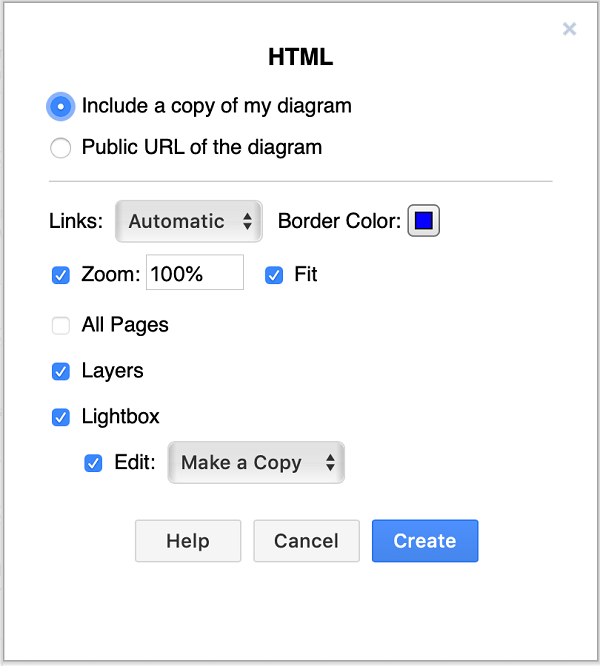
选择“文件”>“嵌入”>“ HTML”以打开“ HTML选项”对话框。

您可以从以下选项中选择:
在HTML中包含图表的副本,或使用指向原始图表文件的公共链接。
选择是要在当前窗口还是在新窗口中打开链接。
选择放大还是缩小。
选择要包括所有页面和/或图层的位置。
如果要在灯箱中显示该图,请选择当用户单击编辑图标时应该发生的情况。
完成设置选项后,点击创建。

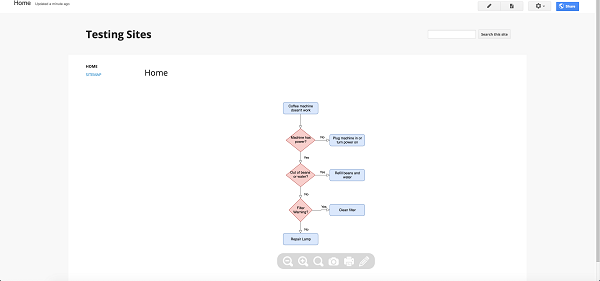
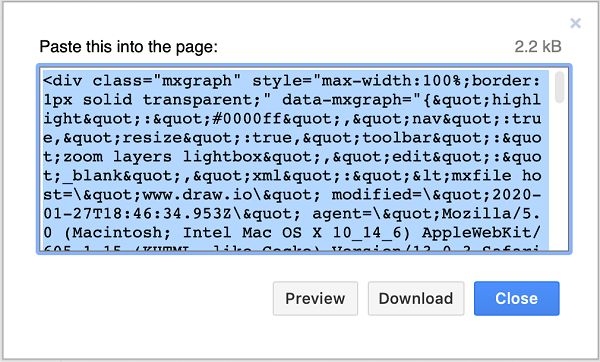
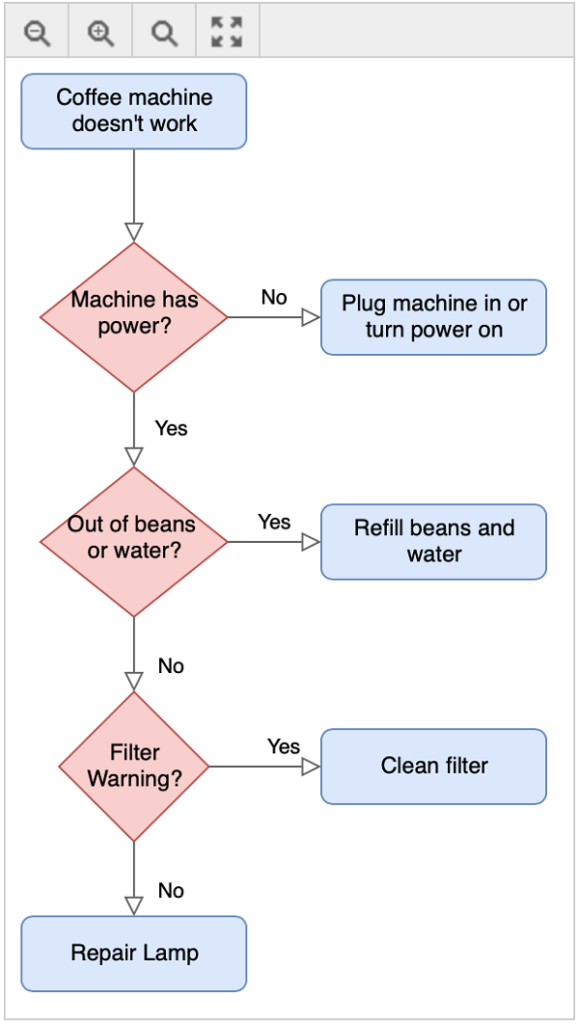
复制此HTML代码并将其粘贴到您的网页中。在浏览器中加载网页时,如果使用了默认设置,该图将显示一个工具栏。

内嵌框架
一个IFrame的(嵌入式框架)是内嵌在网站上的另一个HTML文件的HTML文档。这意味着您的图表文件必须存储为公共文件,例如在Google云端硬盘上。
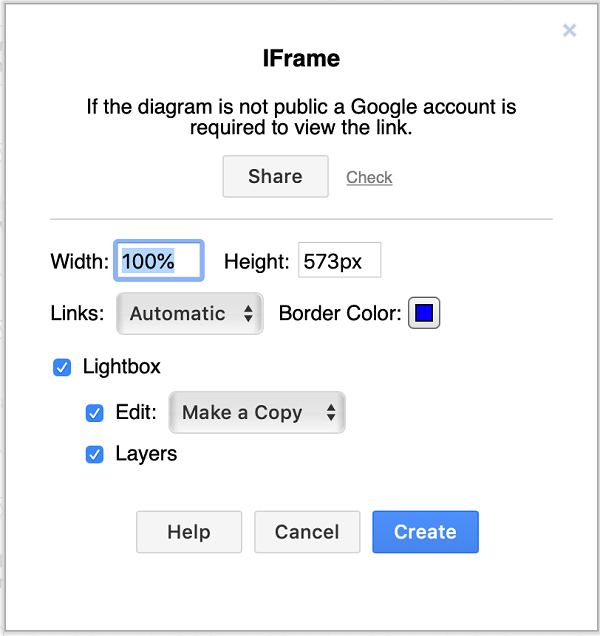
单击文件>嵌入> IFrame以打开“ IFrame选项”对话框。

确保您的图表文件是公共的:
单击 共享,单击带有链接的任何人下拉列表,然后单击列表底部的更多。
单击顶部的单选按钮,以使该文件在Web上可作为“公共”使用,然后单击“ Sav e”和“完成”以返回“ IFrame选项”对话框。
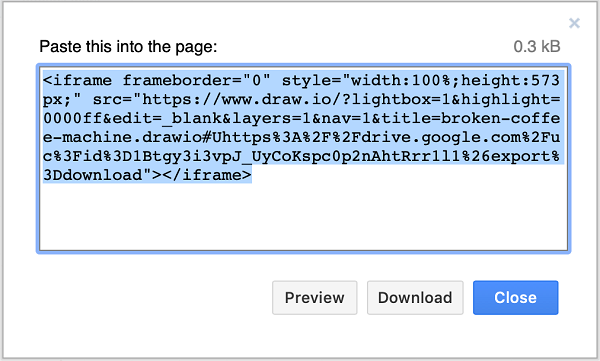
设置要在IFrame中使用的选项。它们类似于上述的HTML选项。完成后,点击创建。draw.io将生成包含IFrame的HTML代码。

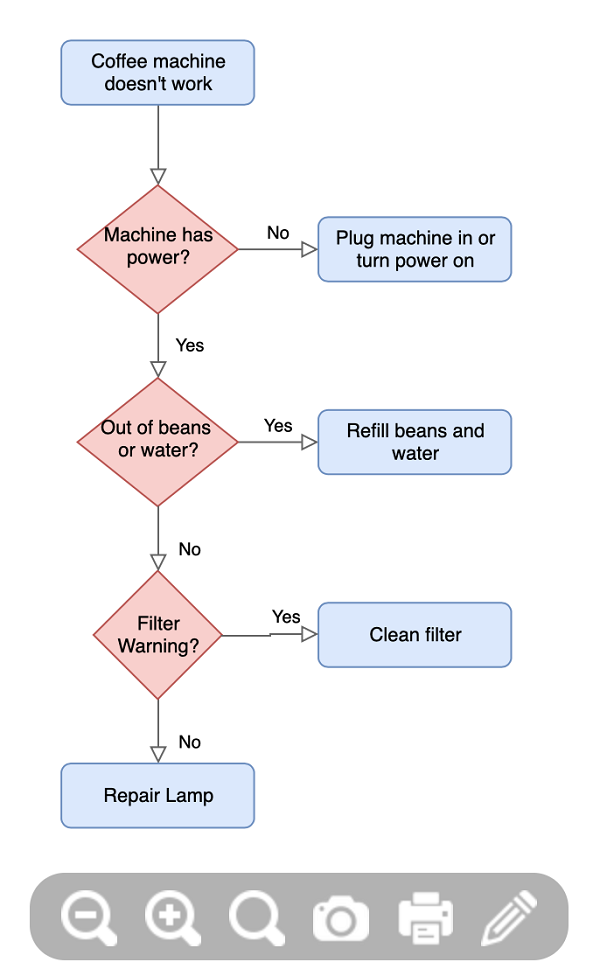
复制包含IFrame的HTML代码,然后将其粘贴到您的网页中。iframe使用draw.io灯箱并将图表放在页面的中央。如果使用了默认设置,则将鼠标悬停在HTML页面上时,工具栏将显示在图表的底部。

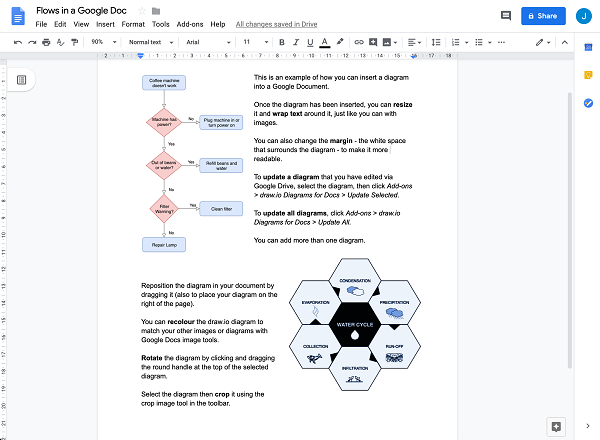
谷歌文档
将图表嵌入到Google文档,幻灯片或表格中需要附加组件。
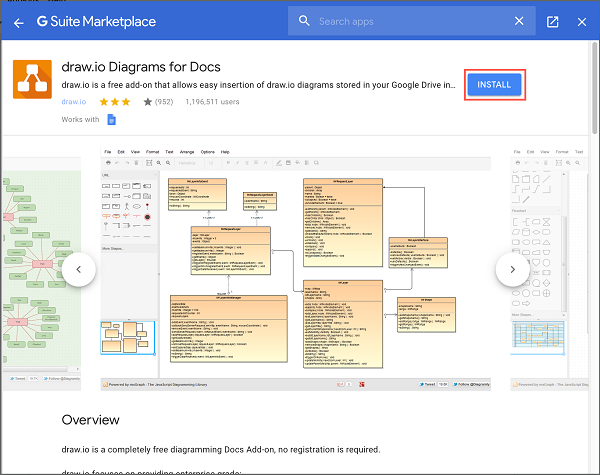
如果您之前尚未安装插件,则在编辑Google文档时,点击插件>获取插件。在G Suite市场中搜索图并单击“ draw.io Docs图”。单击右上角的“安装”按钮以安装draw.io Diagrams for Google Docs加载项。

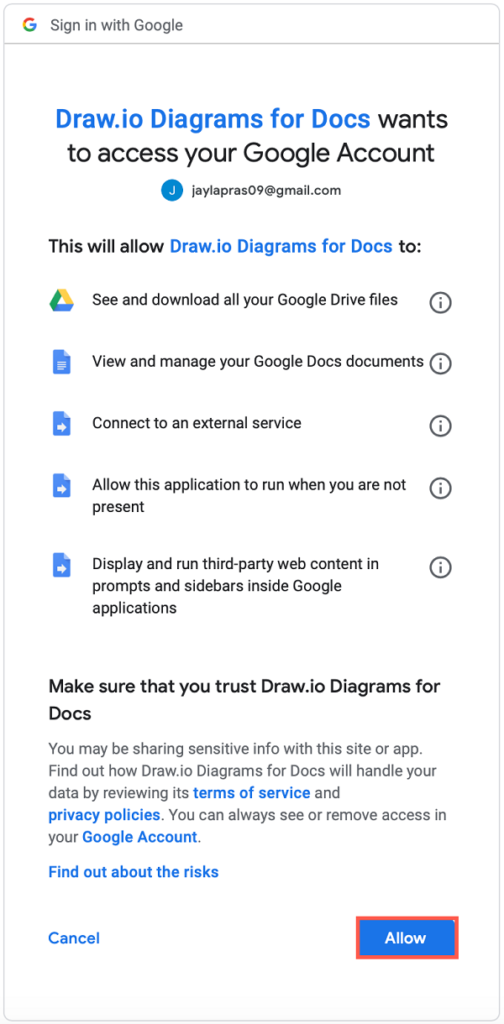
首先,您需要授予该加载项访问权限,以便在您的Google云端硬盘中访问和保存图表,并与您的Google文档进行交互。按照提示进行操作,然后单击允许。

首次安装Draws.io Docs for Docs附加组件时,此序列仅需要执行一次。
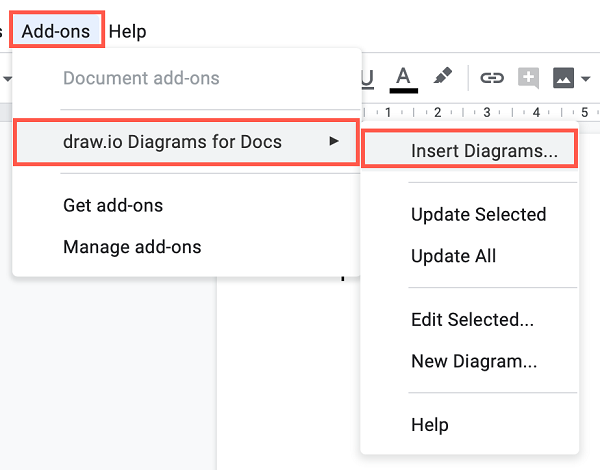
要将您以前保存在Google云端硬盘中的图表添加到Google文档中,请点击附件> draw.io文档图表>插入图表。

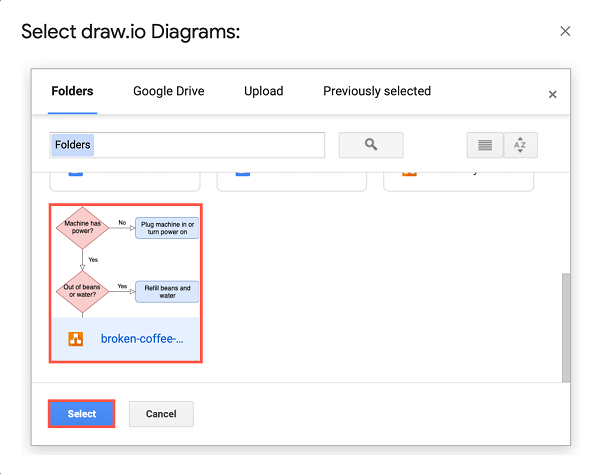
选择要插入的图表,然后单击“选择”。您可以在选择每个图时按住Shift键来选择多个图。

从图表中选择要显示在Google文档中的页面,然后点击插入。

Google协作平台
将图表嵌入新版和经典版Google协作平台都很容易。
当前版本的Google协作平台允许您编辑网页的HTML。如上所述,这样可以很容易地将draw.io图嵌入为HTML。
在draw.io编辑器中,选择“文件”>“嵌入”>“ HTML”以打开“ HTML选项”对话框。选择要使用的选项,然后单击“创建”。复制draw.io生成的HTML代码。
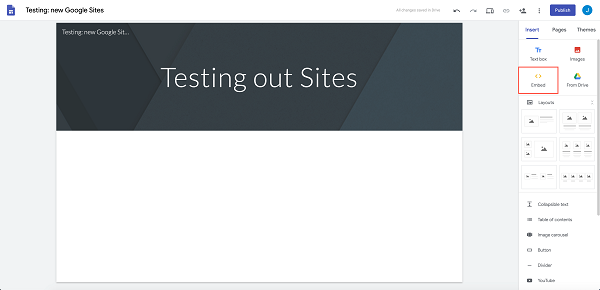
编辑您的Google协作平台网页,然后单击右侧的工具。

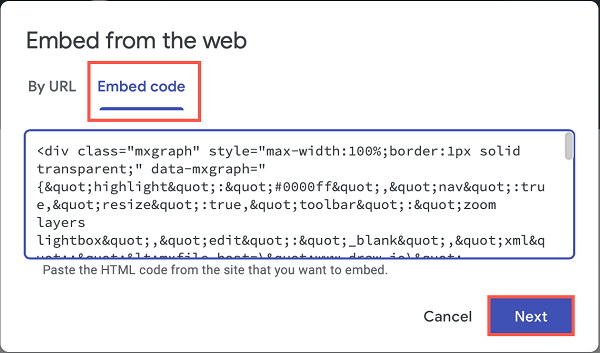
在“从Web嵌入”对话框中,单击“嵌入代码”选项卡,然后粘贴draw.io生成的HTML。单击下一步。

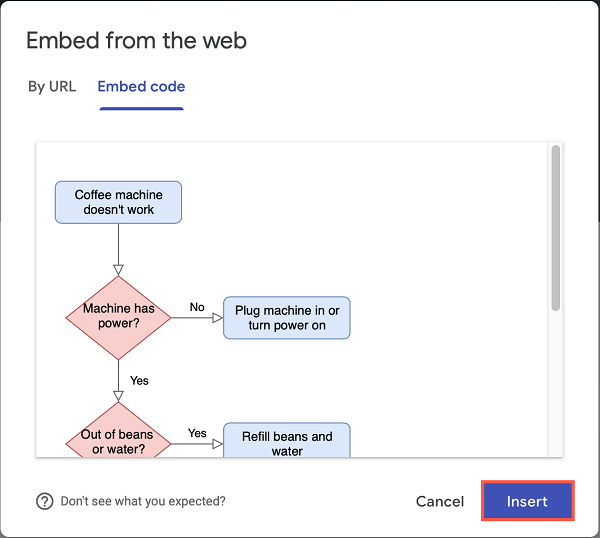
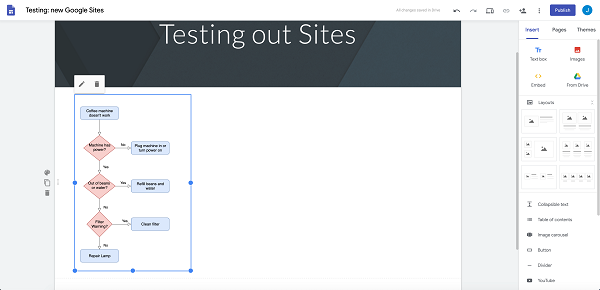
您将看到图表的预览。单击“插入”以将图添加到您的网页。

您可以像正常图像一样在Google Sites编辑器中调整图表的大小-抓住并拖动所选图表边缘周围的方形手柄。完成格式设置并向页面添加内容后,点击发布。

如果您使用的是Google网站的经典版本,则需要嵌入IFrame(如上一节所述)。
单击文件>嵌入> IFrame以打开“ IFrame选项”对话框。设置要在IFrame中使用的选项,然后点击创建。复制包含IFrame的HTML代码。
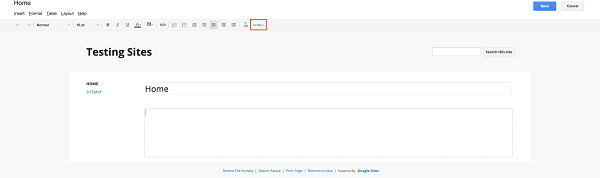
在传统的Google网站中编辑网页。单击编辑器上方工具栏中的工具。

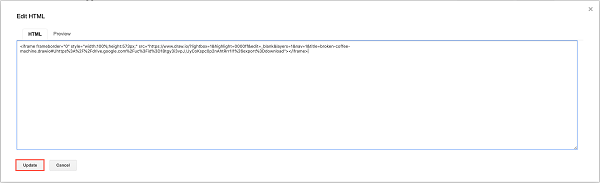
将包含IFrame的HTML代码粘贴到Google协作平台的HTML标签中,然后点击编辑HTML对话框,然后点击更新。

传统的Google协作平台编辑器将向您显示包含IFrame的Google小工具已添加到页面中。不幸的是,在保存页面之前,您将无法看到图表的预览。单击编辑器上方右上方的“保存”以发布页面。
现在,您的图表将使用draw.io灯箱显示在经典Google站点中(如果在draw.io中生成IFrame代码时使用了默认选项)。