它们可用于计划新流程,优化现有流程,记录开发中的软件程序,仅向新团队成员介绍流程,计划项目里程碑等。流程图也通常用作检查清单,并且可以进行审核,以确保公司可靠地遵循其文档化过程以进行认证要求(ISO,SOX等)。
一些部门可能使用特殊类型的流程图,例如BPMN图或UML活动图。但是大多数人使用易于识别的形状和简单的规则来创建流程图。
流程图使用矩形,菱形和圆形等基本形状来表示过程中的不同步骤,交互作用和决策,并通过箭头(连接器)链接在一起以显示步骤之间的方向。更复杂的过程可能会分为多个页面。
draw.io中的流程图
默认情况下,应启用流程图形状库。但是,如果看不到它,则需要启用它才能使用其他流程图形状。
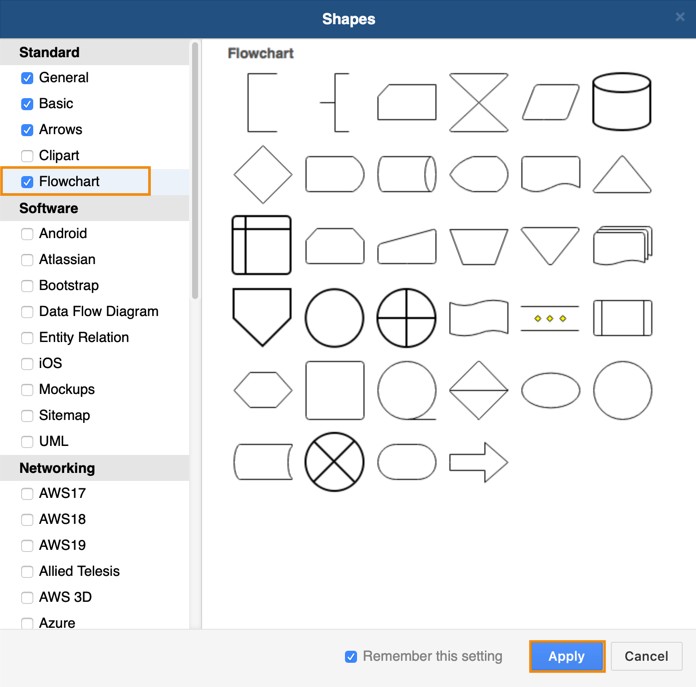
- 点击左侧面板底部的更多形状。
- 启用流程图旁边的复选框,然后点击应用。
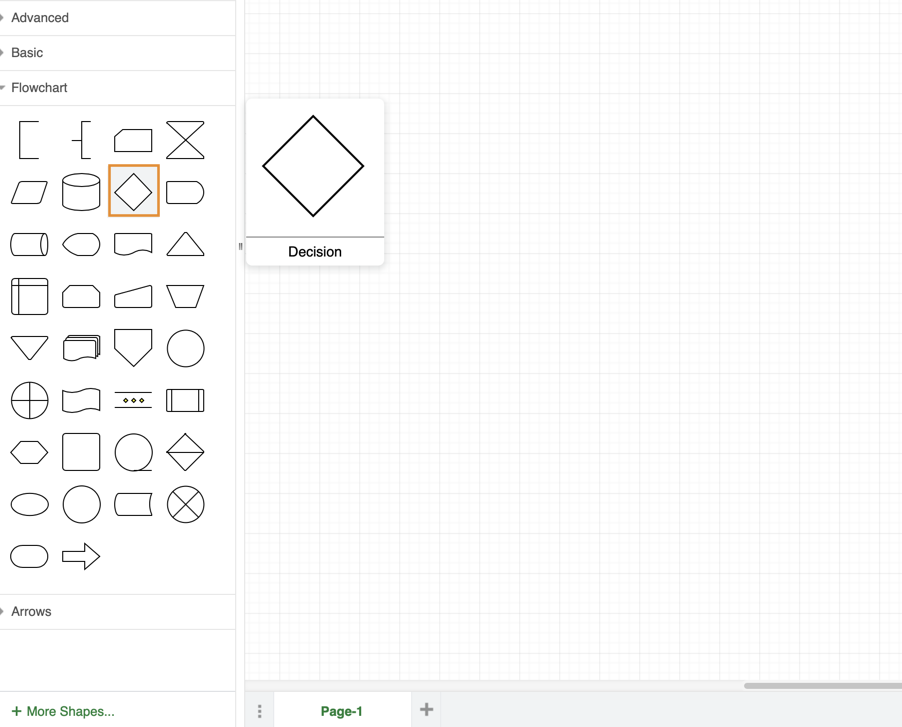
现在,您将在左侧面板中看到可用的形状库。
如果您不确定应该使用哪种形状,请将鼠标悬停在一个形状上,然后会看到其名称。


draw.io中的流程图模板
draw.io具有许多可用于各种类型流程图的模板。您可以使用这些示例作为示例,以了解可能的结果,或者修改其中一种以使其与您的过程相匹配。
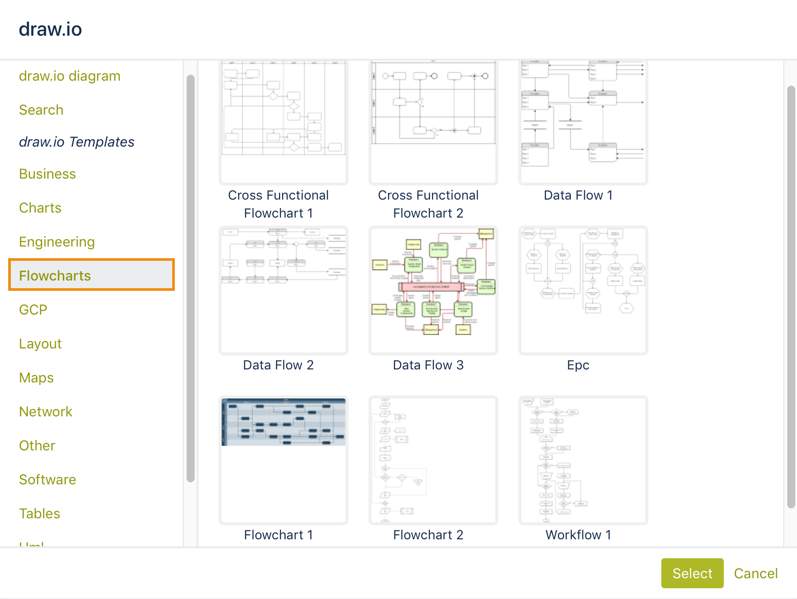
- 在draw.io中启动新图时,请从模板库中选择流程图。
- 将鼠标悬停在模板之一上即可查看其名称。
- 单击其中之一,然后单击“ 选择”将其打开。
不过,大多数人还是选择从头开始构建自己的简单流程图!

创建一个简单的流程图
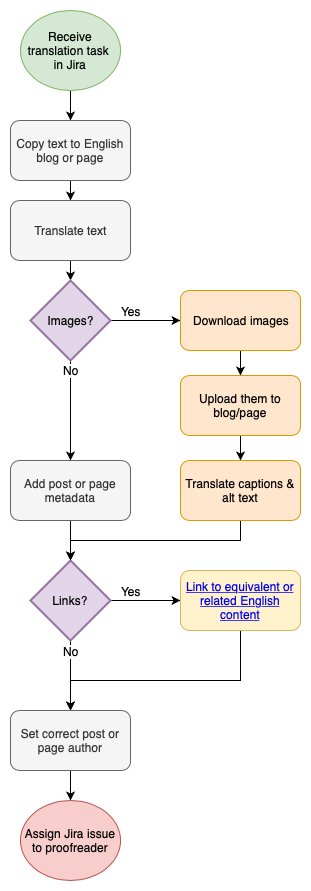
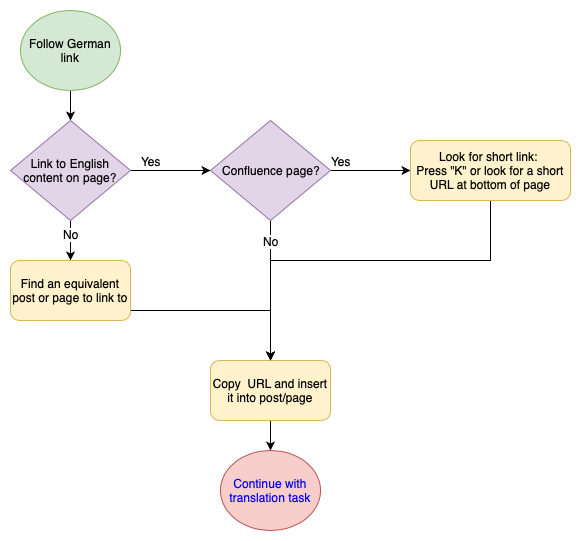
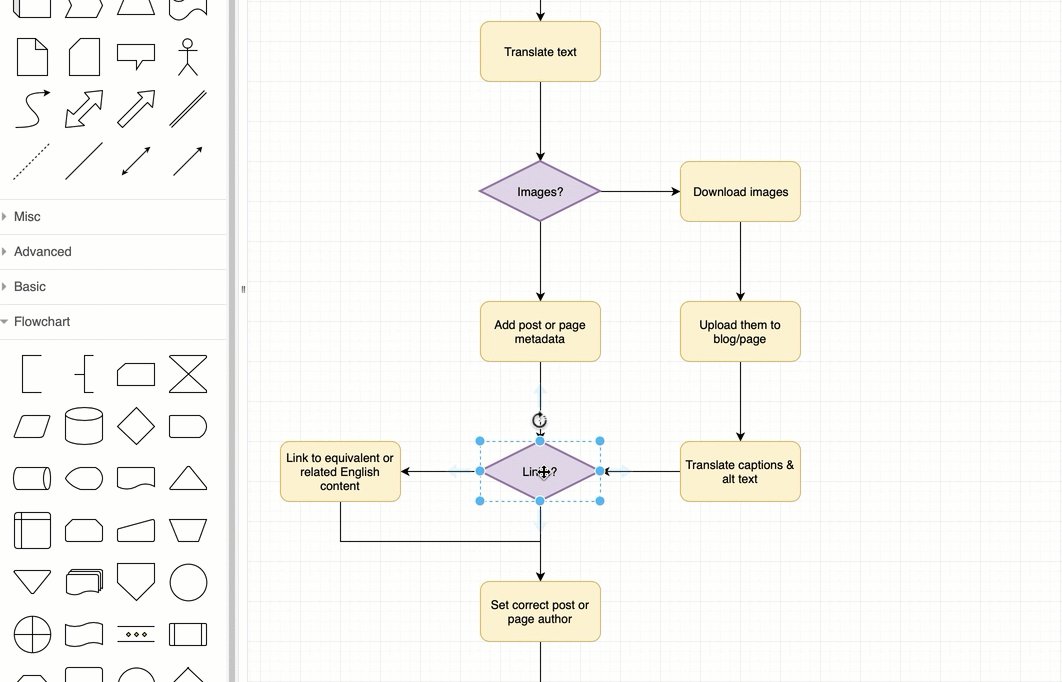
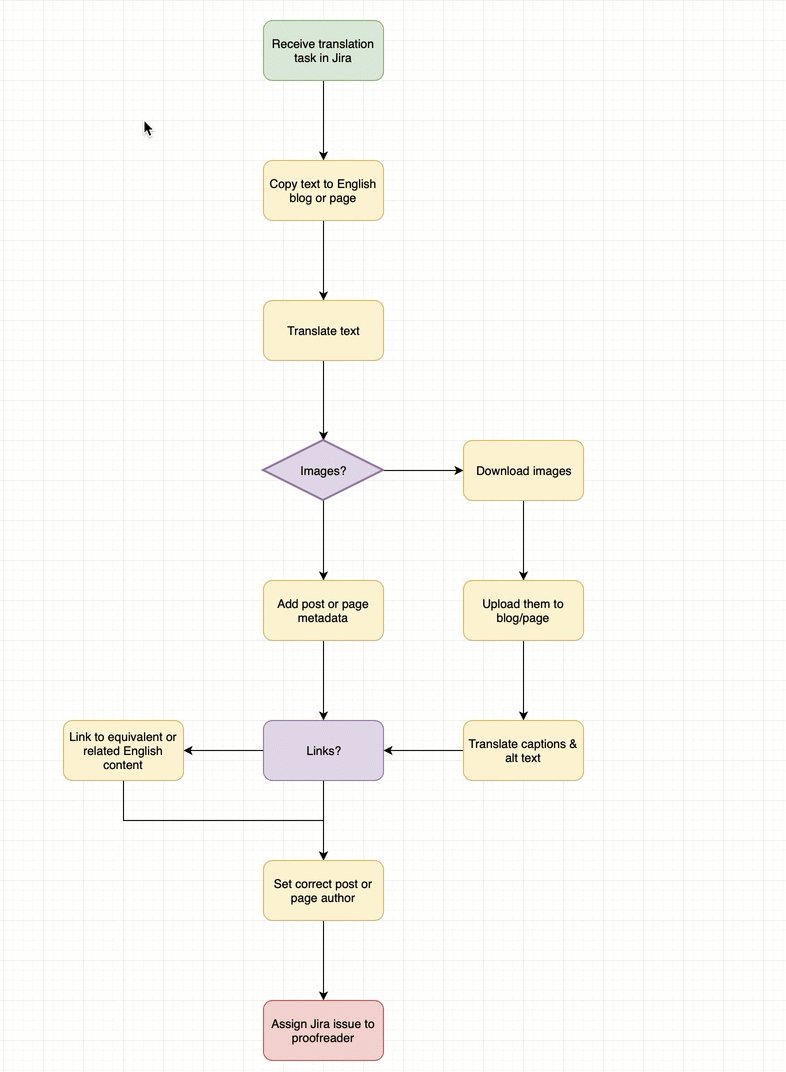
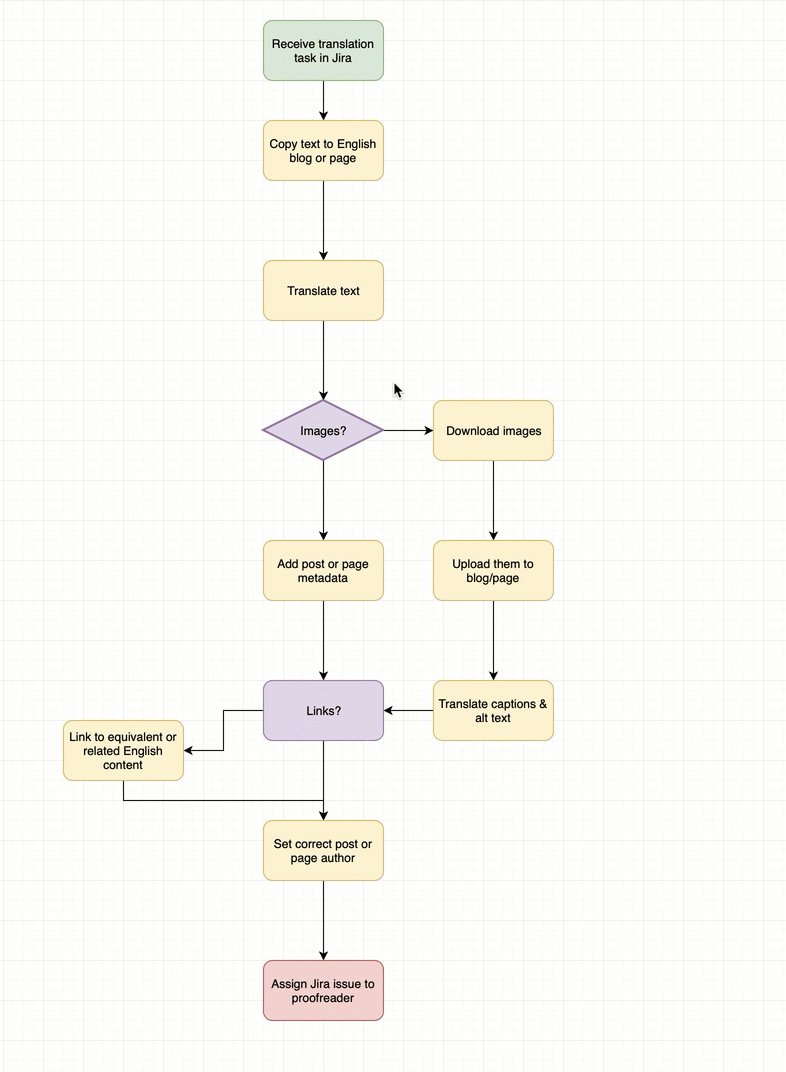
让我们来看一个简单的流程图示例。我最近需要记录为新的翻译团队成员翻译单个博客帖子的过程–使用流程图比用文本和屏幕截图填充页面要容易得多。
圆角矩形 –过程中的一个步骤。绿色表示开始,红色表示结束。我将两个“子流程”分别设置为橙色和黄色,以使其与众不同,因为以前的团队成员在这些步骤上遇到了麻烦。
钻石 –一个决定点。菱形连接器上的标签表示已做出决定。
当然,这些并不是您可以在流程图中使用的唯一形状,但是它们是最基本的构建基块!


博客文章翻译流程图的第1页和第2页–查看者可以通过单击链接的形状在页面之间跳转。
在draw.io中打开此流程图
在draw.io中快速创建流程图
您可以根据需要将形状库中的每个形状添加到绘图区域,并绘制它们之间的连接。或者,您可以使用其中一些省时的技巧来加快绘图速度。
1.自动克隆并连接形状
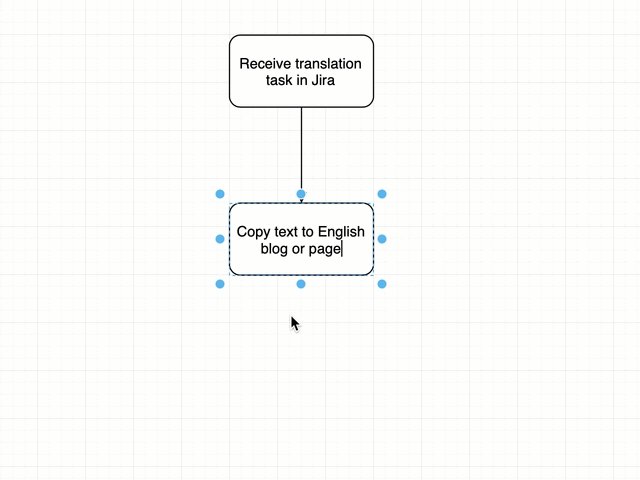
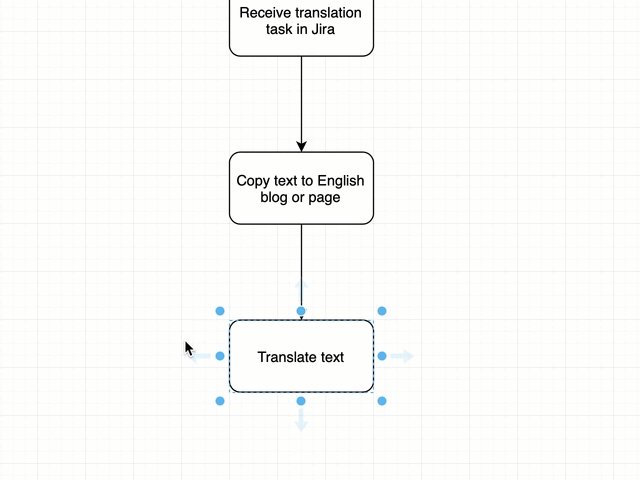
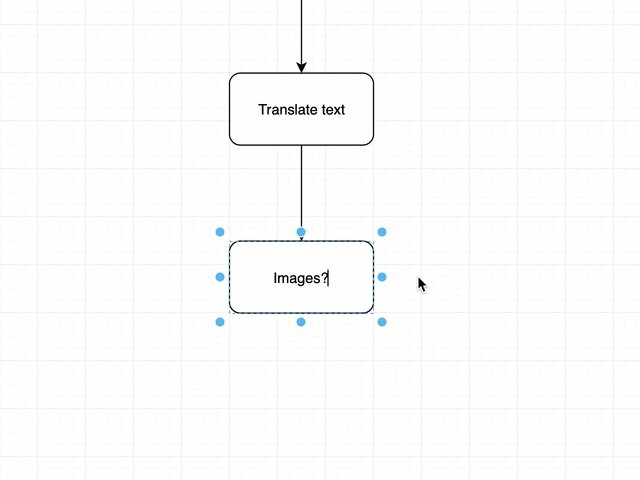
就个人而言,我更喜欢使用单个形状(在本例中为圆角矩形)快速在页面上获取流程图,并通过克隆形状并自动连接来添加所有步骤:
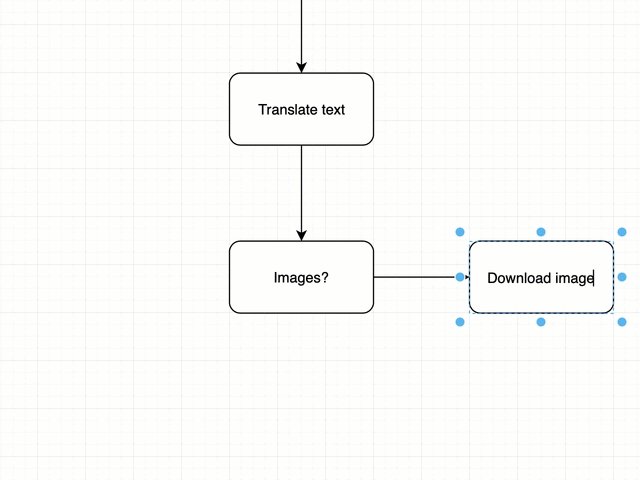
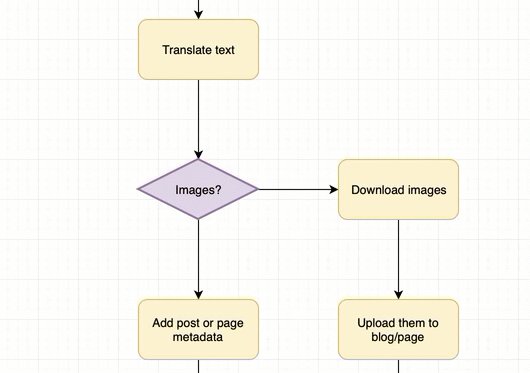
- 将第一个形状放在绘图区域上,将鼠标悬停在其上,然后单击蓝色箭头以添加并快速链接另一个形状。
- 只需开始输入或双击形状即可添加/编辑文本。
- 双击连接器以添加标签。
然后,我使用格式面板添加颜色,以明确需要替换的形状。

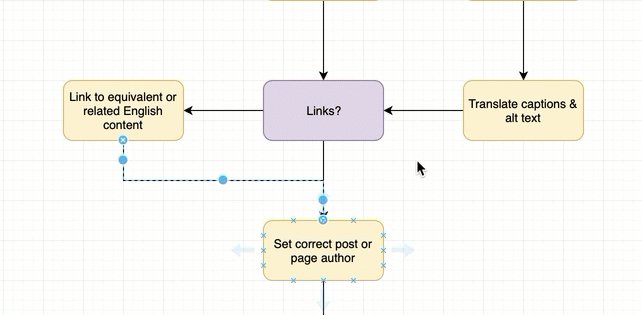
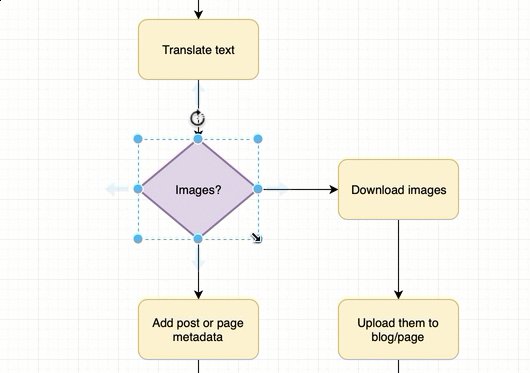
2.添加缺少的连接器
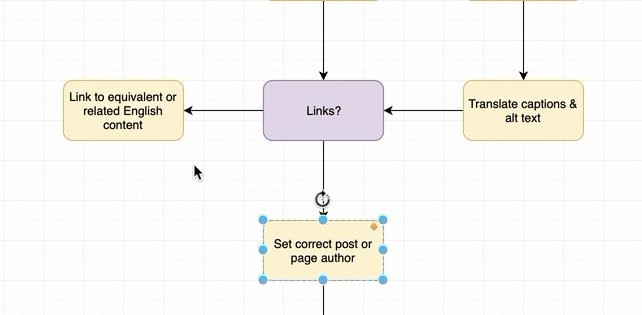
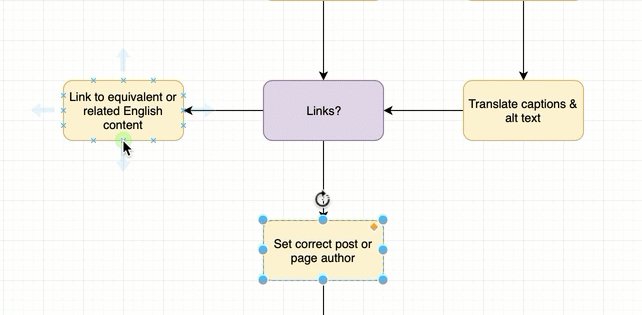
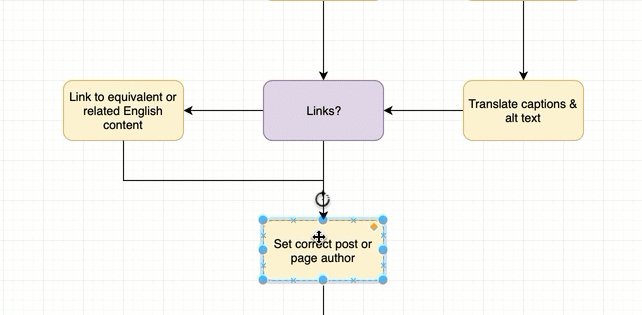
将鼠标悬停在形状上,直到出现蓝色箭头和/或连接点(绿色圆圈中的“ x”)。单击并将连接器从这些点拖到目标形状。您可以将其连接为浮动连接或固定连接。
在示例中,我从固定点(绿色圆圈中的“ x”)绘制了连接器,并将其连接到目标形状作为浮动连接器(蓝色边框)。
了解有关这些连接类型的更多信息

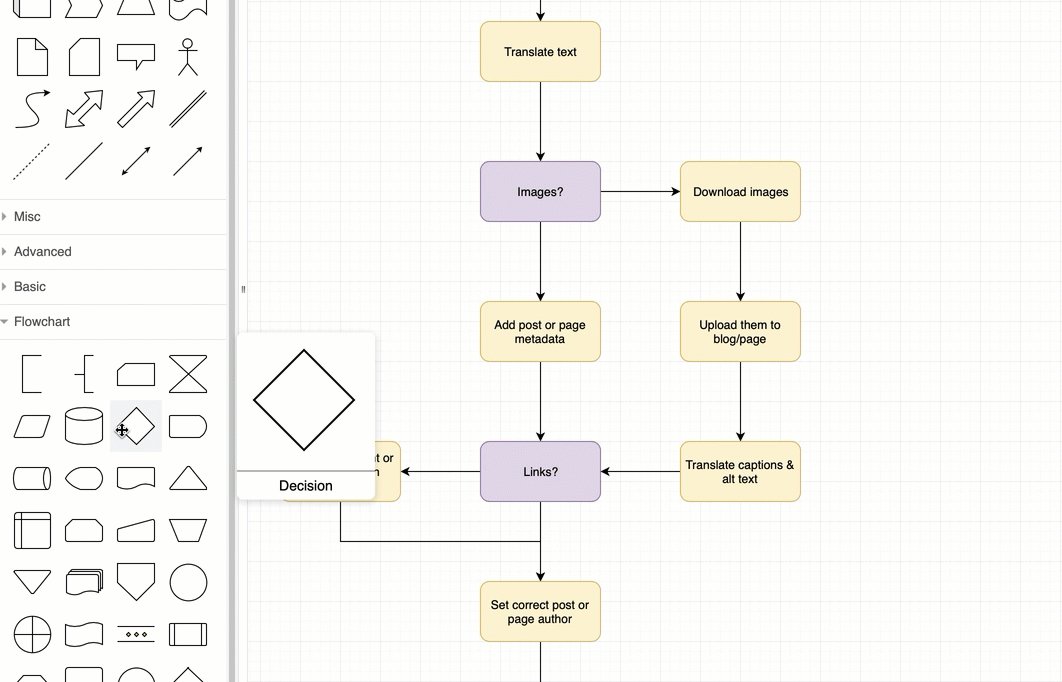
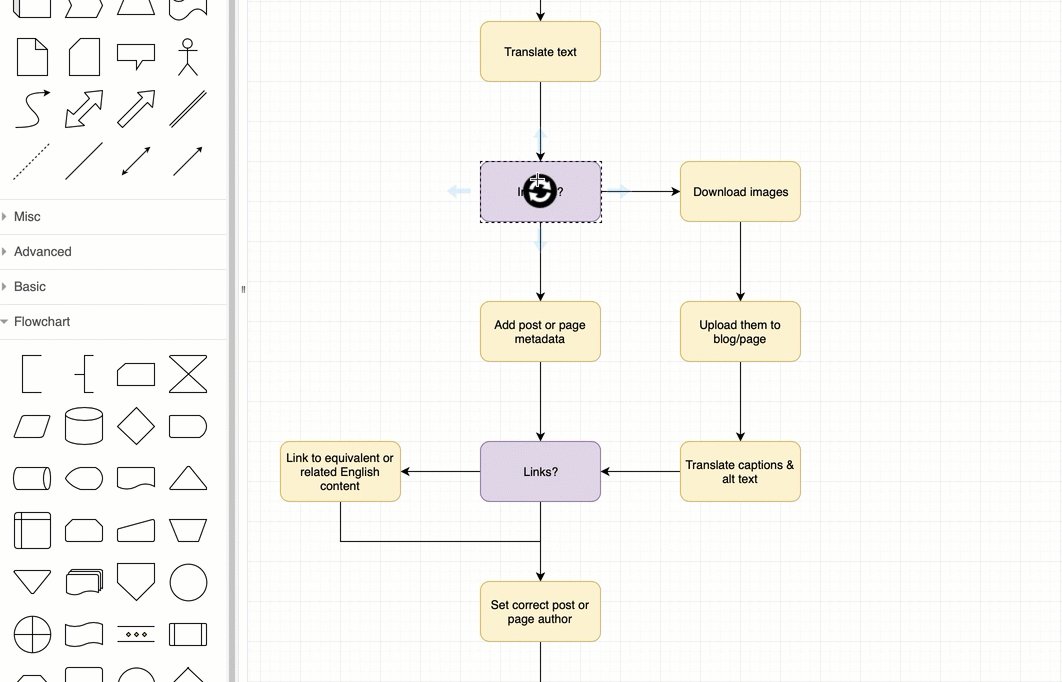
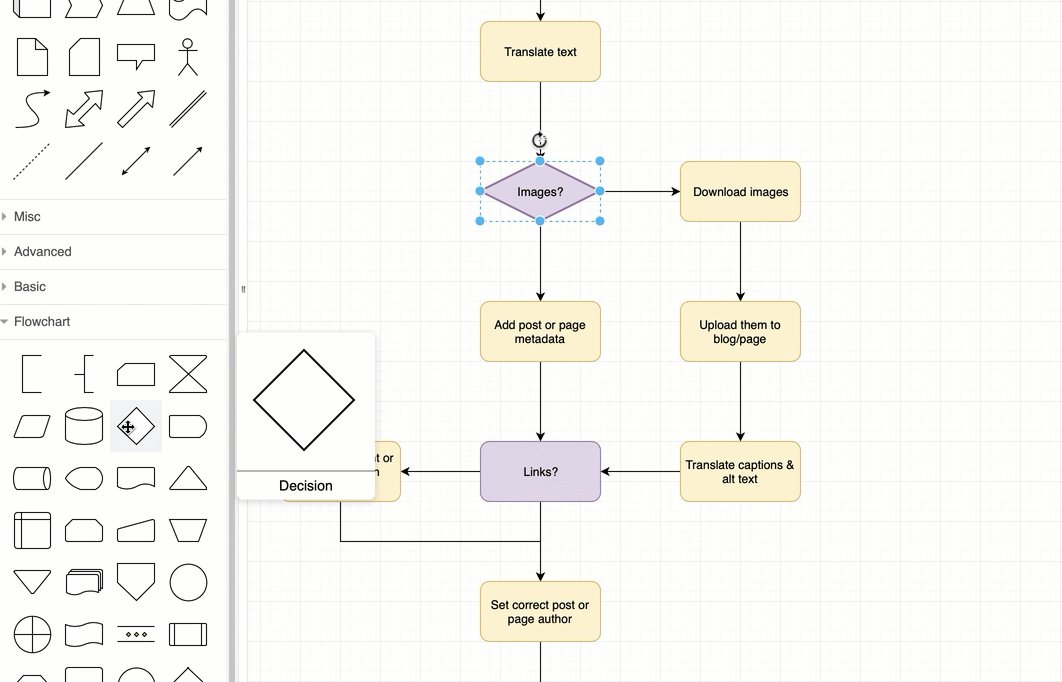
3.更换形状
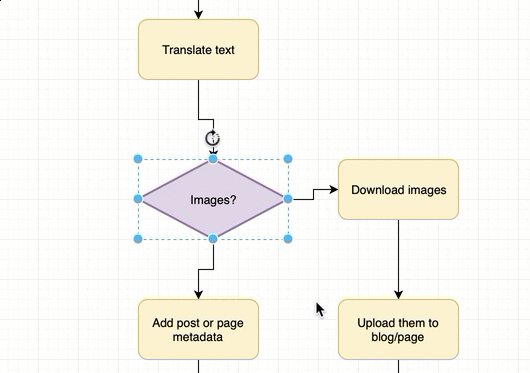
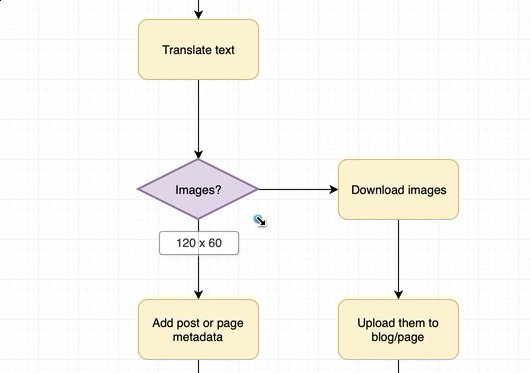
要替换形状,请从左侧的形状库中拖动要替换的形状,并将其悬停在绘图区域上的形状上,直到出现黑色的“替换”圆形箭头。然后放下新形状。

4.调整形状大小并使其居中
调整形状大小后总是移动形状很烦人,只是要确保连接器是直的。但是,如果在按住Control键的同时单击并拖动以调整形状大小,则形状将居中!

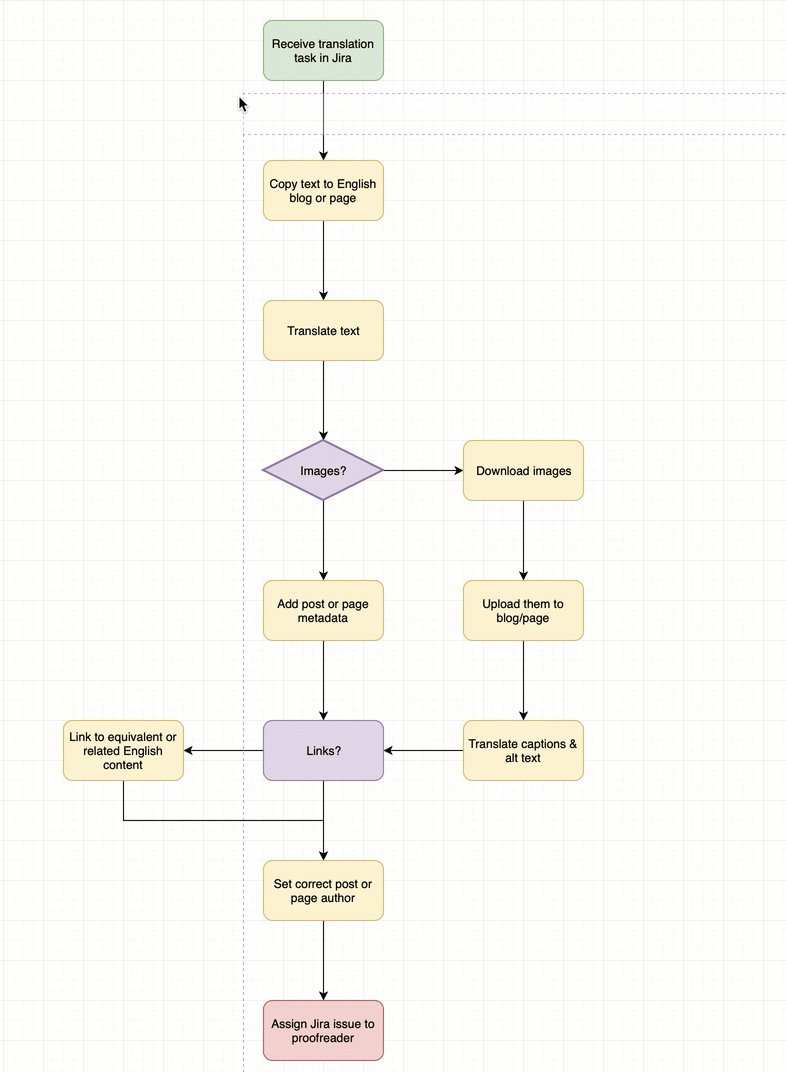
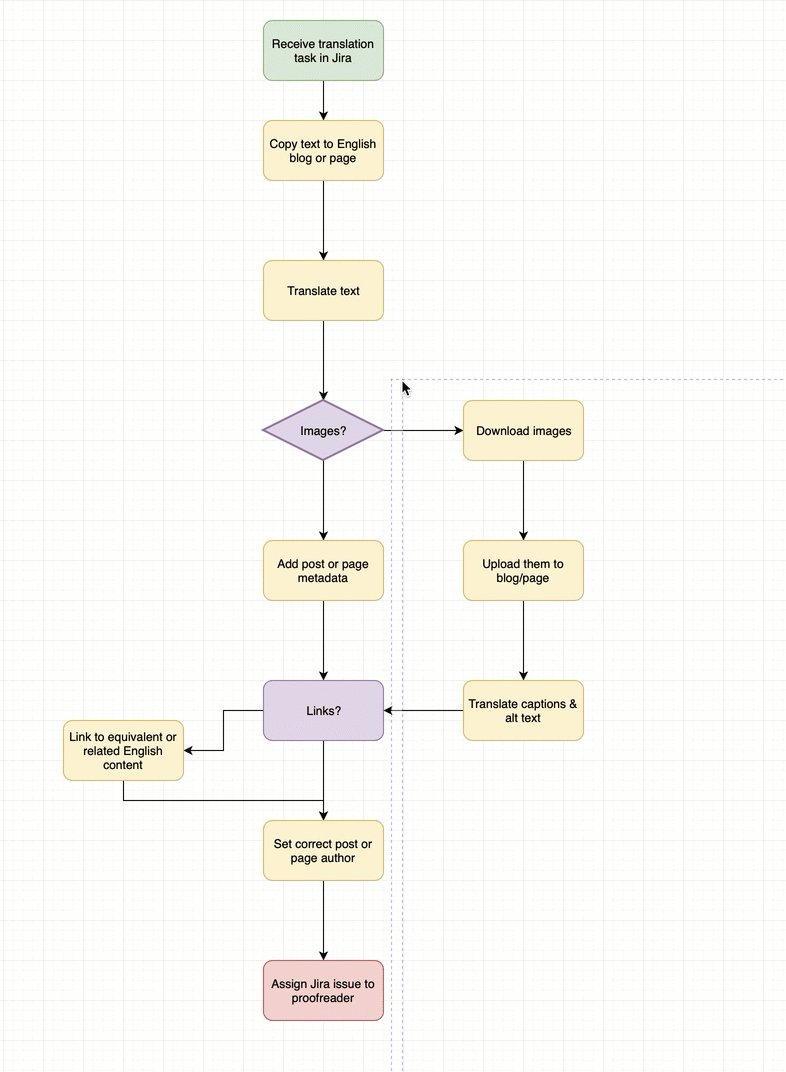
5.快速更改连接器长度
可以更改图表中一个水平或垂直部分中的所有连接器,而不用更改单个连接器的长度,而只需移动一下即可。
按住Control + Shift,然后单击并拖动鼠标。您会看到出现光导线。单击并按照连接器的方向拖动时,将使它们变长。在相反方向上单击和拖动会使连接器变短。

多页图表使流程图更易于阅读
因为我经常使用的内容是手动交叉链接的,并且在博客帖子和我们的Confluence知识库中有所不同,所以我想使这些步骤更清晰。通过将这些步骤放在图表的第二页上并添加链接,以便查看者可以在两个图表页面之间快速跳转,他们可以按照这些步骤进行操作,而不会分散注意力。
在draw.io图表中查看如何使用多个页面
在图表中添加指向其他页面的链接
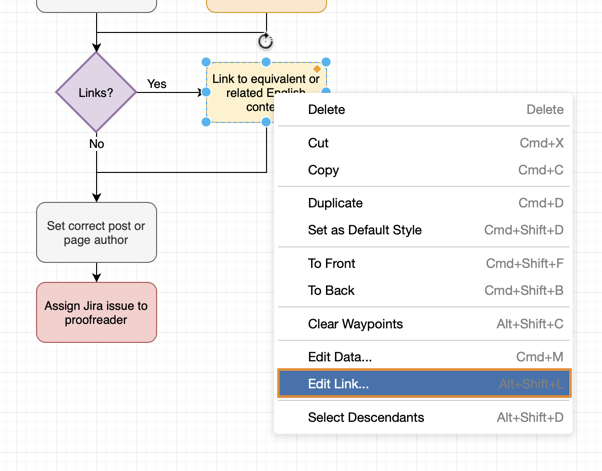
- 右键单击要添加链接的形状,然后从弹出菜单中选择“ 编辑链接 ”。
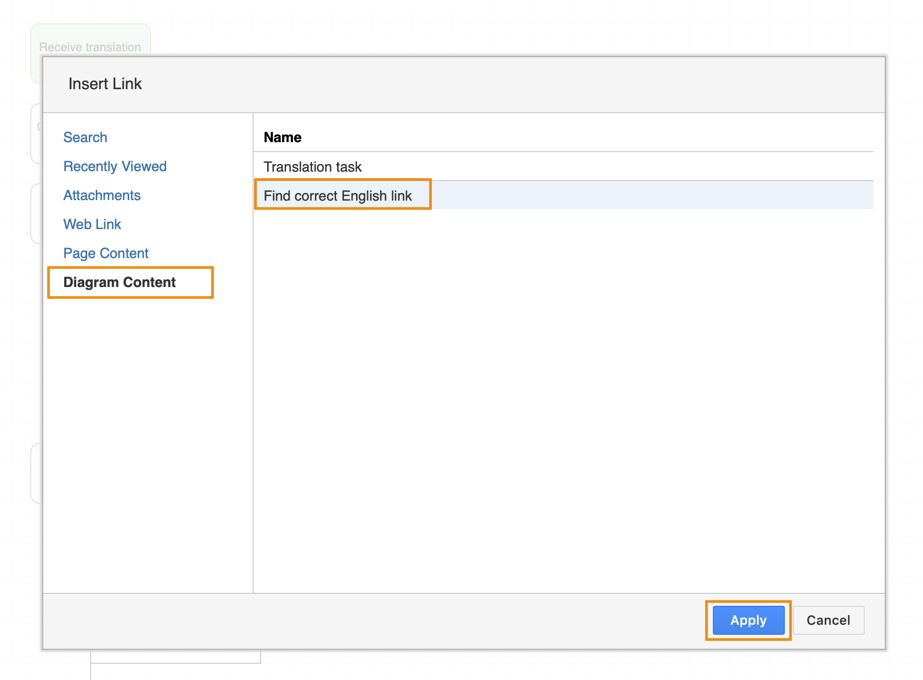
- 单击对话框左侧的图表内容,以查看图表中的各个页面。
- 单击要链接到的页面,然后单击“ 应用”。
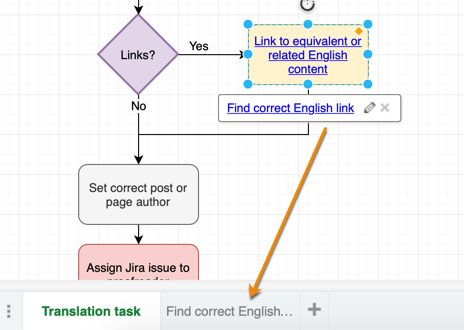
现在,您的形状文本将带有下划线和蓝色,以表示它是一个链接,当您在编辑图表时选择形状时,您将在“注释”中看到链接目标。如果需要,您可以单击“笔”图标来编辑此链接。
不用担心–当观众在灯箱中查看您的流程图时,他们只会看到链接的形状和文本,而不是注释!当他们单击形状时,它们将立即跳到图表中的目标页面。



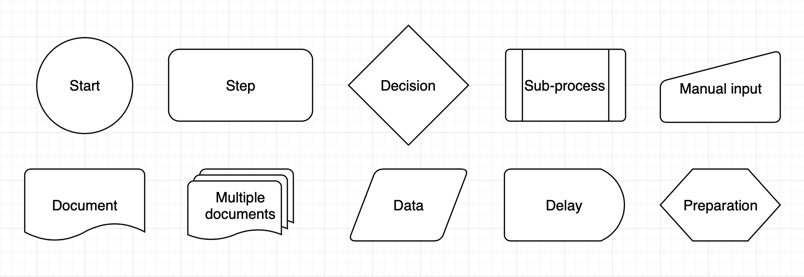
流程图中使用的不同形状

尽管我的示例非常简单,并且仅使用了两种形状,但是还有其他几种常用的形状。
- 起点/终点 –圆圈有时用于指示起点和终点。
- 步骤 –矩形或正方形(通常带有圆角)。
- 决策 –通常以菱形表示。
- 子流程 –正常的阶梯形状,左右边缘带有边框。
- 手动输入 –如果某个步骤需要某人手动输入内容,则可以将此步骤“矩形”与倾斜的“屋顶”一起使用。
- 一个或多个文档 -步骤导致一个或多个文档时,您可以使用这些形状
- 数据 –平行四边形用于指示信息进入或离开过程的位置。例如,当发票发送给客户时。
- 延迟 –用于显示下一步之前的延迟。
- 准备 –用于指示下一步需要设置条件。