2021年4月16日
draw如何将图表作为SVG嵌入到网页中
您可以在网页或Blogger之类的服务中嵌入图表的SVG标记。您的图表未托管在任何地方,因为在此标记中已对其进行了全面介绍。嵌入式SVG支持链接,可以清晰地显示为矢量图像(适用于Retina显示器),并且加载速度比嵌入式HTML快得多。
选择“文件”> “嵌入” “ SVG”。
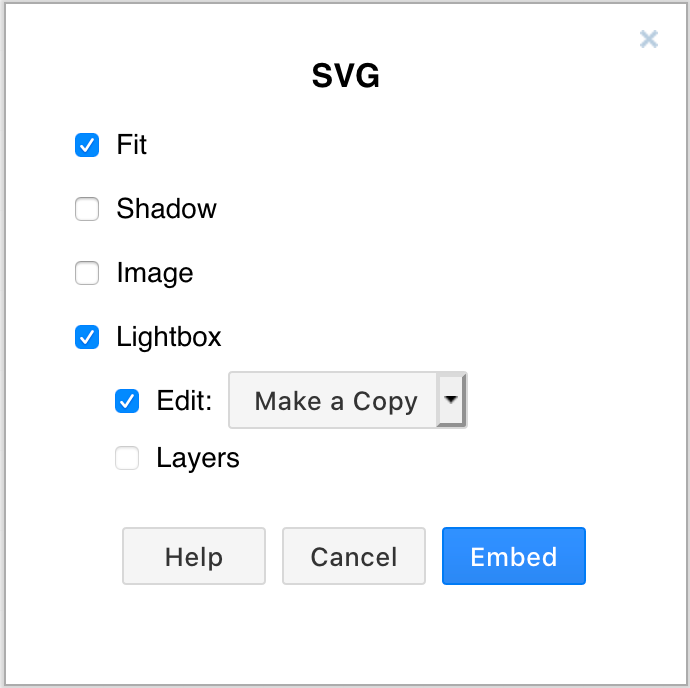
选择导出的SVG文件的选项:
编辑: 确定查看者单击“编辑”按钮时的行为。默认情况下,diagrams.net将复制该图。
图层: 指定是在灯箱中显示还是隐藏各个图层。

适合:调整图表以填充页面或容器的可用宽度。
阴影: 向图中添加阴影过滤器。
图像: 创建包含SVG标记的图像。
灯箱:在新标签或使用灯箱中 打开图表。
点击嵌入。
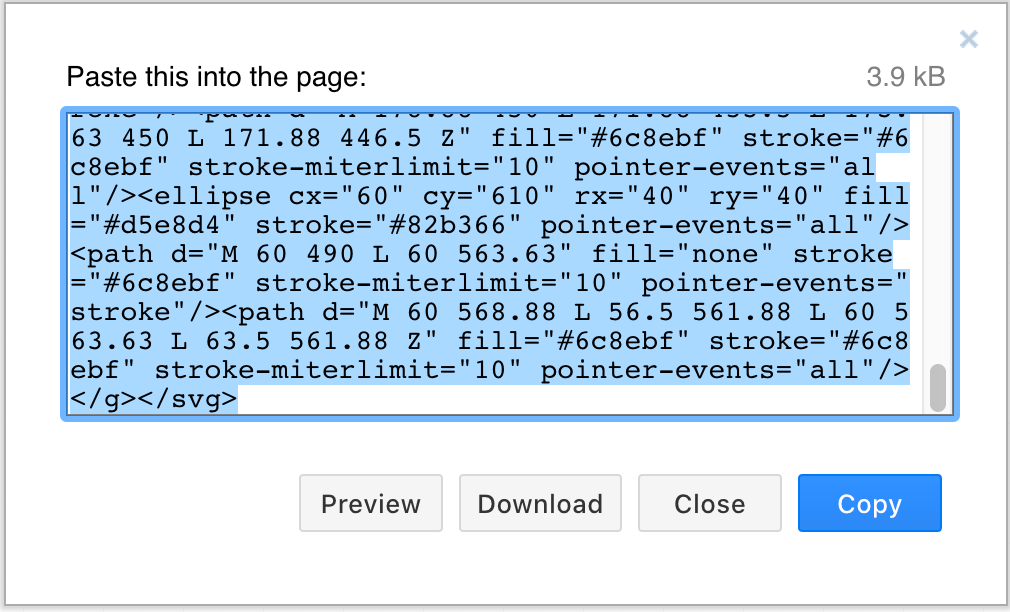
SVG标记将显示在已选择的以下对话框中。点击复制,然后将其粘贴到您的网页中。或单击下载将其下载为文本文件。

局限性
SVG输出当前不支持数学排版。
SVG仅在IE9和更高版本中受支持,而用于显示HTML标签的foreignObjects在Internet Explorer中不受支持(它们在Microsoft Edge中有效)。如果需要所有版本的IE(包括IE6)的支持,则应导出到图像或将其嵌入为HTML或iFrame。如果需要对IE9和更高版本的支持,则应使用图像,嵌入HTML或确保对所有标签禁用自动换行和格式化文本,如此处所述。