使用文本编辑器在diagrams.net中创建自定义形状
您可以在draw.io中创建自己的自定义模具(形状),方法是以XML格式描述模具中它们的几何形状,连接点和组件中的样式。
提示: 可以将自定义模具从绘图画布拖动到Scratchpad中,或者如果要保存或共享自定义形状,则可以拖到自定义库中。单击 文件>新建库以创建新的自定义库。
总体结构
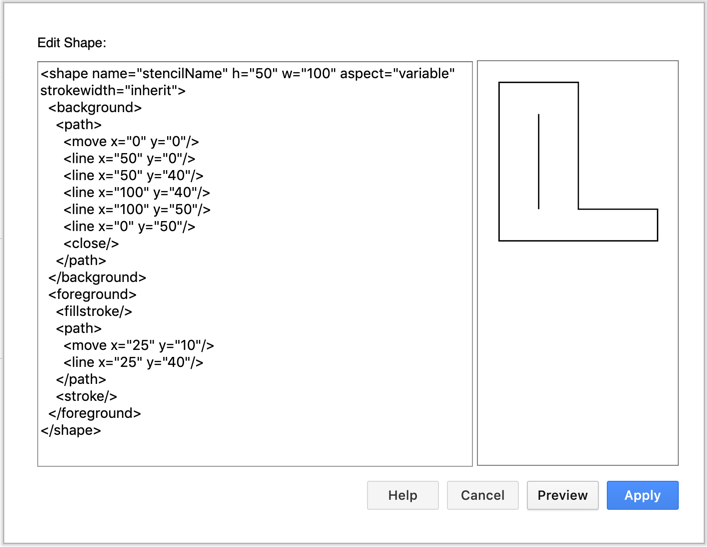
基本的draw.io模具使用XML。单击排列>插入>形状以打开“编辑形状”对话框,您可以在其中看到模板的XML结构。让我们自定义此模具为一个大L,并在其中有一条垂直线。

顶层元素是“形状”。因此输入:
<shape name =“ stencilName” h =“ 100” w =“ 50” Aspect =“ variable” strokewidth =“ inherit”>
</ shape>
它的属性是:
名称-模具名称。
h-高度。
w-宽度。
宽高比-如果为“可变”,则可以具有任何高宽比。如果“固定”,则h和w固定为您在h和w中定义的比率。
strokewidth- “继承”将strokewidth设置为您在UI中定义的样式。将其设置为正数,它将固定为该宽度。
形状块可以包含按以下顺序定义的三个子元素:
<connections> -边缘的连接点。
<background> -此处定义的几何将带有阴影。
<foreground> -其余的几何图形。
稍后我们将处理连接。
让我们为背景(模板的L部分)创建几何:
<背景>
<路径>
<move x =“ 0” y =“ 0” />
<line x =“ 50” y =“ 0” />
<line x =“ 50” y =“ 40” />
<line x =“ 100” y =“ 40” />
<line x =“ 100” y =“ 50” />
<line x =“ 0” y =“ 50” />
<close />
</ path>
</ background>
坐标0、0始终是左上角。右下角是w,h,因此在这种情况下为100,50。
现在添加一些前景几何图形(L内的垂直线):
<前景>
<路径>
<move x =“ 25” y =“ 10” />
<line x =“ 25” y =“ 40” />
</ path>
</ foreground>
每个几何元素都必须具有定义的笔划。它可以是描边,填充 或描边。中风 是没有填充笔划,填充 是填充无中风和fillstroke之一 是既填充和笔触。首先,应定义几何形状,最好下一行应为笔划类型。
毕竟,我们的形状应如下所示:
<shape name =“ stencilName” h =“ 50” w =“ 100” Aspect =“ variable” strokewidth =“ inherit”>
<背景>
<路径>
<move x =“ 0” y =“ 0” />
<line x =“ 50” y =“ 0” />
<line x =“ 50” y =“ 40” />
<line x =“ 100” y =“ 40” />
<line x =“ 100” y =“ 50” />
<line x =“ 0” y =“ 50” />
<close />
</ path>
</ background>
<前景>
<fillstroke />
<路径>
<move x =“ 25” y =“ 10” />
<line x =“ 25” y =“ 40” />
</ path>
<stroke />
</ foreground>
</ shape>
注意背景几何图形的笔划异常。您无需在背景几何图形之后定义它,而是将其定义为前景块的第一行。
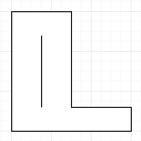
单击预览 ,您将看到: