draw.io中的形状样式
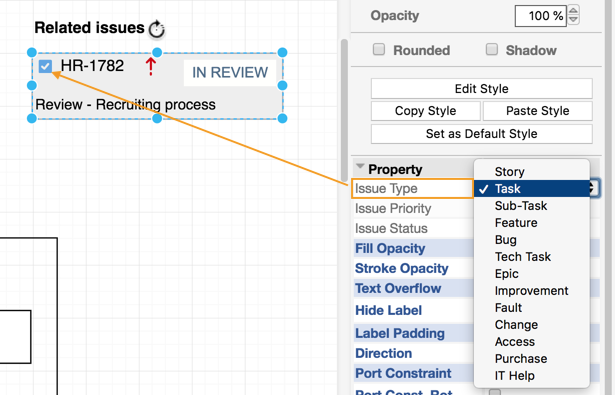
draw.io是一种图表绘制工具,能够使用高度可定制的形状来创建非常复杂的图表。当然,您可以使用右侧的格式面板来更改形状和连接器的颜色,文本,对齐方式和其他设置。通过更改格式面板底部的形状属性,自定义图表元素更加容易。
但是有时候,您想完全控制最好的细节。
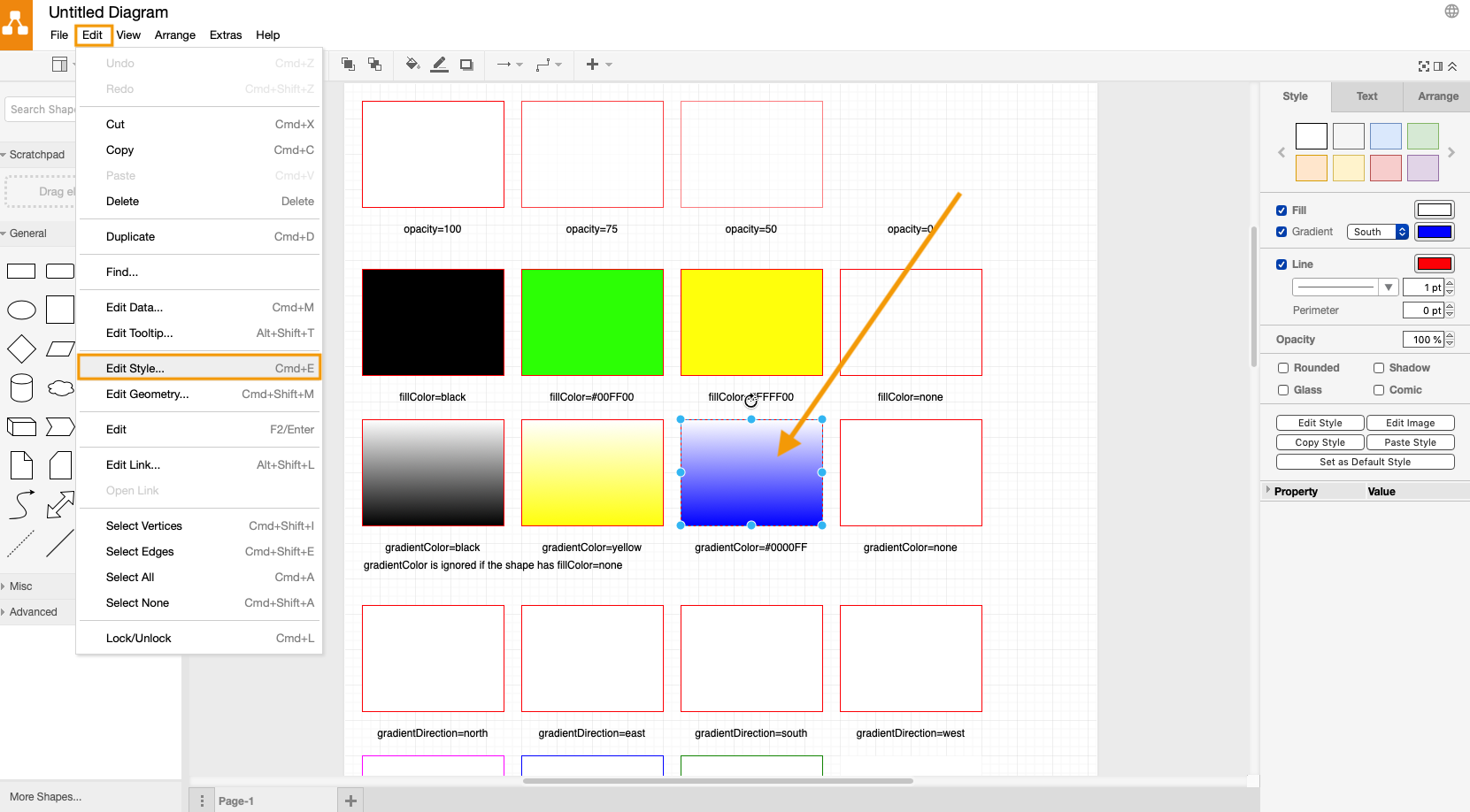
您可以直接编辑代表形状或连接器的代码:
- 选择一个形状或连接器。
- 从菜单中选择“ 编辑”>“编辑样式 ”。
打开的对话框将在key:value对中显示形状和连接器的样式。


通过点击下面的链接打开图表,以查看完整的key:value对。在draw.io中打开这些图后,从菜单中选择“ 编辑”>“样式 ”以查看其设置。
- 颜色 (填充,渐变,不透明度,笔触和标签)
- 文本 (不透明度,对齐方式,位置,间距,字体系列,大小和样式,颜色和换行)
- 周长 (周长连接,端口限制,间距)
- 杂项 (泳道,旋转,翻转,舍入,玻璃,虚线,阴影,方向)
- 指示器(子形状)
- 图像 (对齐方式,长宽比,背景,宽度,高度,翻转,边框)
- 连接器(路由样式,箭头样式)
色彩
您可以在draw.io中自定义所有内容的颜色:
- 轮廓
- 填充颜色
- 填充渐变及其方向
- 轮廓和填充颜色的不透明度
- 中风
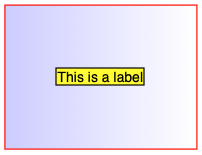
- 形状标签背景和轮廓
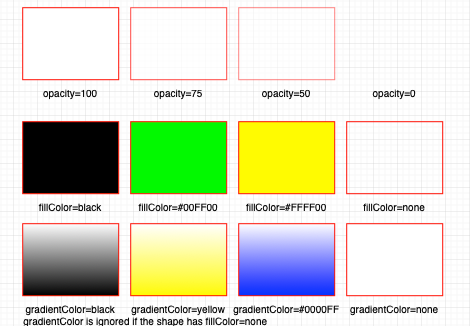
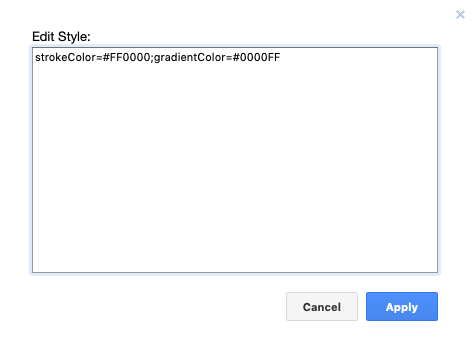
例如,具有红色轮廓(笔划)的矩形形状,从左到右从蓝色到白色的渐变以及带有黄色背景和黑色轮廓的标签将具有以下键:值对:
strokeColor =#FF0000; gradientColor =#CCCCFF; labelBackgroundColor =#FFFF33; labelBorderColor =#000000; gradientDirection = west;
文字样式
正如您可以使用key:value对来设置颜色样式一样,也可以对文本和标签进行同样的设置。
- 不透明
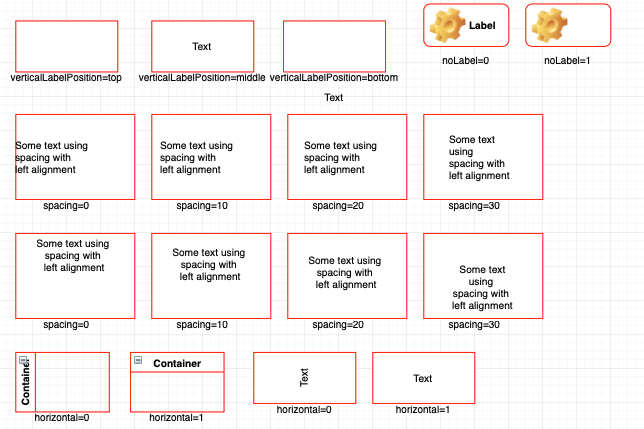
- 形状内的垂直和水平对齐
- 相对于形状的文字位置
- 形状的标签是显示还是隐藏
- 距形状边缘的距离
- 字体系列,大小和样式
- 垂直或水平文本
- 溢出–是否允许文本在形状的边界上流动
- 文字换行
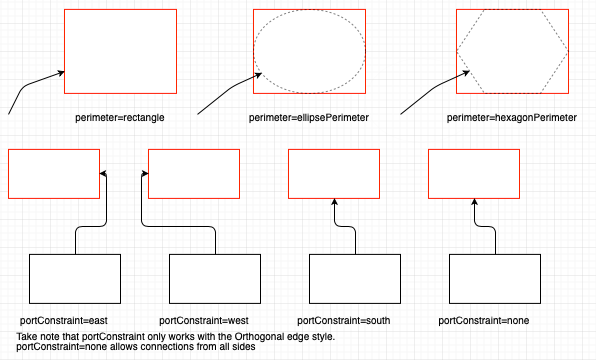
周边样式
这些修改连接器与形状的交互方式。
- 外围允许您使用与形状轮廓不同的外围样式。这意味着您的连接器可以根据各种不同的周长(矩形,椭圆形,菱形,三角形,六边形)在形状的轮廓内结束或开始。
- 端口限制指定必须连接到哪些边缘连接器。
- 周边间距会更改连接器与周边的距离。您可以为源形状和目标形状设置此设置。
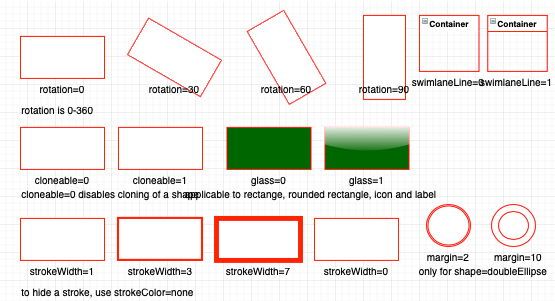
杂项样式
有很多样式键:值对不适用于其他组。
- 回转
- 容器形状是否包含泳道
- 水平或垂直翻转
- 形状和连接器上的圆角
- 圆角的圆弧尺寸
- 玻璃填充效果
- 轮廓或笔触宽度
- 边距–双轮廓椭圆的间距
- 虚线连接器和带有不同虚线图案的轮廓
- 阴影
- 方向
- 直的或可弯曲的连接器
另外,是否可以克隆,编辑,调整大小,旋转,移动或删除形状。
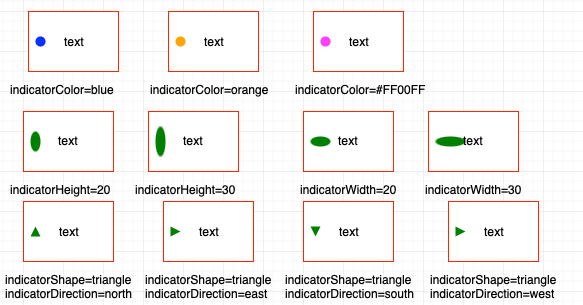
指标样式
指示器是其他形状中的形状–子形状!它们可用于显示图表中元素的状态或将其分组为事物的类别(例如,基于团队的组织结构图中的角色)。
- 指标形状
- 演员
- 渐变(指示器形状)
- 颜色
- 高度和宽度
- 方向
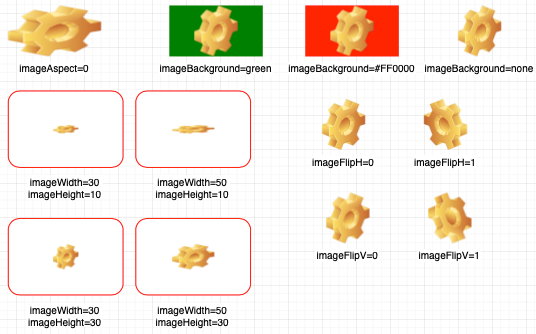
图像样式
您不仅限于draw.io中的形状和连接器。您还可以在图表中使用各种格式的图像文件:.png,.svg,.jpg,.gif。图像样式的key:value对可更改图像的显示方式:
- 垂直和水平对齐(在形状内)
- 是否可见
- 背景颜色
- 方面
- 宽度和高度
- 翻转
- 是否有边界
- 边框颜色
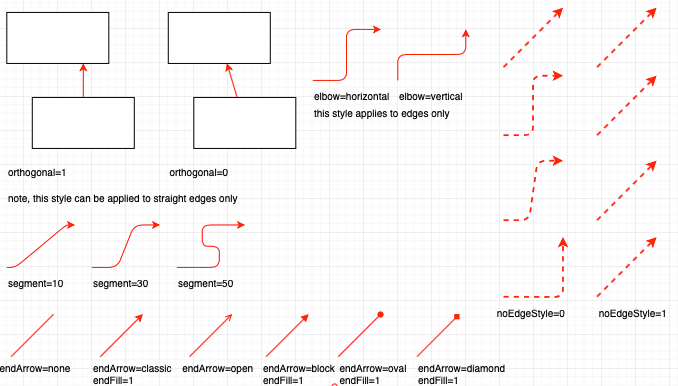
连接器样式
在上一篇文章中,我们已经介绍了draw.io的连接器样式和动画,但是并未提及您可以通过菜单编辑哪些key:value对。
- 正交(或不正交)
- 连接器上的水平或垂直弯头
- 笔直或弯曲
- 边缘样式–无,肘部,实体关系,线段或正交
- 分段–连接器弯曲之前每个分段应多长时间
- 结束和开始箭头的类型/形状
- 结束和开始箭头的大小
- 是否弯曲
- 进出仓位
draw.io为您提供高级样式控制!
通过编辑这些key:value对(Edit> Edit Style,Cmd或Ctrl + E),您可以完全控制形状和连接器在图表中的显示方式。虽然您可能不会一直使用此功能,但是现在您知道要微调图表时就可以使用它。
您还可以使用右侧面板中的shape属性来更快地访问许多这些样式key:value对。另外,形状属性面板使您可以更好地控制通常在模型中使用的复杂,复合形状!