draw.io环境搭建
draw.io是一款在github上的开源产品,由于需要构建在线文档,需要插入画图类型,
对比多款开源产品,最终选择了draw.io。
draw.io图标资源非常的丰富,方便导入图标资源,基本上现有的图标就能满足大部分的需求。
搭建drawio
git clone https://github.com/jgraph/drawio.git
编译的话,需要安装ant等环境。
yum install -y ant java-1.8.0-openjdk-devel
接下来,就是需要编译了。
cd etc/build && ant
如果需要生成war包的话,则如下编译
cd etc/build && ant war
编译成功后,war包会生成在drawio/build/draw.war,如果你有tomcat或java的服务环境,可以使用war包部署。整体来说,还是不用war的方便一些,只要有Apache就可以搞定了。
将drawio/war拷贝到www/drawio目录(根据你自己服务器的环境而定)。访问http://xxx.xxx.xxx.xxx/drawio
默认draw.io是强制https的,如果站点没有的话,则可以加上:http://xxx.xxx.xxx.xxx/drawio/index.html?https=0则关闭https,当然,如果你并不打算支持https的话,可以将index.html中的
| 1234567891011121314 | if (urlParams[‘demo’] != ‘1’){ var ssl = (urlParams[‘https’] != null) ? urlParams[‘https’] == ‘1’ : navigator.userAgent.indexOf(‘MSIE’) < 0 || document.documentMode >= 9; if (ssl && proto != ‘https:’) { proto = ‘https:’; } else if (!ssl && proto != ‘http:’) { proto = ‘http:’; }} |
改成:
| 1234 | if (urlParams[‘demo’] != ‘1’){ proto = ‘http:’;} |
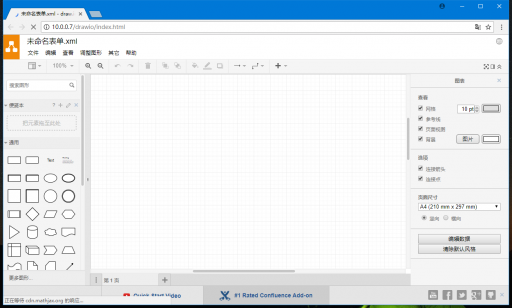
看看效果:

非常之不错,支持的图标也很全,本地访问也非常的快!其还支持离线模式,就是在访问的参数上加上offline=1也就是http://xxx.xxx.xxx.xxx/drawio/index.html?offline=1
docker支持
2018年8月18日看了下drawio新的github,新的添加了对docker的支持。
还是需要按上面的步骤,将代码clone下来,如果已经clone过的话,git pull下工程。
| 12 | cd drawio # 切换到工程源码目录docker build -t drawio -f etc/docker/Dockerfile . # 执行drawio编译以及生成docker镜像 |
之后,我们就可以通过docker images -a查看到镜像:
| 123 | docker images -aREPOSITORY TAG IMAGE ID CREATED SIZEdrawio latest 1496a474a227 33 minutes ago 723MB |
运行drawio容器的话,github上提供的端口号是错误的,默认tomcat已经是监听了8080的端口。因此我们这里做了修订:
| 1 | docker run -d -p 8080:8080 –restart=always –hostname=drawio –name drawio drawio |
但是由于docker镜像并未对中文有做支持,因此部分字体会出现乱码,暂时可以通过访问:http://dl.elkpi.com:8080/draw/ 来访问drawio的程序。后续有时间,我再修订下docker镜像,保证中文没问题!
桌面版本
draw.io目前也提供了桌面版本,也就是离线的版本,对于国内用户来说,桌面版本更加的方便,也放到了github上了:https://github.com/jgraph/drawio-desktop
由于是使用了electron-app技术,因此实现了跨平台的支持,支持windows/MAC/Linux。强烈推荐不是很折腾的,用桌面版本。桌面版本现在唯一的一个缺点就是不支持直接黏贴拷贝到doc文档里面。每次还是需要导出PNG图片再贴图。