2020年10月23日
draw.io培训–练习8:添加链接和工具提示
现在,我们将朝着使您的图具有交互性的方向发展。
您可以添加链接,以便查看者单击图表中的形状或文本行时,可以将它们直接带到另一个页面或图表。这对于链接到实体关系图中的代码,业务流程中的表单,总览组织结构图中的部门组织结构图非常有用–链接的用途无穷!
当查看者将鼠标悬停在形状上时,他们可以看到工具提示,并且可以帮助解释图中标签不够完整的复杂阶段。
您的任务:
您可以使用上一个练习中使用层和图像的 最终图表,也可以在此处下载示例-只需右键单击链接并保存。
- 将链接添加到两个图像(单击鼠标右键):
- 链接至Wikimedia文章: WD-40
- 链接到Wikimedia Commons: Gaffer磁带
- 在两个图像中添加工具提示(编辑>编辑工具提示)。
- WD-40
- 胶带
- 保存并关闭该图。
- 测试图表中的工具提示和链接。
当您关闭模板层时,最终的图应该看起来像这样。尝试将鼠标悬停在图表上,然后单击WD-40和结构带图像。
在此处下载此结果图像–右键单击链接并保存。
 添加链接
添加链接
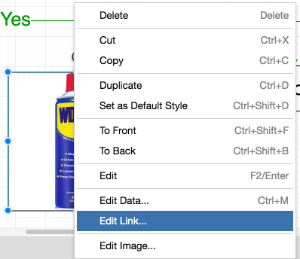
通过右键单击形状或图像来添加链接,然后选择 编辑链接。
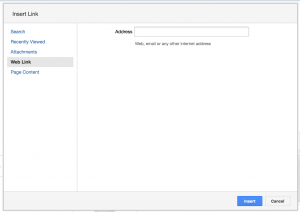
要链接到网站,请选择 Web链接,输入 地址 (URL),然后单击 插入。
保存图表后,当有人单击链接时,它将在新选项卡中打开。当您将鼠标悬停在链接上时,即使它是图像组件上的链接,形状/图像的轮廓也会变为蓝色,表明它是可单击的。

 添加工具提示
添加工具提示
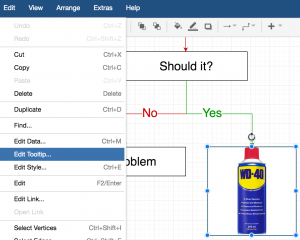
使用菜单添加工具提示。
- 选择形状或图像。
- 单击 编辑>编辑工具提示。
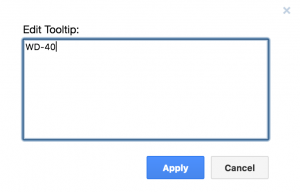
- 输入当有人将鼠标悬停在形状或图像上时要显示的文本,然后单击“ 应用”。
保存图表和Confluence页面(如果正在使用)之后,当读者使用工具提示将鼠标悬停在某个区域时,它将显示如下。

如果您查看上面的嵌入式draw.io图,您将能够看到工具提示并点击链接。

我们使图表更易于查看者进行交互和理解。现在,让我们的生活更轻松-您可以使用最常用的形状创建自定义形状库。