2020年10月23日
draw.io培训–练习5:创建树形图
既然您已经了解了如何插入和修改形状,添加文本以及使用连接器,那么现在该将它们组合在一起。在本练习中,您将通过使用右侧的格式面板来学习一些更高级的格式设置选项。
您的任务:
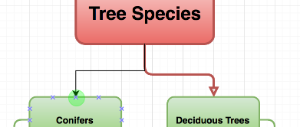
在新的空白draw.io图中创建树形图,如下所示。
- 添加形状,文本和连接器
- 标题:
- 字体大小:24pt
- 格式:粗体
- 编辑形状:
- 梯度:树种,针叶树,落叶树
- 单色
- 线宽(2pt)
- 虚线
- 编辑接头:
- 改变颜色
- 编辑箭头
- 线宽(2 / 3pt)
- 圆线
- 保存并关闭该图。
example.xml
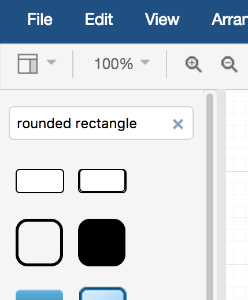
搜索形状
形状可以在左侧的符号库中找到。通过单击 符号库底部的“更多形状”,可以看到其他形状 。
提示:您也可以使用符号库顶部的搜索字段来搜索形状。
如果找不到正确的形状来创建此树形图,请搜索“圆角矩形”。
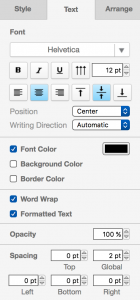
 输入文字
输入文字
单击一个形状,然后开始输入文字。
除文本位置外,还可以在格式面板的“文本”选项卡中调整文本大小,字体和颜色。
提示:形状内的文本将自动换行。
有关输入文字的详细信息,请观看我们之前的文章中的视频。
连接器

单击连接器并将其从连接点拖动到另一个对象的连接点-必须正确地将其链接为绿色圆圈,才能正确链接两个形状。创建连接器后,连接器将不会从这些连接点移开。

通过将连接器拖动到目标形状上直到轮廓为蓝色,可以将连接器链接到边(不是单个连接点)。在图形区域上移动形状时,连接器可能会在此边缘上移动。
您可以用相同的方式从大的蓝色箭头绘制连接器。
通过选择连接器的样式,然后使用格式面板中的样式标签来调整它的样式。
有关更多信息,请参见我们先前的文章,了解在draw.io中连接形状的不同方法。
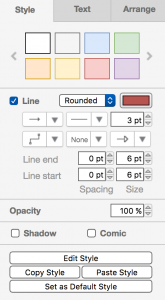
 编辑形状
编辑形状
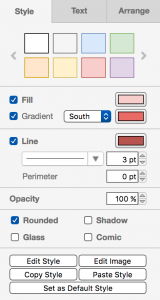
就像连接器一样,可以在右侧格式面板的“样式”选项卡中编辑形状。
您可以在此处添加渐变,更改轮廓的厚度,样式和颜色。
额外资源
- 浮动和固定连接器
- 初学者学习备忘单draw.io
现在,您已经创建了第一个树形图,让我们探索形状库中可用的形状,并记录最重要的喝咖啡过程!