draw编辑嵌入的SVG图像中的颜色
为了能够通过CSS选择器设置嵌入式SVG的填充和描边(线条)颜色,请添加editableCssRules键以及不带形状样式标记的正则表达式。

注意:这仅适用于嵌入式SVG图像,不适用于通过链接包含的图像。通过“文件”>“导入”或通过将SVG文件拖动到绘图画布上,将SVG图像插入到图表中。
将SVG的填充和线条颜色设置为可编辑
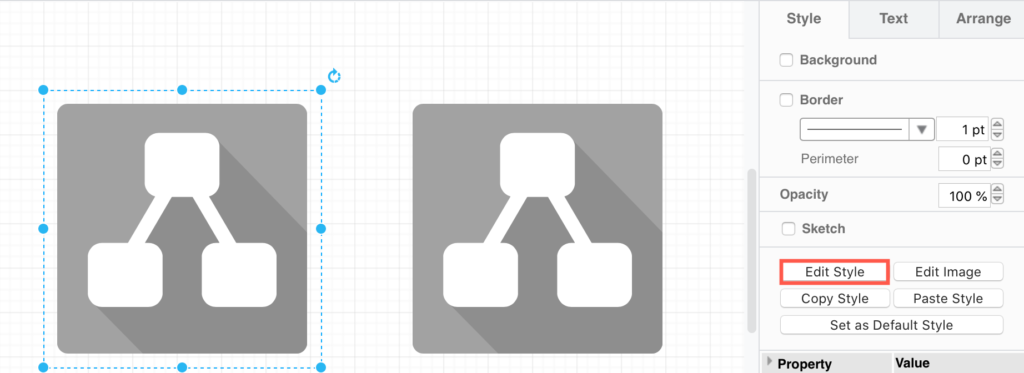
在图表中选择SVG,然后在格式面板中单击“编辑样式”(在Windows上按Ctrl + E或在macOS上按Cmd + E,或从右键单击上下文菜单中选择它)。

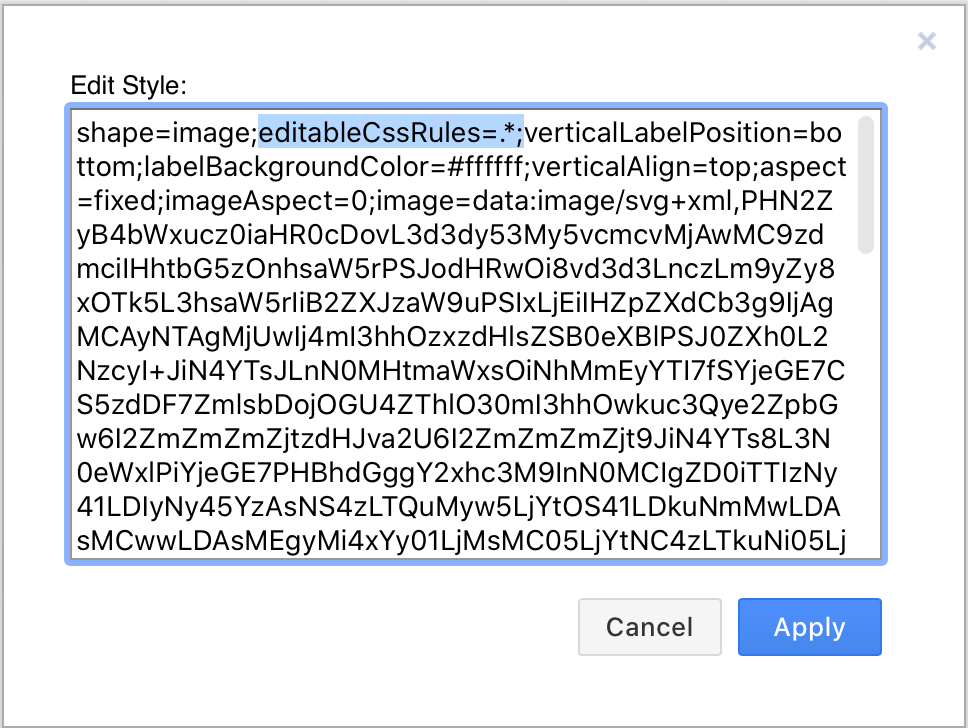
添加editableCssRules 和正则表达式,该正则表达式选择您希望能够将哪些样式设置为样式说明中的键=值对。例如:
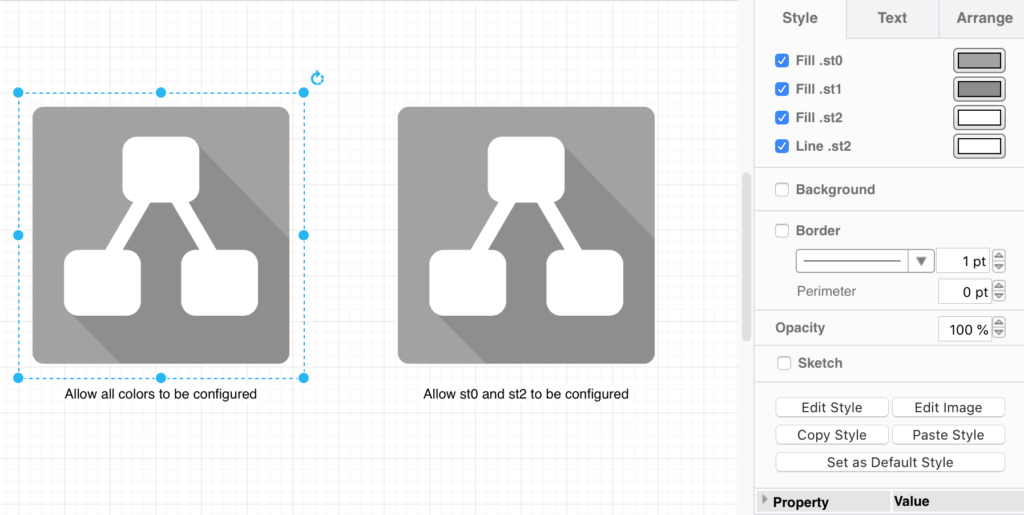
要允许编辑所有样式,editableCssRules =。*;

要在下面的示例中将其限制为仅st1和st2,请输入editableCssRules = \。st [02];
现在,您可以在匹配的CSS规则中编辑fill,stroke和stop-gradient的颜色。

例如,在以下SVG中,<style>部分中的CSS规则定义了三个CSS类,用于对SVG中的路径进行样式设置。
<svg version =“ 1.1” xmlns =“ http://www.w3.org/2000/svg” xmlns:xlink =“ http://www.w3.org/1999/xlink” viewBox =“ 0 0 250 250 “>
<风格类型=”文本/ CSS“>
.st0 {填充:#a2a2a2;} .st1 {填充:#8e8e8e;} .st2 {填充:#FFFFFF;行程:#FFFFFF;}
</样式>
<路径class =“ st0” d =“ M237.5,227.9c0,5.3-4.3,9.6-9.5,9.6c0,0,0,0,0,0H22.1c-5.3,0-9.6-4.3-9.6-9.5c0,0 ,0,0,0,0V22.1 c0-5.3,4.3-9.6,9.5-9.6c0,0,0,0,0,0h205.9c5.3,0,9.6,4.3,9.6,9.5c0,0, 0,0,0,0V227.9z“ />
<path class =” st1“ d =” M237.5,227.9c0,5.3-4.3,9.6-9.5,9.6c0,0,0,0,0,0H89.6L44。 8,192l27.9-45.5l82.7-102.7l82.1,84.5V227.9z“ />
<path class =” st2“ d =” M197.1,138.3h-23.7l-25-42.7c5.7-1.2,9.8 -6.2,9.7-12V51。5c0-6.8-5.4-12.3-12.2-12.3c0,0-0.1,0-0.1,0h-41.7 c-6.8,0-12.3,5.4-12.3,12.2c0,0,0,0.1,0,0.1v32.1c0,5.8,4,10.8,9.7,12l-25,42.7H52.9c-6.8,0-12.3 ,5.4-12.3,12.2c0,0,0,0.1,0,0.1 v32.1c0,6.8,5.4,12.3,12.2,12.3c0,0,0.1,0,0.1,0h41.7c6.8,0,12.3- 5.4,12.3-12.2c0,0,0-0.1,0-0.1v-32.1c0-6.8-5.4-12.3-12.2-12.3 c0,0-0.1,0-0.1,0h-4l24.8-42.4h19.3l24 .9,42.4h-4.1c-6.8,0-12.3,5.4-12.3,12.2c0,0,0,0.1,0,0.1v32.1c0,6.8,5.4,12.3,12.2,12.3 c0,0,0.1, 0,0.1,0h41.7c6.8,0,12.3-5.4,12.3-12.2c0,0,0-0.1,0-0.1v-32.1c0-6.8-5.4-12.3-12.2-12.3 C197.2,138.3,197.2, 138.3,197.1,138.3z“ />
</ svg>
注意: editableCssRules的值中不允许使用分号,因为它们用于分隔单元格样式中的条目。