2019年12月6日
draw.io中的UML交互概述图
您可以在draw.io中创建所有类型的UML图,如先前文章中所见。到目前为止,我们已经涵盖了 用例图,活动图,类图和序列图。在这篇文章中,让我们看一下交互概述图。
互动概述图
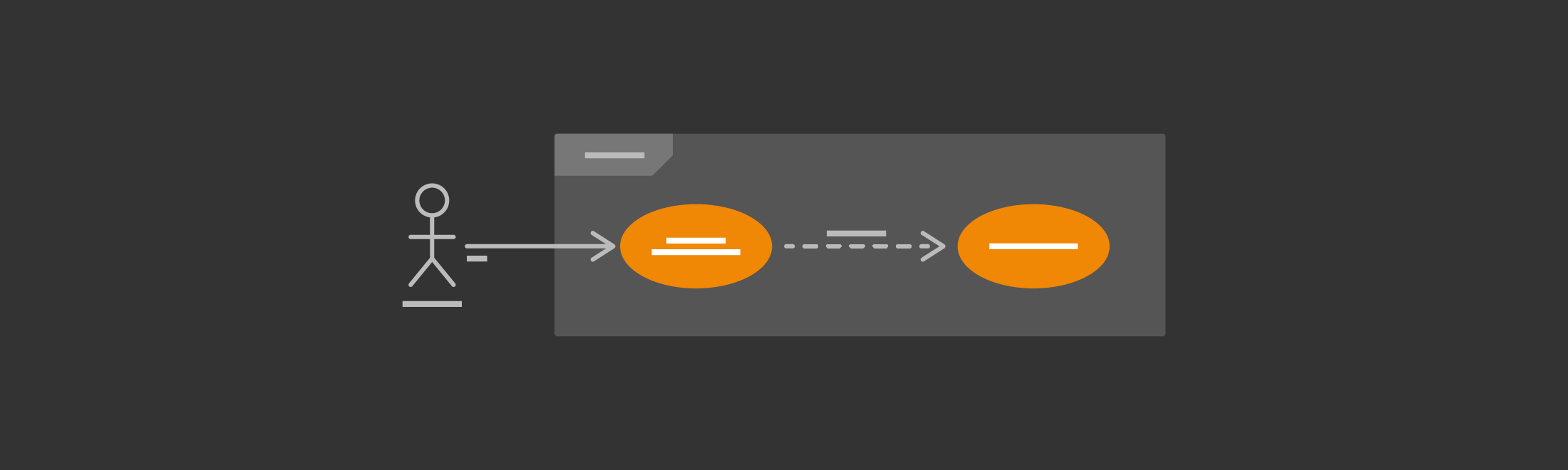
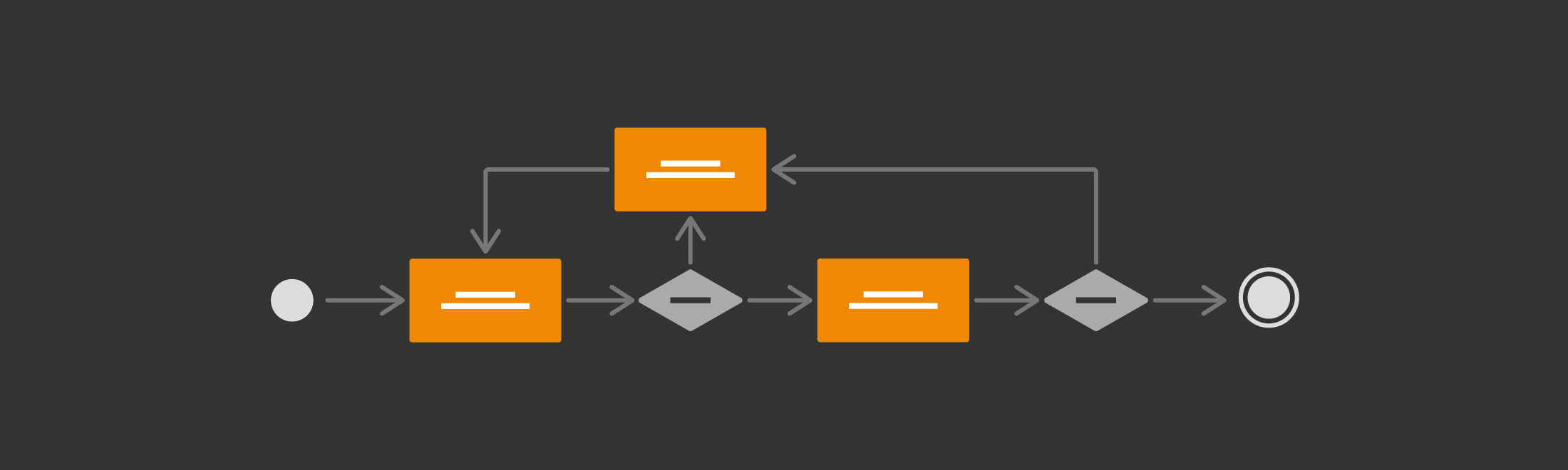
这些UML图是活动图和序列图的组合。每个单独的活动或交互都放置在自己的框架中,从而在复杂的if-then-else决策时更容易查看需要编程的不同路径。决策不在框架之内,以显示各种交互之间的控制流。
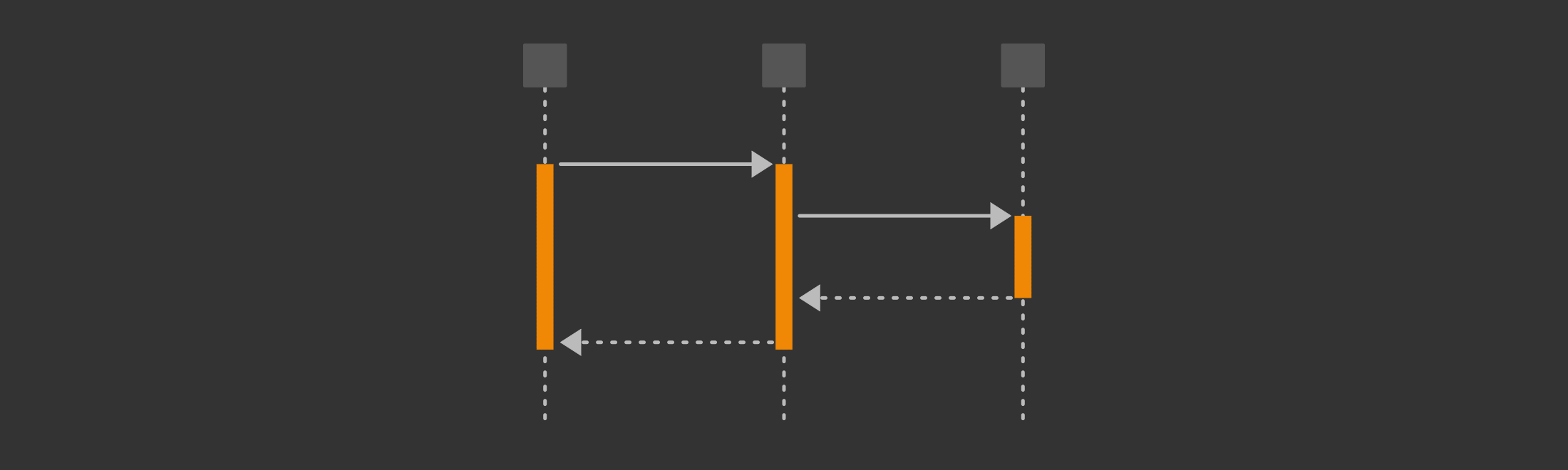
框架内部的交互本身与序列图非常相似。在交互之间,您将拥有决策(菱形),分支和联接节点(实心水平矩形)以及用于显示控制流的连接器。也有初始节点和最终节点来显示总体交互的开始和结束。
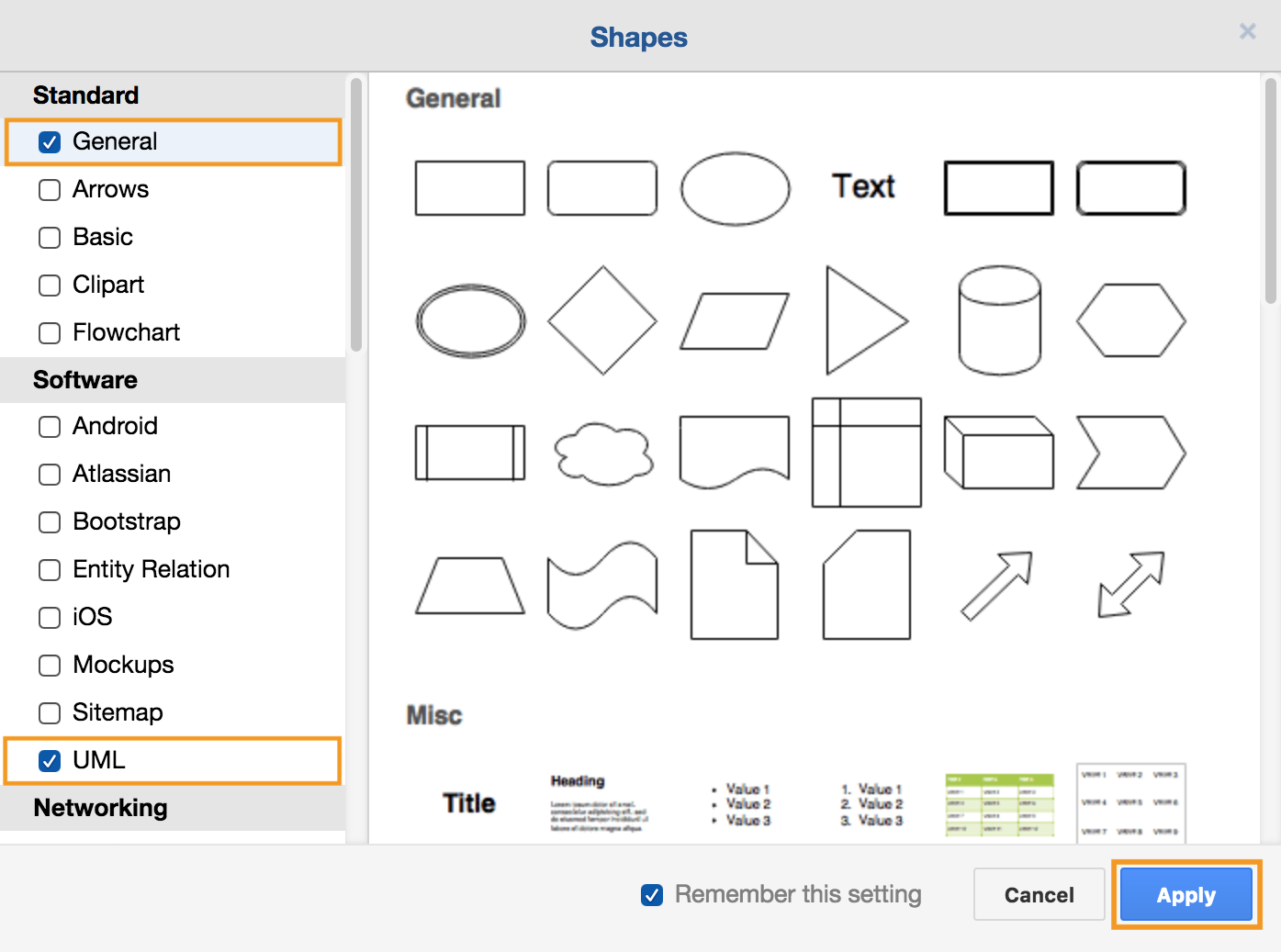
创建交互概述–启用形状库
要在draw.io中创建交互概述图,您将需要启用UML形状库以及基本形状库(对于决策和独立连接器,您应该使用这些形状)。
如果您没有这些,请单击 左侧面板底部的“ 更多形状”,请确保已选中“常规”和“ UML形状库”复选框,然后单击“ 应用”。