draw.io带有自定义链接和操作的交互式图表
draw.io带有自定义链接和操作的交互式图表
有时图表会变得过于复杂,特别是如果它们建立在相同的模板上。例如,详细的平面图可以显示墙壁、门窗、灯、管道、家具、消防安全措施、电源点、房间分配、网络设备等。
使用 draw.io,您可以快速地按层构建图表,将相似的组件组合在一个层上。这非常适用于房间平面图和景观图等物理布局,但也适用于将其他图表中的相关形状或概念分组,包括思维导图、IT 基础架构图,甚至业务流程。

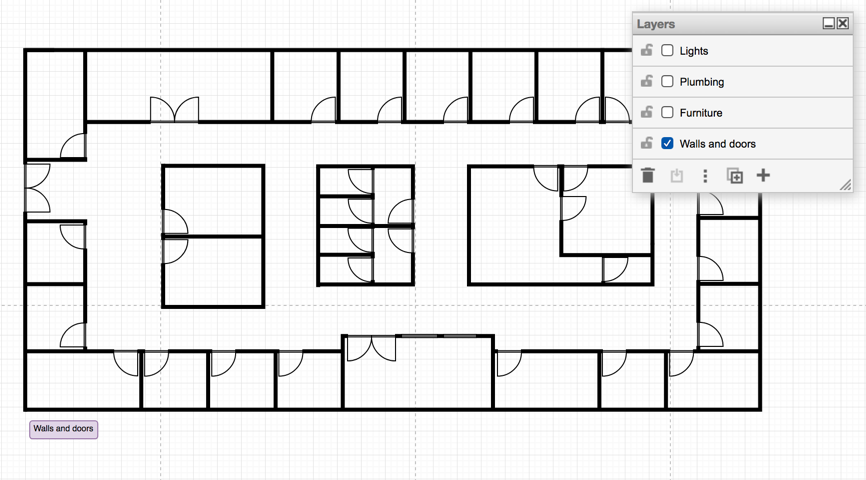
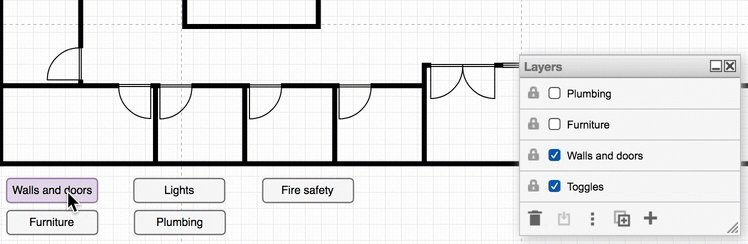
一层包含墙壁和门

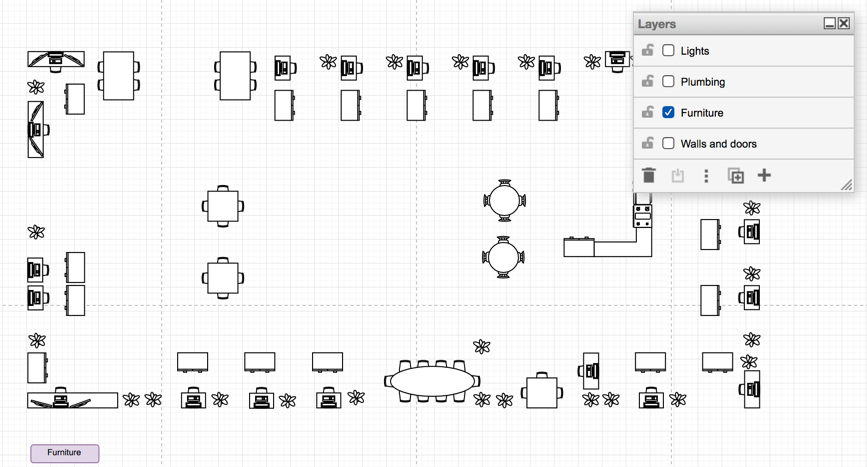
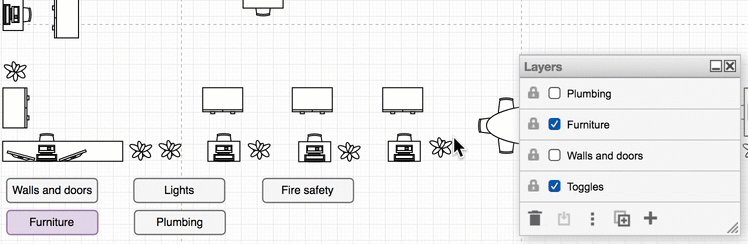
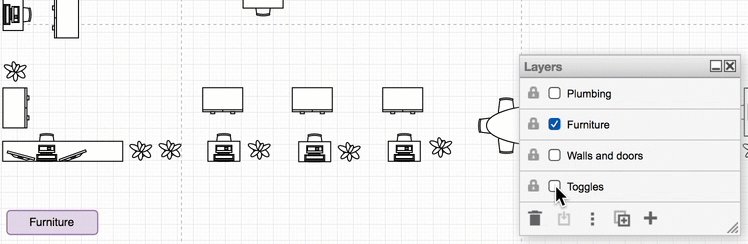
另一层包含家具
但是这些图表可能会变得过于复杂。那是您需要能够隐藏或显示组件的时候,这取决于您想从图表中获取什么信息。
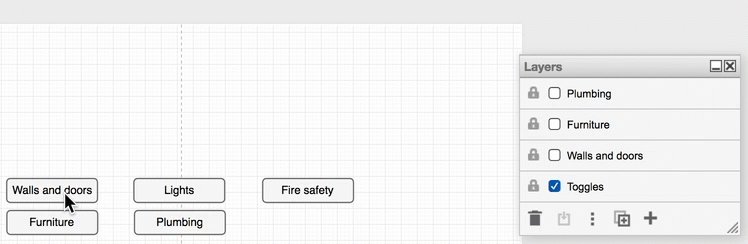
在办公室布局示例中,我创建了以下图层:
- 墙壁和门(结构)
- 家具
- 灯(什么类型的灯,灯开关在哪里)
- 管道(冷热水管、排水管、马桶、水槽或盆)
- 消防安全措施
当所有的层都显示出来时,这个图是不可读的,电源点和网络设备等东西仍然不见了!
打开或关闭形状或图层
使用 draw.io,您可以使用自定义链接,类似于执行操作的热点,可用于打开或关闭形状组的显示,或执行其他有用的操作。
注意:如果您在 Confluence Server 中使用 draw.io,则在将链接添加到形状时必须启用允许相对 URL。
在 draw.io 中打开此图表,亲眼看看如何打开和关闭图表的某些部分!
单击时使 draw.io 执行操作
您可以输入自定义链接,而不是网页或页面链接,该链接将对操作中列出的元素执行某些操作:
- 打开图表页面
- 切换、显示、隐藏或突出显示指定的形状、图层或页面
- 选择元素
- 滚动到第一个列出的元素。
这些操作被编写为 JavaScript 对象列表 (JSON)。例如,示例图中的“Lights”图层的 ID 为1,因此用于打开和关闭该图层的自定义链接如下所示:
data:action/json,{“actions”:[{“toggle”: {“cells”: [“1”]}}]}
使用此在线工具或文本编辑器“组合”您的自定义链接是最简单的方法 ——您可以更轻松地添加多个元素。ID 可以是非常短或非常长的数字!
查看 draw.io 中可能的不同自定义链接的更多示例
如何插入自定义链接
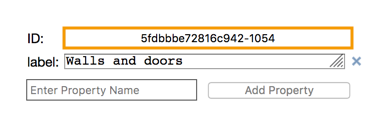
第 1 步:复制 ID
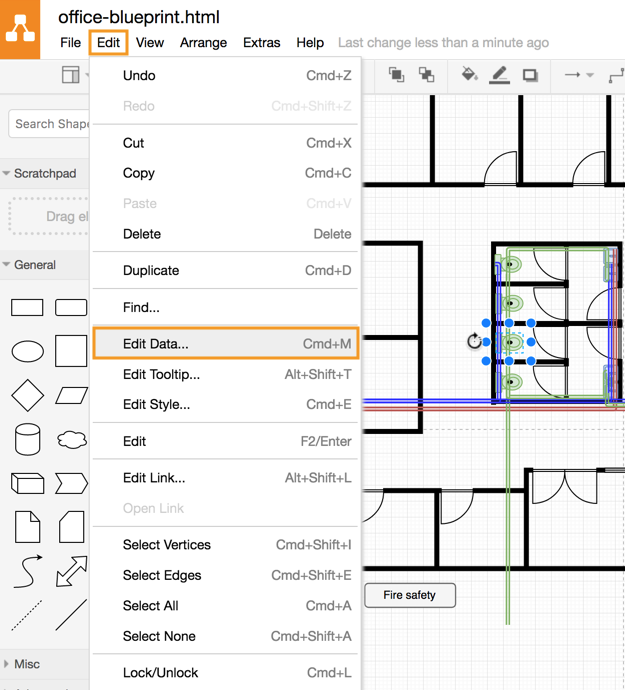
- 要查看形状 ID:选择形状,然后从菜单中选择“编辑”>“编辑数据”。
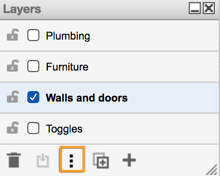
- 要查看层 ID:在“层”对话框中选择层,然后单击“编辑数据”(垂直点)。
- 要查看图表中一页的页面 ID: 确保未选择任何内容,然后从菜单中选择“编辑”>“编辑数据”。
复制 ID 框中的号码。



第 2 步:构建您的自定义链接
提示:如果您已将标签添加到形状中,您还可以使用标签来补充或代替 ID。标签可用于指示复杂软件规范图中的责任区域,其中不同的团队或部门负责代码的不同部分,或跨不同业务组的流程。例如,要仅隐藏带有 HR 和 UpperManagement 标签的元素,自定义链接将如下所示:
data:action/json,{“actions”:[{“hide”: {“tags”: [“HR”, “UpperManagement”]}}]}
这也意味着您的自定义链接更易于阅读!
要混合使用 ID 和标签,您的列表将如下所示:
data:action/json,{“actions”:[{“toggle”: {“cells”: [“id1”, “id2”], “tags”: [“tag1”, “tag2”]}}]}
提示:使用此在线创建自定义链接工具来帮助您构建链接。
第三步:将自定义链接添加到形状
选择形状,然后从菜单中选择“编辑”>“编辑链接”。
将您的自定义链接粘贴到文本字段中,然后点击应用。您会看到“操作”链接已添加到您的形状中。
现在,当您查看图表并单击链接时,它将执行操作。
使用图层:单击图层名称旁边的锁定图标以“锁定”该图层 – 您将无法选择任何形状来编辑它们,并且操作将立即生效,就像您只是在查看(和不编辑)你的图表。
加分项:为您的图表构建一个界面!
正如您在示例图中所看到的,我添加了形状以像“按钮”一样切换。图层列表底部的额外图层仅包含灰色按钮(已关闭)。当你点击一个灰色的“按钮”时,图层被打开,“按钮”变成紫色。
您可以通过添加完全相同的形状、以不同颜色准确定位在底层灰色形状的顶部,并将完全相同的自定义链接添加到彩色“按钮”来实现此目的。

交互式图表可以以多种方式使用!
- 创建显示各种员工组的组织结构图,独立于树图中的层次结构。
- 在规范图中显示软件工程团队的职责。
- 为学生绘制交互式模型,帮助他们更有效地学习。
- 展示当门打开或关闭时电路的组件如何连接到电源。
- 突出显示哪些元素属于维恩图中的哪些部分或相关元素。
- 在 BPMN 图中清楚地表明职责。
- 在普通用户和管理员的界面模型中显示差异。
- 制作一个交互式景观图并展示它将如何随着时间的推移而发展。
- 使用交互式基础架构图使 IT 支持员工能够轻松查明问题或计划更改。
- 或者,在一张交互式图表中详细说明您办公室的所有信息!
在 draw.io 中打开此图表,看看自定义链接如何使其具有交互性。

如果您不想使用图层
您可以通过将图表中的图层(例如水管)上的通常内容复制到多页图表中的自己的页面中,并从概览页面上的“按钮”链接到它来实现类似的效果。